
Bootstrap |
Hướng dẫn cân bằng chiều cao nội dung các cột trong Bootstrap 4
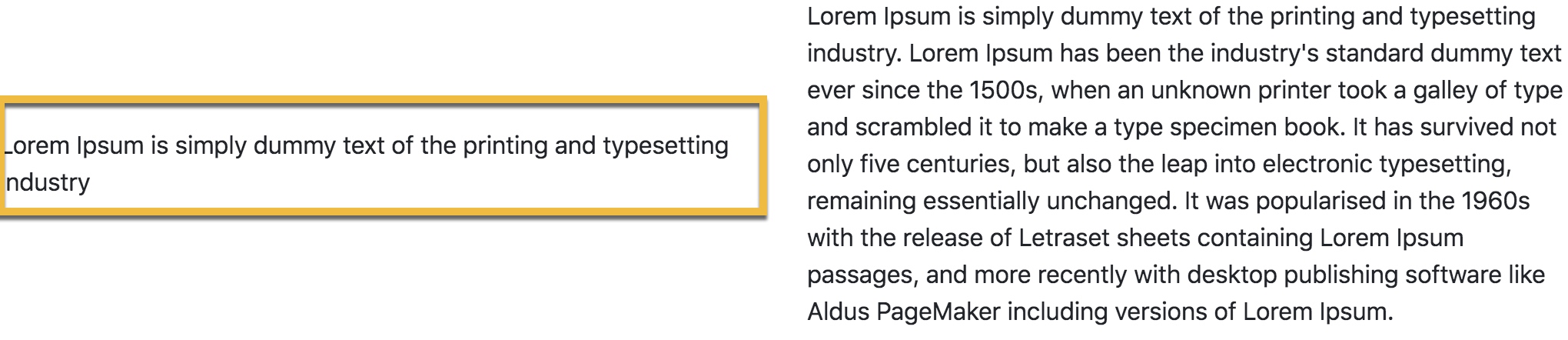
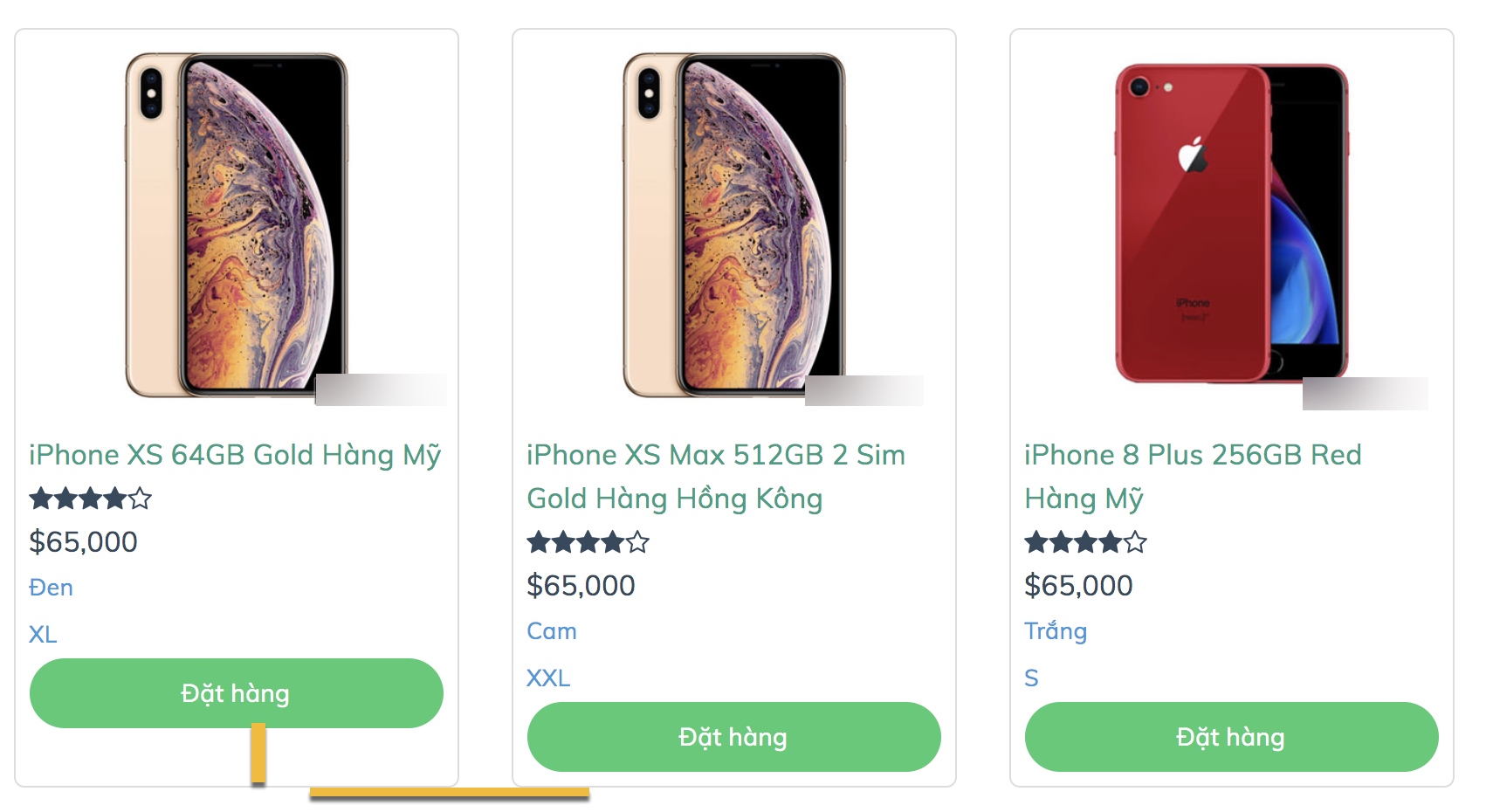
Có một thực tế khi code nhiều bạn sẽ gặp phải vấn đề đó là chiều cao các div trong col không bằng nhau bởi vì nội dung trong các cột là khác nhau nên chiều cao sẽ khác nhau
Đọc tiếp bài viết