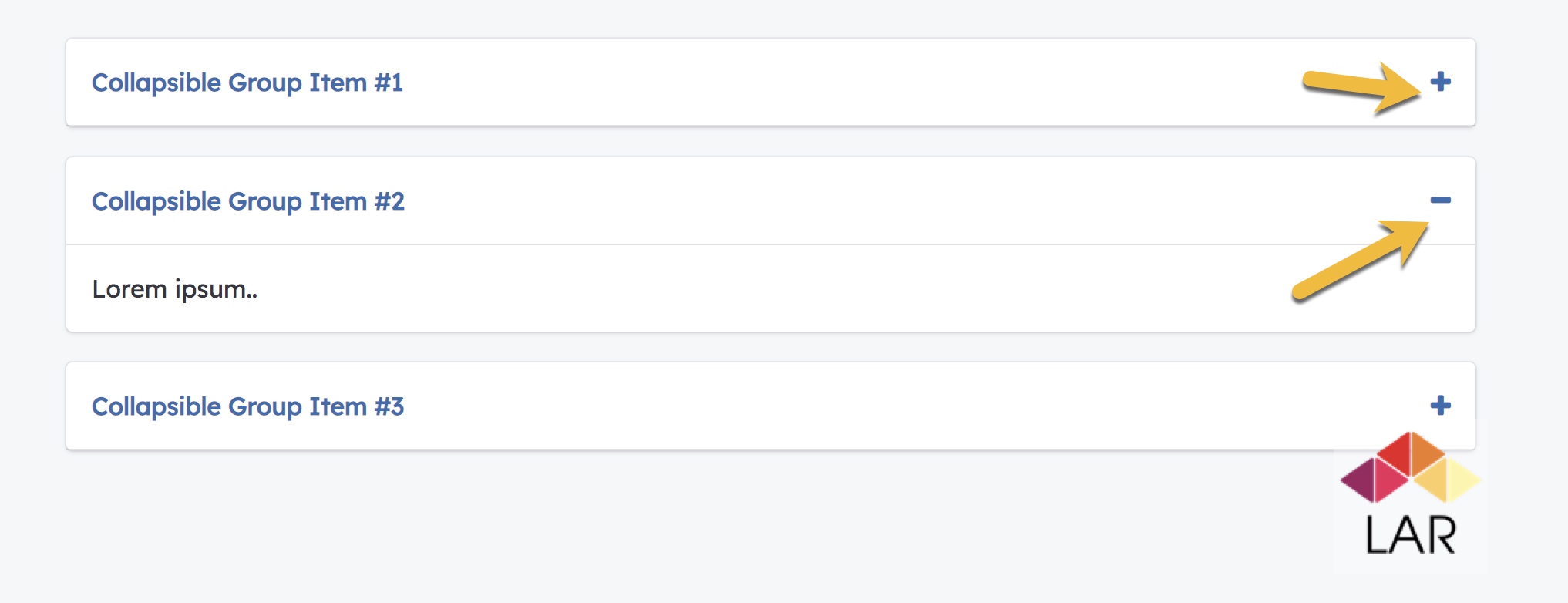
Cách tạo nút plus(cộng) và minus(trừ) cho Bootstrap 4 khá đơn giản bạn, bản chỉ cần thêm vài dòng CSS.
Thường Accordion sử dụng để thiết kế FAQ (Các câu hỏi thường gặp).

Yêu cầu
- Vì ta sử dụng icon của FontAwesome để tạo nút + và - nên ta sẽ thêm FontAwesome trong header.
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css">
- Biết cơ bản CSS
Cách làm
Để xem cách tạo Accordition bạn có thể đọc hướng dẫn tại đây
<div id="accordion">
<div class="card">
<div class="card-header">
<a class="card-link" data-toggle="collapse" href="#collapseOne">
Collapsible Group Item #1
</a>
</div>
<div id="collapseOne" class="collapse show" data-parent="#accordion">
<div class="card-body">
Lorem ipsum..
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed card-link" data-toggle="collapse" href="#collapseTwo">
Collapsible Group Item #2
</a>
</div>
<div id="collapseTwo" class="collapse" data-parent="#accordion">
<div class="card-body">
Lorem ipsum..
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<a class="collapsed card-link" data-toggle="collapse" href="#collapseThree">
Collapsible Group Item #3
</a>
</div>
<div id="collapseThree" class="collapse" data-parent="#accordion">
<div class="card-body">
Lorem ipsum..
</div>
</div>
</div>
</div>
Bạn thấy mình sẽ có id #accordion và mình sẽ code CSS như sau:
#accordion .card-header .card-link:after {
font-family: 'FontAwesome';
content: "\f068"; // dấu -
float: right;
}
#accordion .card-header .card-link.collapsed:after {
content: "\f067"; // dấu +
}
Ngoài ra bạn có thể tìm hiểu thêm cách chèn fontAwesome vào CSS ở đường dẫn sau:
http://astronautweb.co/snippet/font-awesome/
Cám ơn bạn đã đọc bài viết, nếu có thắc mắc thì comment phía dưới nhé.
