Có khi nào bạn muốn làm một giao diện wordpress theo ý mình chưa? Muốn thay đổi bố cục theo ý thích của mình, muốn tự làm ra các sản phẩm made by me, đam mê thiết kế nhưng không biết gắn vào WP như thế nào. Mình sẽ giúp bạn điều đó trong serie học làm Theme WP bằng Bootstrap 4 từ A - Z.
Ở 10 phần này bạn sẽ hiểu được cách convert từ HTML -> Wordpress theo hướng đơn giản, chưa dùng kỹ thuật nâng cao, mình hi vọng bạn có thể gõ từng chữ để nhớ hàm, việc hàm đó dài hay ngắn cứ kệ nó, hiểu nó làm gì trước đã rồi học nó sau.
Ở bài học này mình sẽ hướng dẫn các bạn cấu trúc của 1 theme Wordpress
Theme của Wordpress được chứa trong folder:
wp-content/themes
Điều kiện:
- Đã biết tải và cài đặt wordpress thành công trên localhost ( hướng dẫn )
- Biết sử dụng PHP cơ bản
- Biết HTML và CSS
- Bạn có thể tạo domain wordpress.local ( tại đây )
- Hiểu qua cấu trúc template hierarchy trong wordpress
Bước 1:
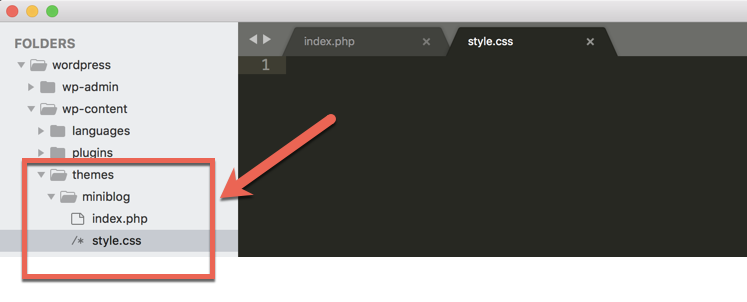
Tạo folder miniblog
- wp-content/themes/miniblog ( tên này tùy ý bạn đặt )
Tạo 2 file index.php và style.css
- wp-content/themes/miniblog/index.php
- wp-content/themes/miniblog/style.css

Bước 2:
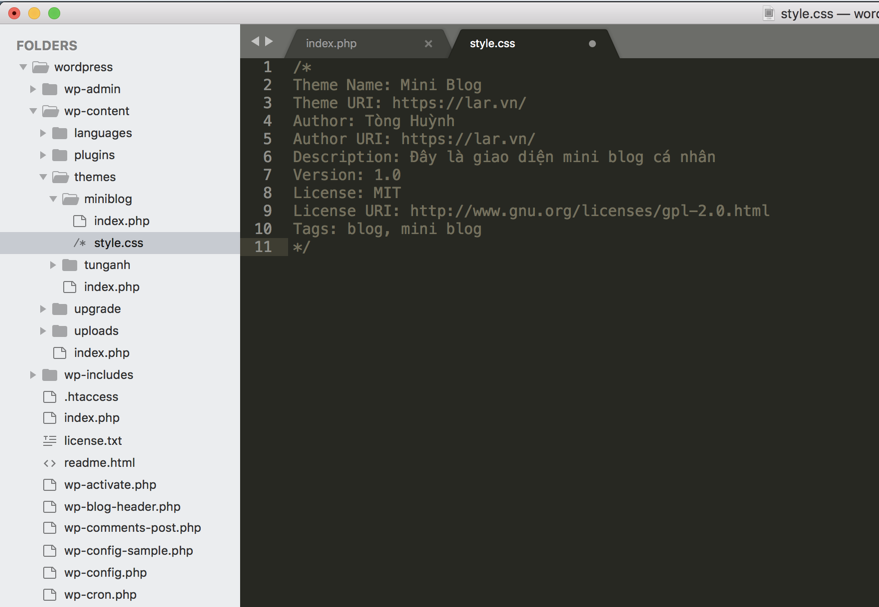
Mở file style.css nhập nội dung sau:
/*
Theme Name: Mini Blog
Theme URI: https://lar.vn/
Author: Tòng Huỳnh
Author URI: https://lar.vn/
Description: Đây là giao diện mini blog cá nhân
Version: 1.0
License: MIT
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: blog, mini blog
*/
Đây là thông tin bắt buộc để tạo theme, nó chứa đựng tên theme, tác giả, mô tả.
Kết quả như hình dưới

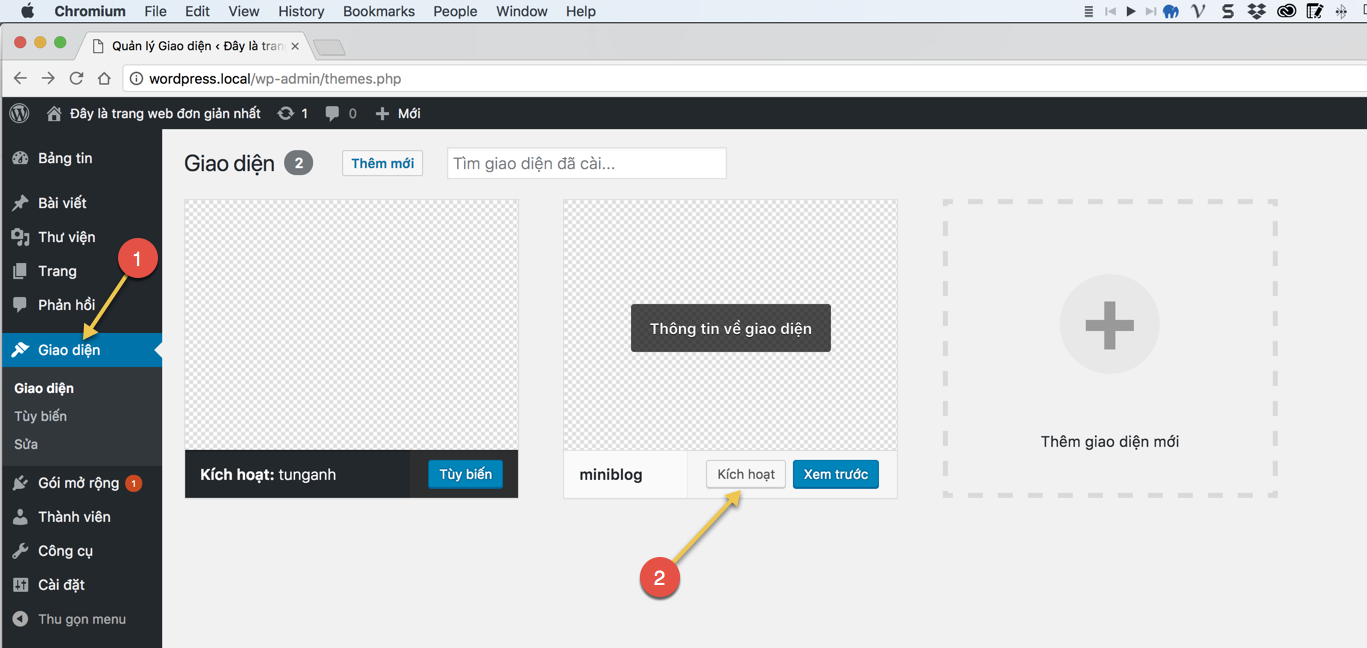
Vào wp-admin ở phần giao diện bạn sẽ thấy theme của mình đã xuất hiện và việc của bạn là bấm vào nút Kích hoạt

Để thêm hình ảnh đại diện cho theme thì bạn có thể tạo 1 file tên screenshot.png kích thước ( 1200px x 600px ) nằm trong thư mục wp-content/themes/miniblog/screenshot.png ( tốt nhất là PNG nhé )
Sau khi kích hoạt bạn ra ngoài trang chủ sẽ thấy trắng là ok nhé vì mình làm giao diện từ A-Z nên sẽ do mình tùy biến tất cả.
Bước 3:
Tải bộ giao diện blog Bootstrap 4 mẫu: tại đây
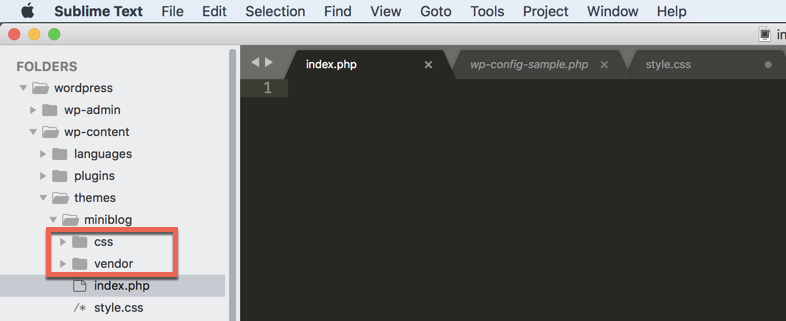
Giải nén file vừa tải về và copy 2 folder css và vender vào thư mục theme:

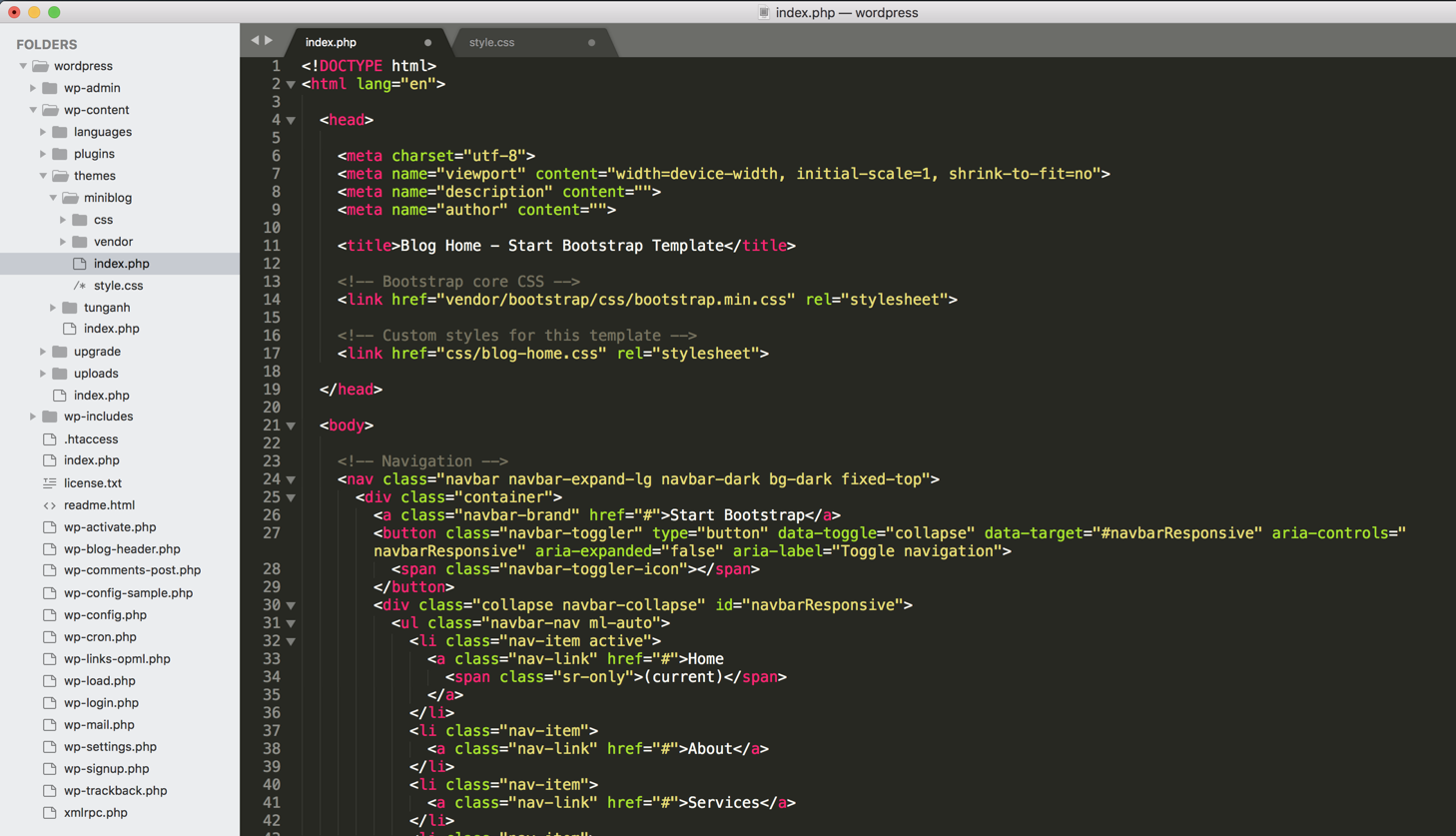
Kế đến copy toàn bộ nội dung trong file index.html trong thư mục bootstrap vừa tải về vào trong file index.php

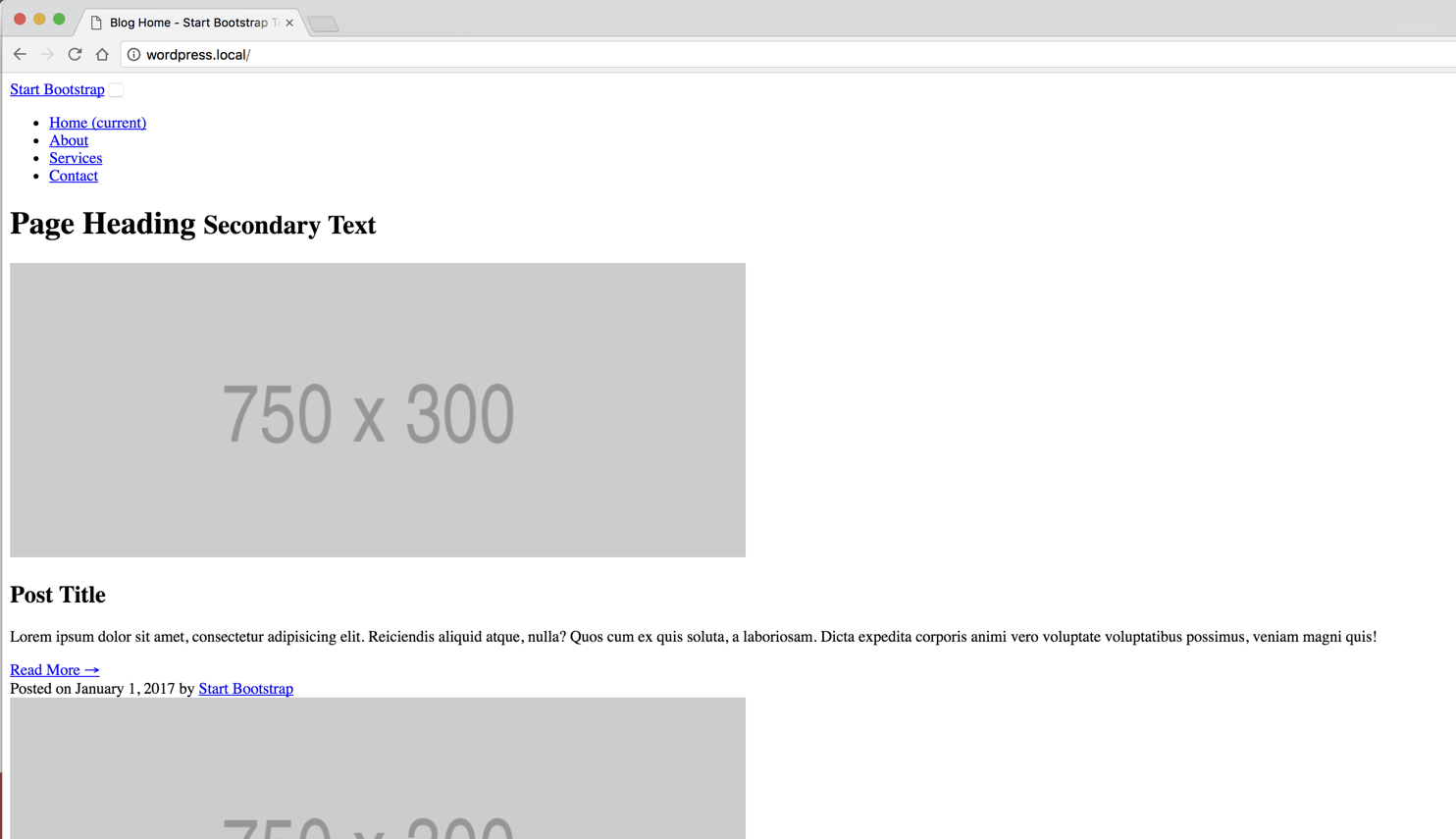
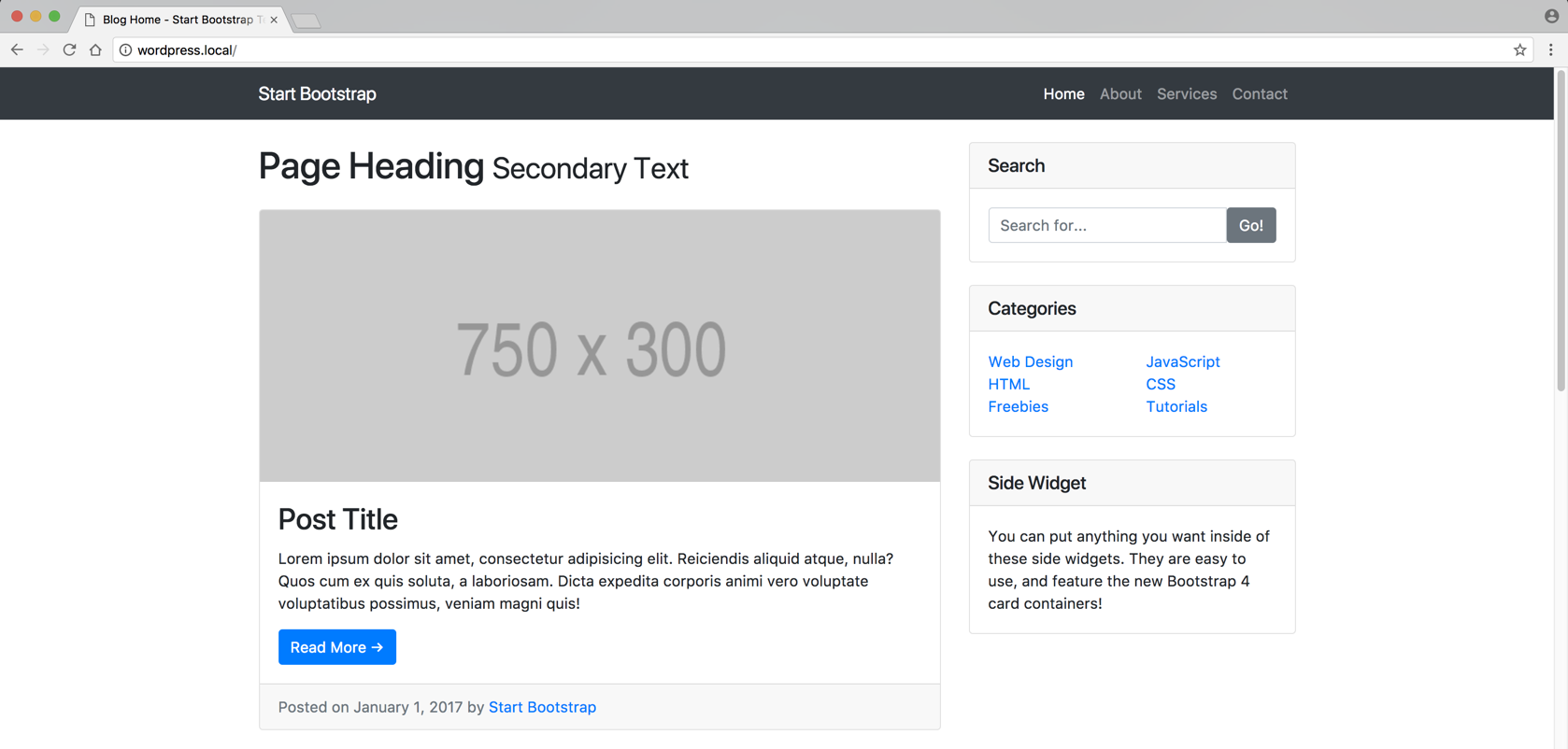
Mở trình duyệt lên truy cập giống vậy là OK

Bước 4:
Ở bước này ta cần 2 file đảm nhận vị trí quan trọng đi xuyên suốt trang web là:
- header.php ( chứa menu, logo và luôn nằm ở đầu trang )
- footer.php ( chứa thông tin liên hệ, copyright và luôn nằm ở cuối trang )
Tạo 2 file header.php và footer.php
- wp-content/themes/miniblog/header.php
- wp-content/themes/miniblog/footer.php

Bước 5:
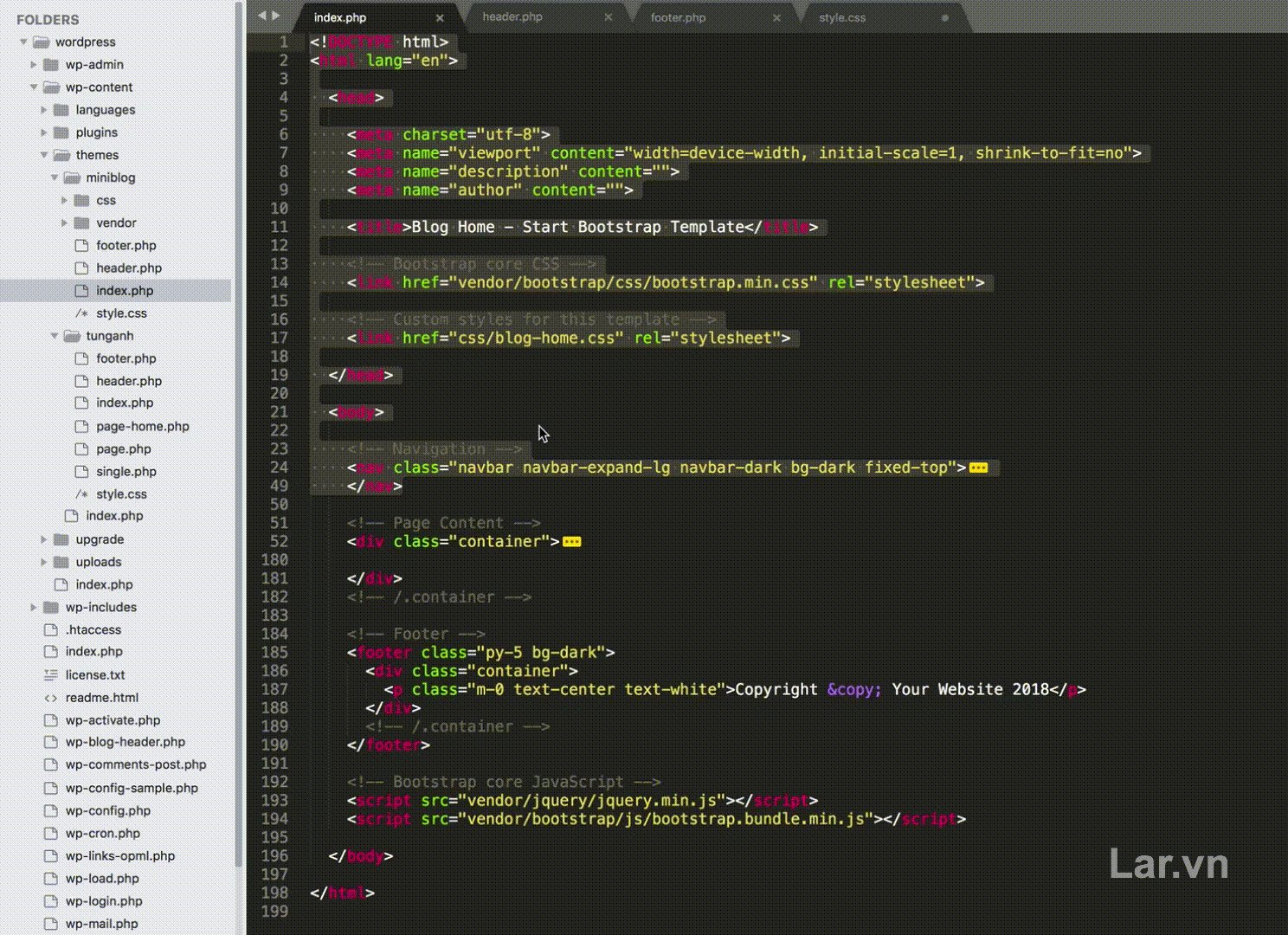
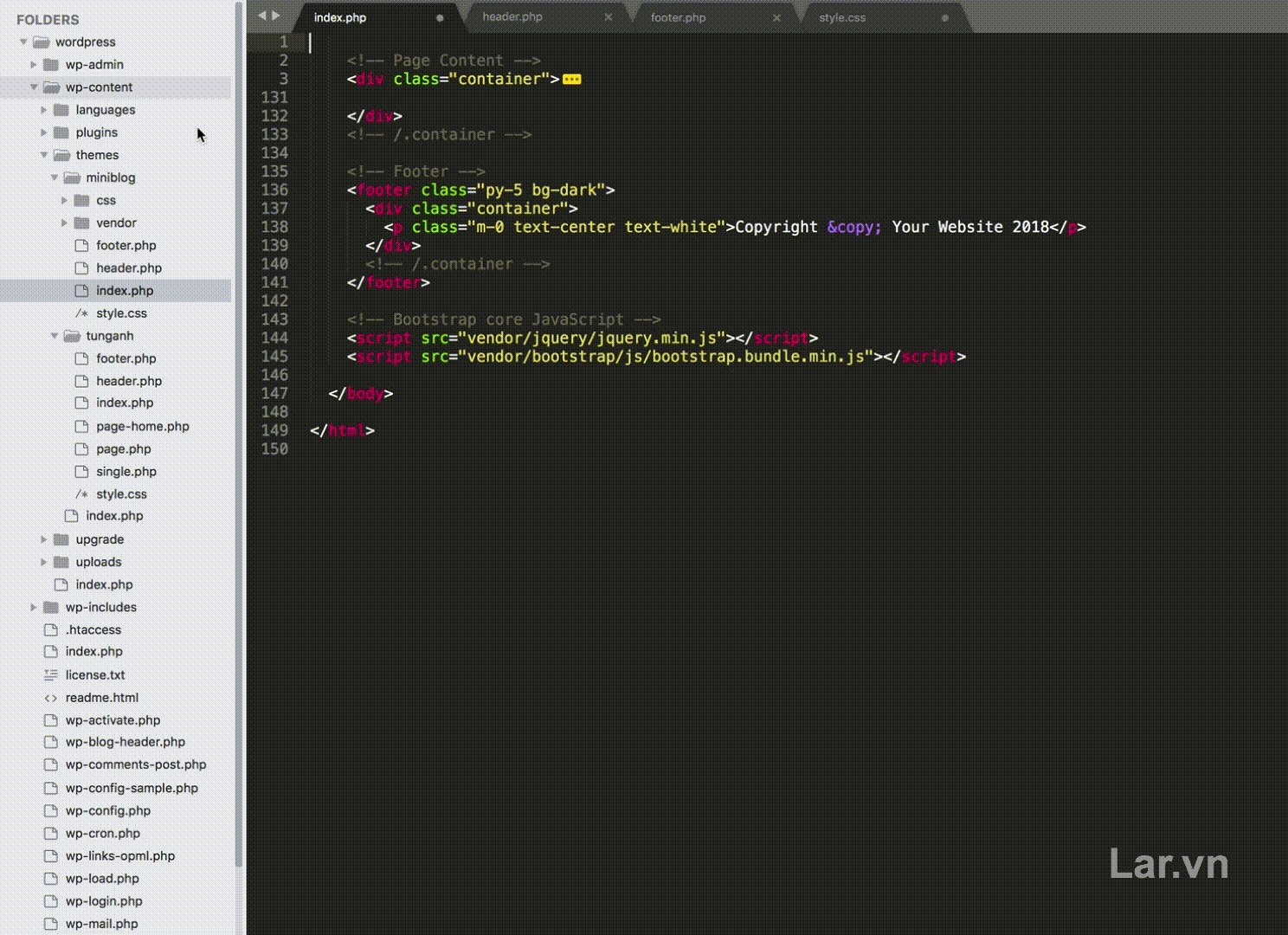
Mở file index.php và tách code theo hình:
Mình chia code thành 3 phần
- Từ
</nav> trở lên </DOCTYPE html>sẽ là phần header.php - Từ
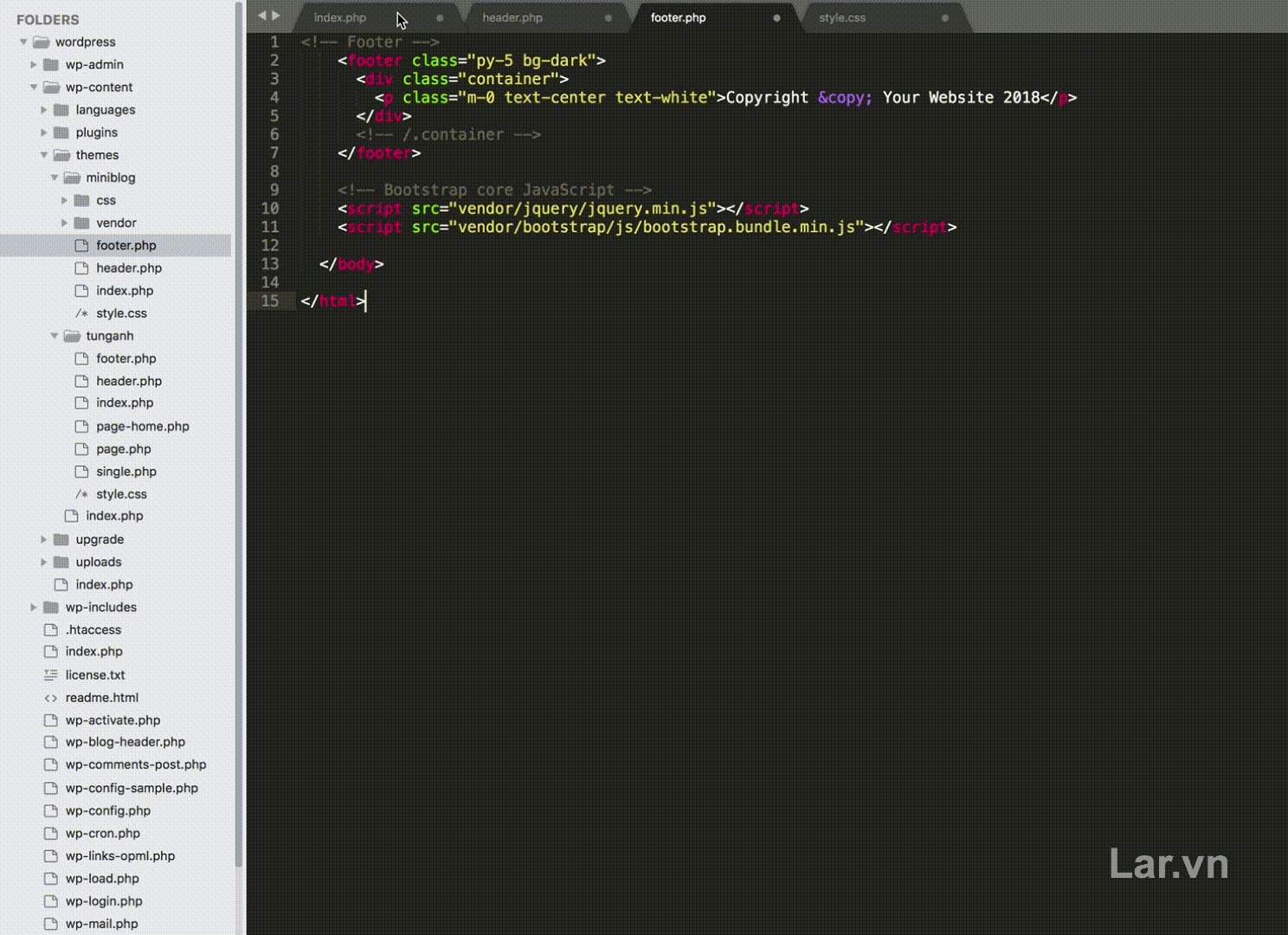
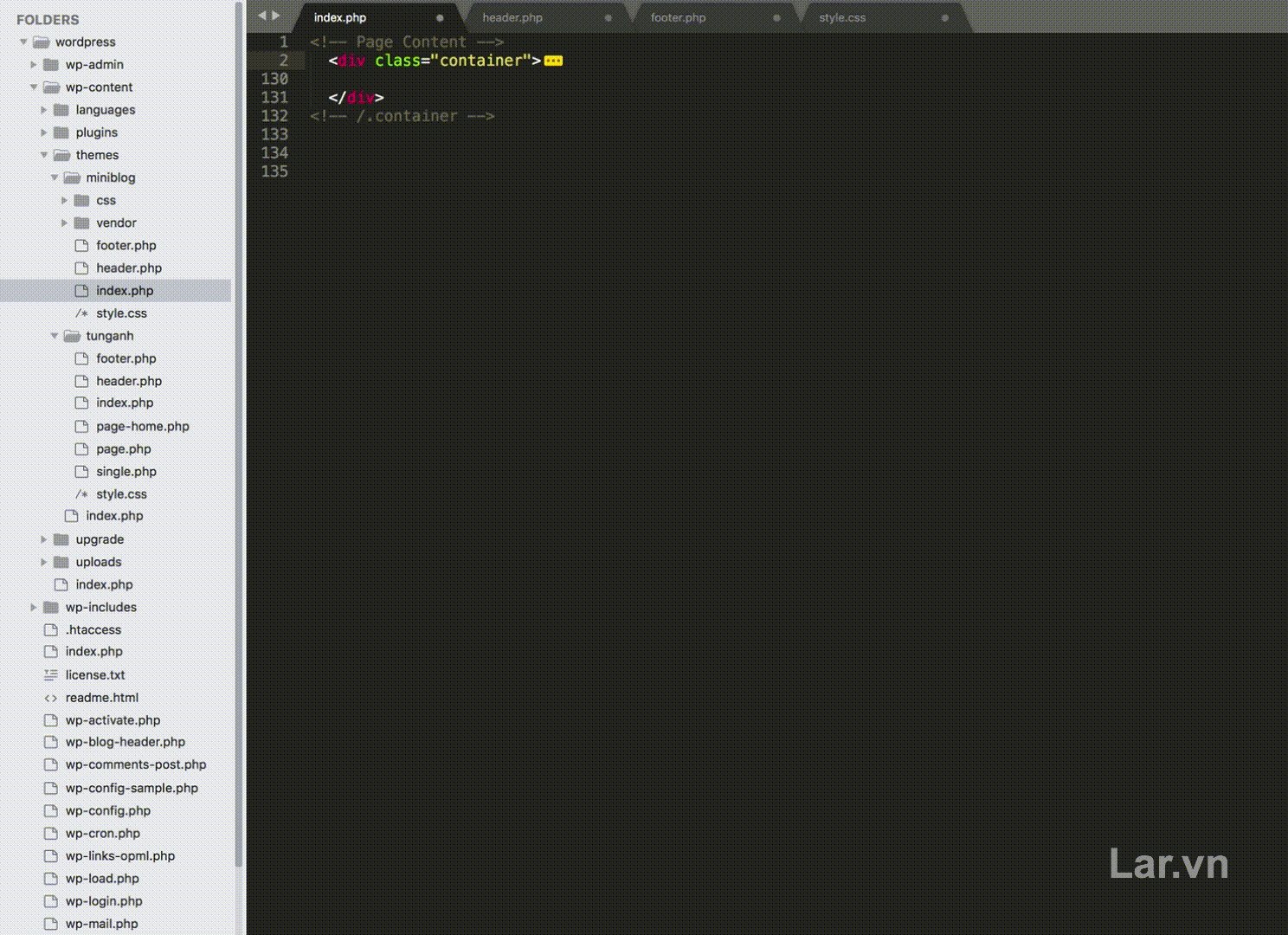
<footer> trở xuống </html>sẽ là phần footer.php - Còn lại nội dung trong class .container sẽ là phần index.php

Bước 6:
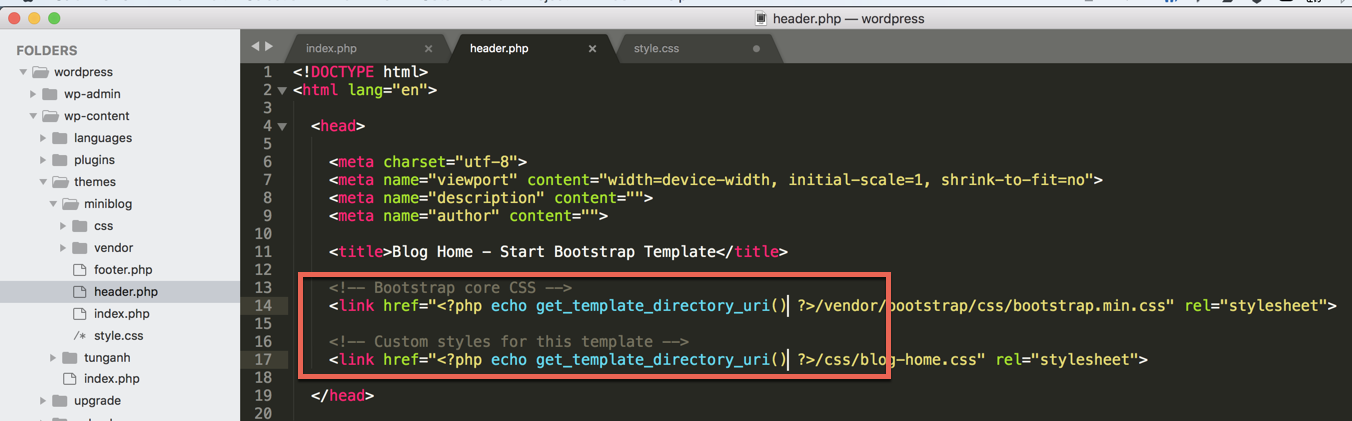
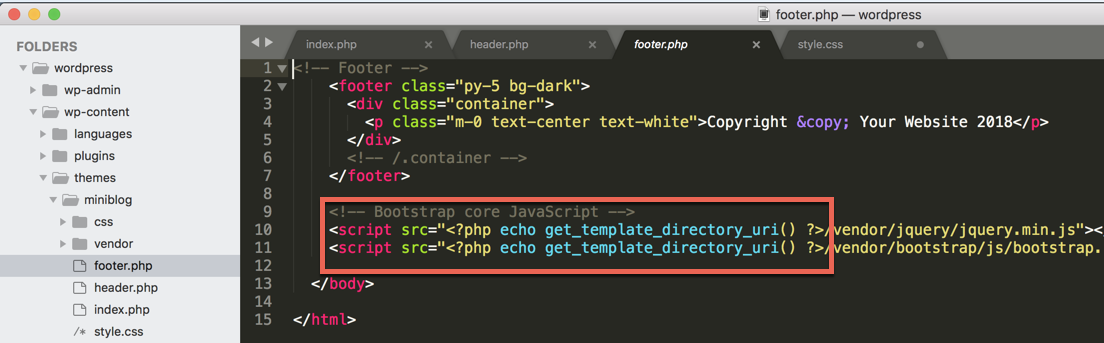
Trong file header.php và footer.php
Chèn hàm sau ở trước các tag link và script
<?php echo get_template_directory_uri() ?>
Hàm này có nhiệm vụ gọi đường dẫn đến theme


Bước 7:
Trong bước 4 ta đã tách code ra 2 file header và footer
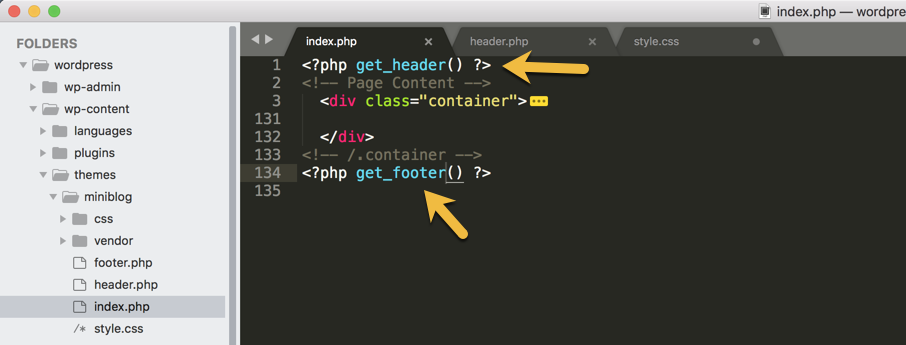
Giờ ở index.php bạn tiến hành chèn 2 hàm sau:
<?php get_header() ?>
Hàm này dùng để lấy header đã cắt
<?php get_footer() ?>
Hàm này dùng để lấy footer đã cắt

Ra trang chủ F5 lại như hình là Ok nhé.

File download tham khảo:
Code - Phần 1
Cám ơn bạn đã đọc bài viết, hẹn gặp bạn ở phần 2, nếu thấy hay thì hãy chia sẻ nhé.
