Ở phần 2 mình sẽ đi từng file header.php, footer.php, sidebar.php, content.php. index.php
Bạn sẽ tìm hiểu các hàm cần thiết khi thiết kế theme wordpress. Nó không hề khó, bạn chịu khó đọc đi đọc lại nếu không hiểu nhé, cần gì thì hãy comment dưới bài viết cho mình.
Header.php
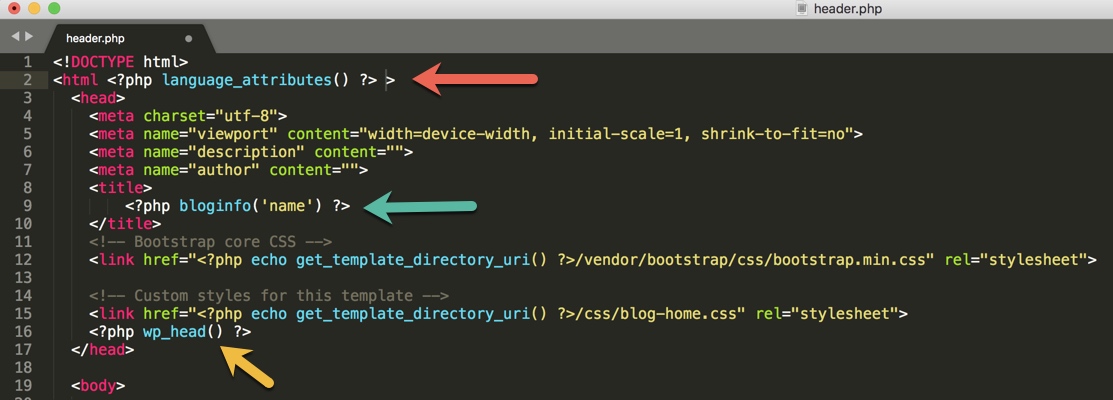
Các hàm cần thiết trong file header.php
language_attributes() // Ngôn ngữ
bloginfo('name') // Tiêu đề chính
wp_head() // Chứa các hàm, style, javascript của WP
get_template_directory_uri() // Gọi đường dẫn đến theme
Mở file header.php thêm các hàm sau vào

bloginfo('name') sẽ lấy nội dung phần backend WP
Cài đặt -> Tổng quan -> Tên website
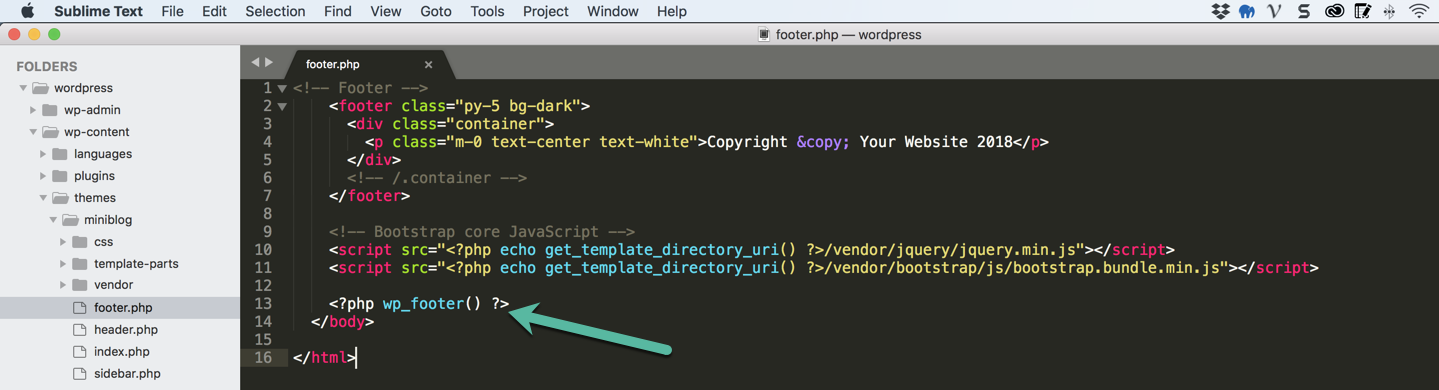
Footer.php
Thêm hàm <?php wp_footer() ?> trước </body>

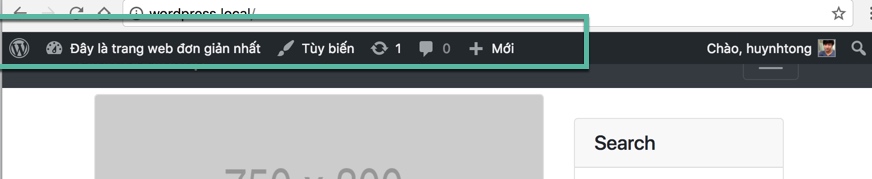
Sau khi đã chèn wp_head và wp_footer bạn sẽ được thanh công cụ sau khi ra ngoài frontend

Sidebar.php
Tạo file sidebar.php trong thư mục theme
- wp-content/themes/miniblog/sidebar.php
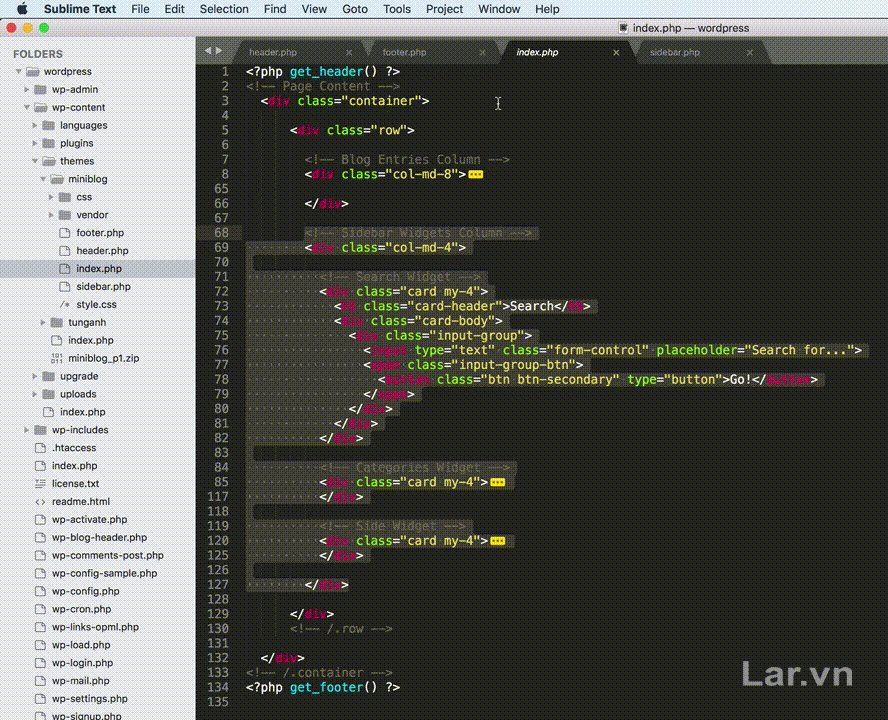
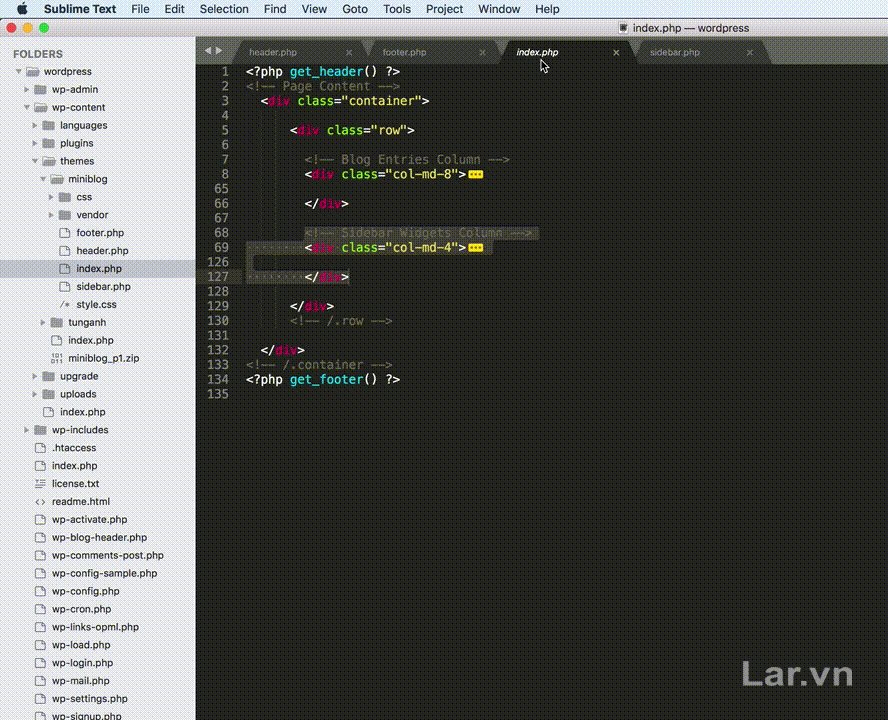
Mở file index.php chọn copy toàn bộ nội dung class .col-md-4 vào sidebar.php

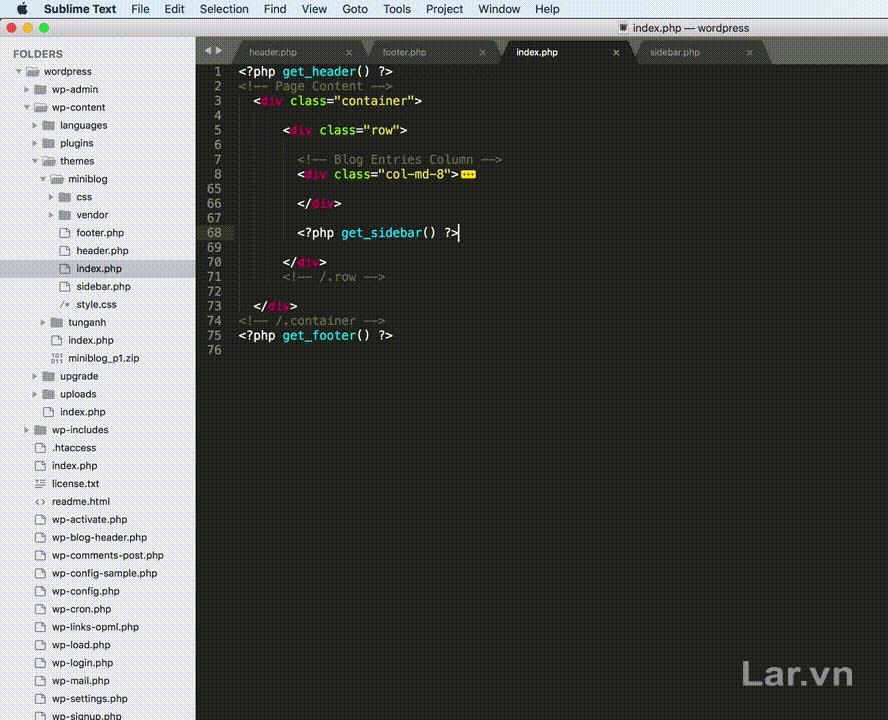
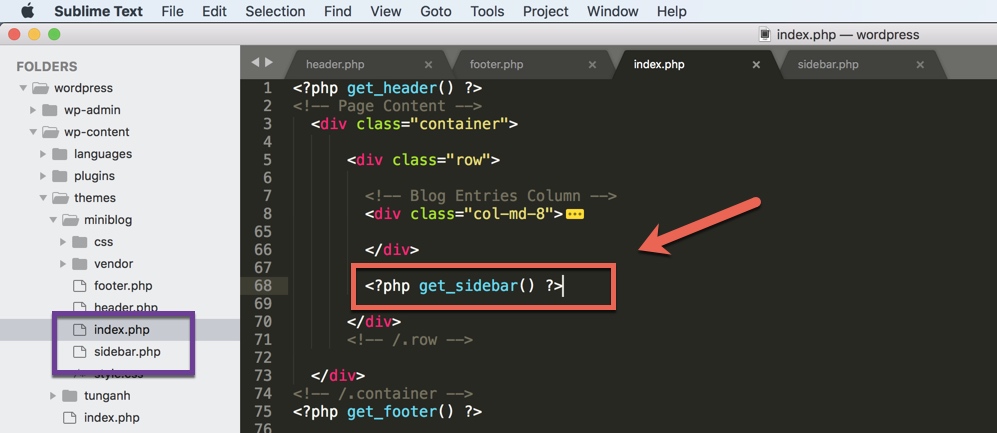
Trong file index.php dùng hàm để gọi file sidebar.php đã tách
<?php get_sidebar() ?>

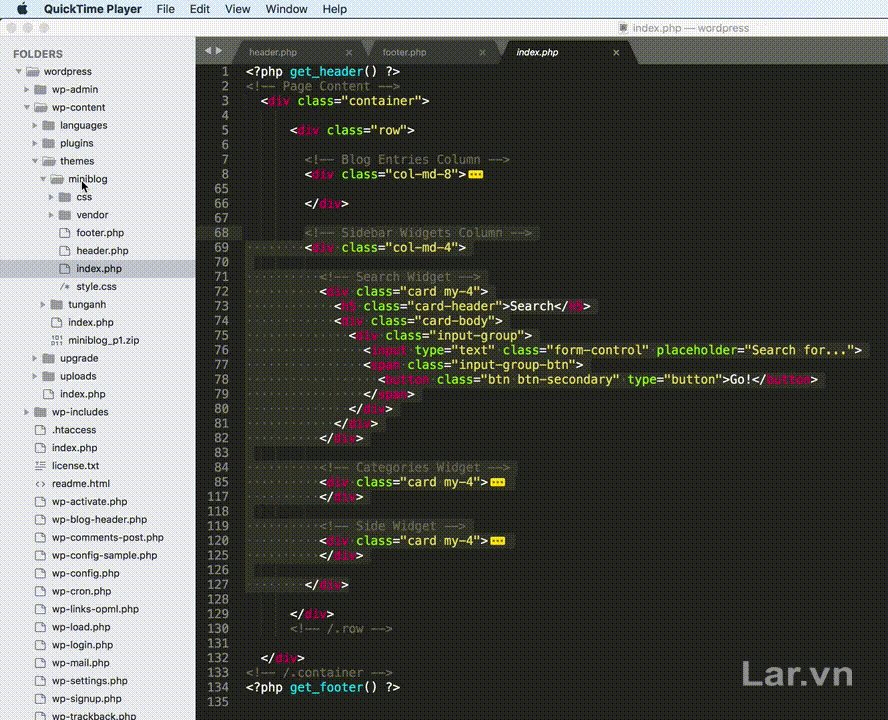
Index.php
Đây là file quan trọng nhất trong theme wordpress, nếu bạn đã đọc bài cấu trúc template hierarchy trong wordpress thì bạn cũng biết là nó sẽ gánh cho mọi cấp trên nó nếu cấp trên nó không tồn tại, có thể xem nó như trang mặc định.
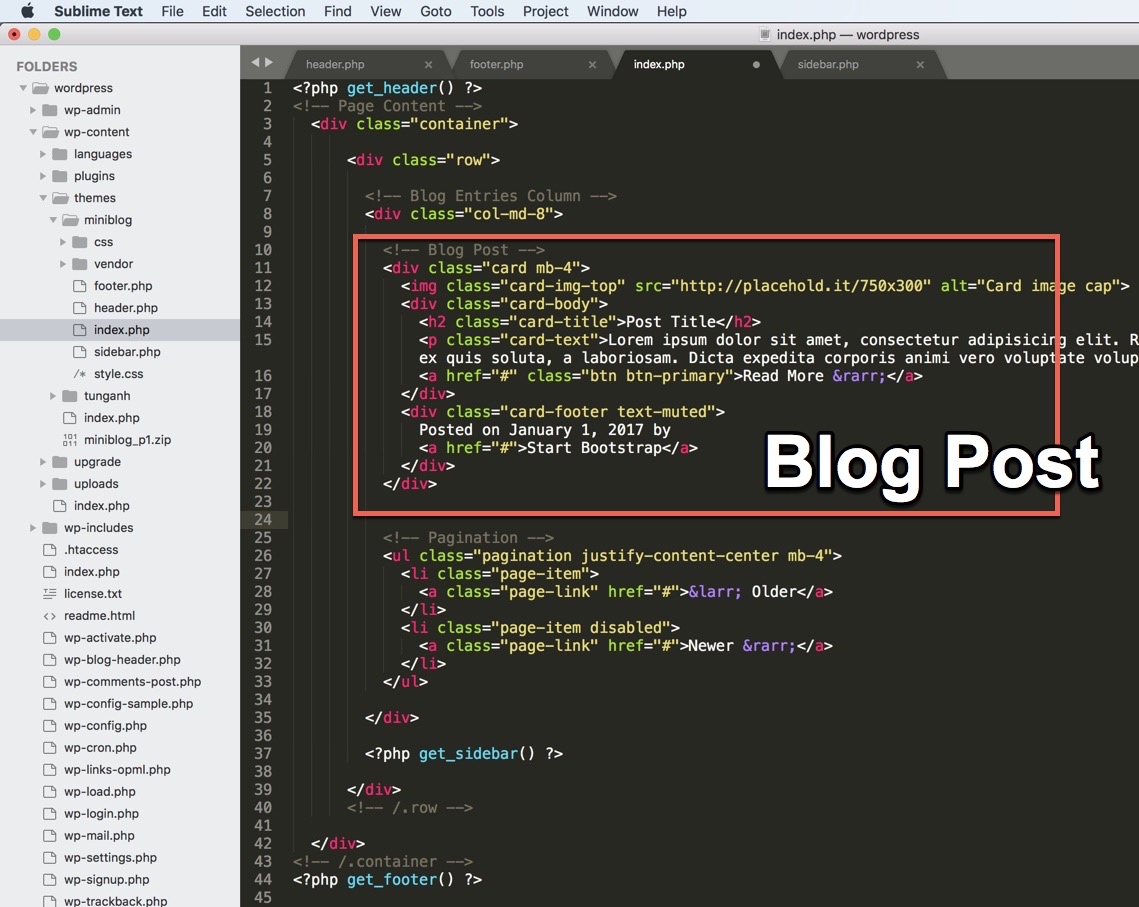
Mở file index.php và xóa các * div Blog Post* dư chỉ để lại 1 cái duy nhất, mục đích là sẽ lặp các bài viết.

Tạo một folder tên: template-parts
- wp-content/themes/miniblog/template-parts
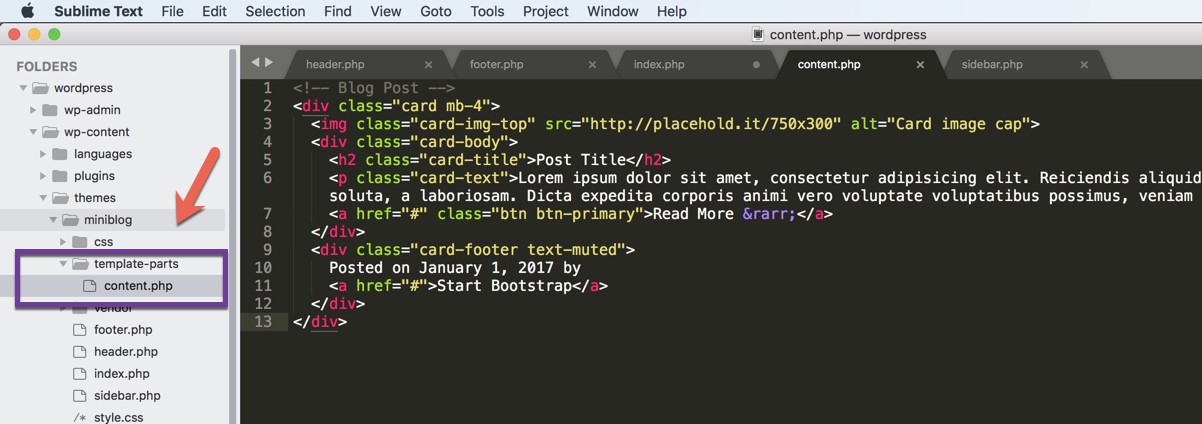
Tạo file content.php trong thư mục template-parts
- wp-content/themes/miniblog/template-parts/content.php
Copy nội dung Blog Post trong index.php vào content.php

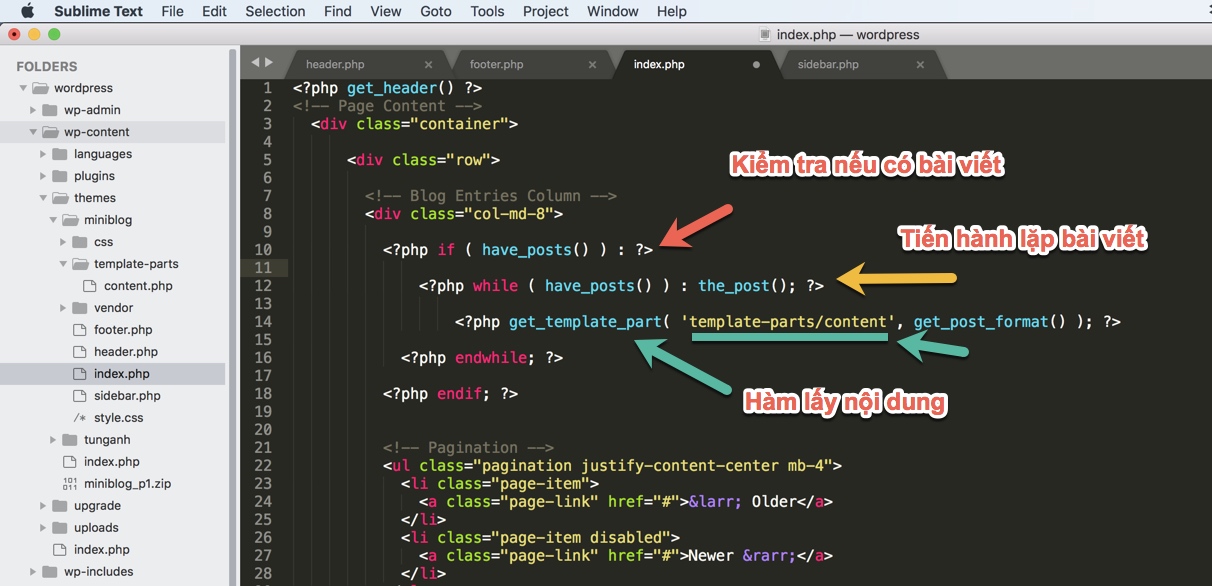
Tại file index.php
Bạn tiến thực hiện hàm sau
<?php if ( have_posts() ) : ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'template-parts/content', get_post_format() ); ?>
<?php endwhile; ?>
<?php endif; ?>

Template-parts/content.php
Các hàm chính sẽ sử dụng trong content.php
the_post_thumbnail('option') // Ảnh đại diện
the_title() // Tiêu đề
the_excerpt() // Mô tả ngắn
the_permalink() // Đường dẫn
the_author() // Tác giả
get_the_date() // Ngày/tháng/năm
Tìm hiểu thêm hàm: the_excerpt và the_post_thumbnail
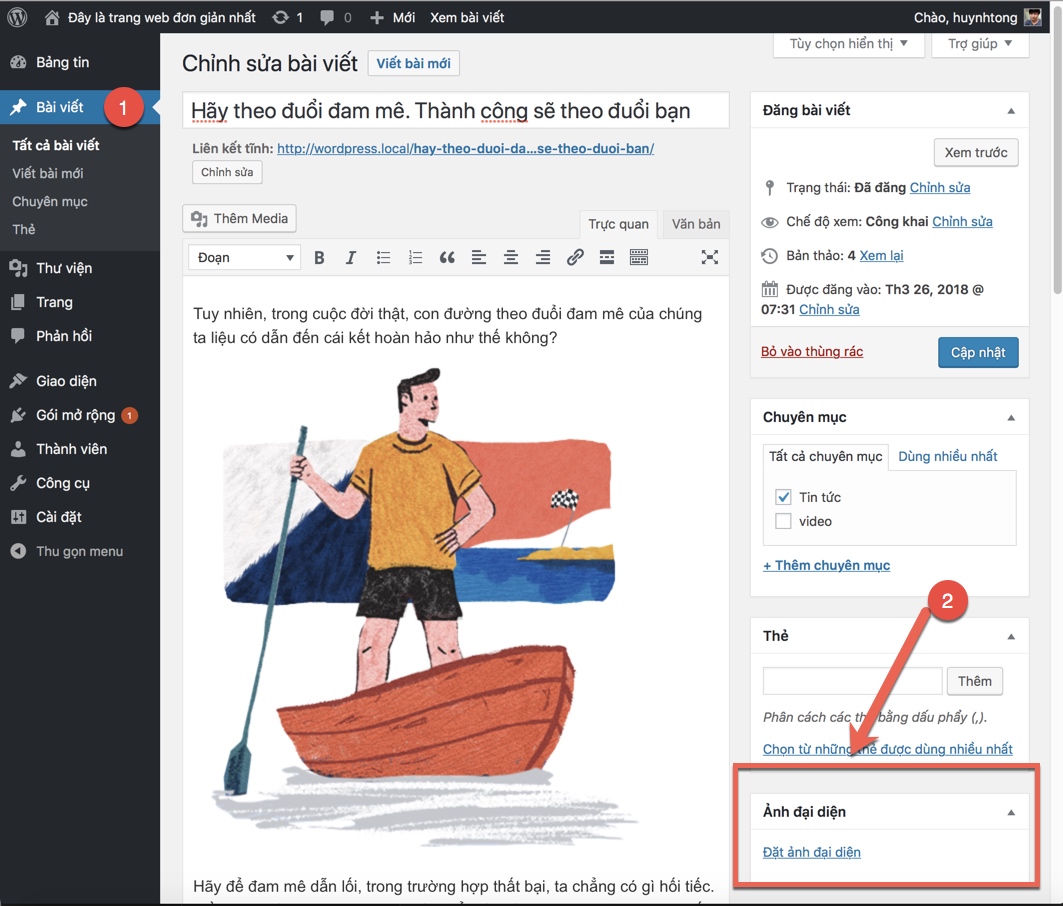
Mặc định wordpress sẽ không cho thêm ảnh đại diện vào bài viết vì thế bạn cần tạo 1 hàm cho phép chúng ta chèn ảnh đại diện
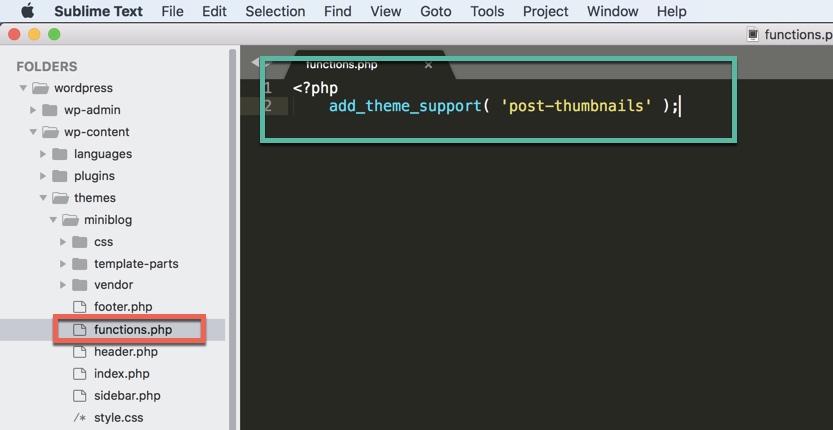
Tạo file functions.php
- wp-content/themes/miniblog/functions.php
Hàm cho phép theme hỗ trợ ảnh đại diện
add_theme_support( 'post-thumbnails' );

Vào backend kiểm tra xem đã hỗ trợ chưa nhé.

Như vậy mặc định ảnh đại diện bài viết của theme Boostrap này là 700px x 350px, ta sẽ viết hàm resize hình theo kích thước như vậy.
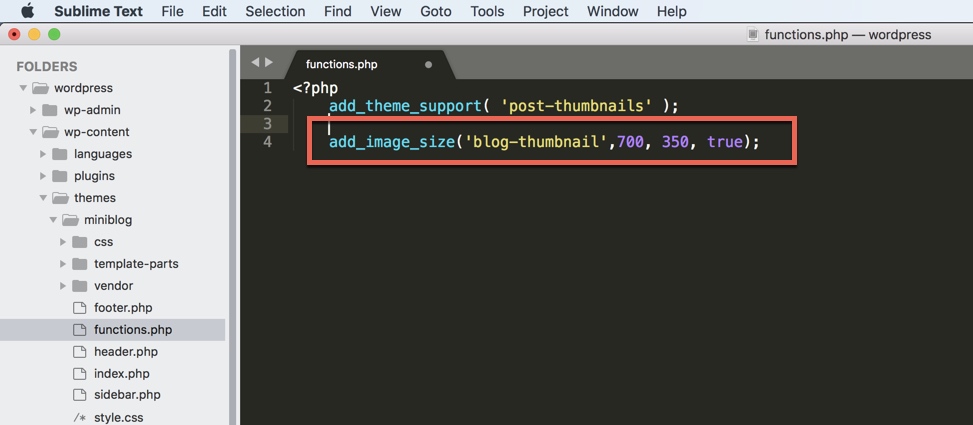
Mở file functions.php
Chèn 2 hàm sau, tôi sẽ đặt tên là blog-thumbnail
add_image_size('blog-thumbnail',700, 350, true);
và:
set_post_thumbnail_size( 700, 350 );
Chọn kích thước 700, 350 là ảnh đại diện

Cách gọi hàm trên:
the_post_thumbnail('blog-thumbnail')
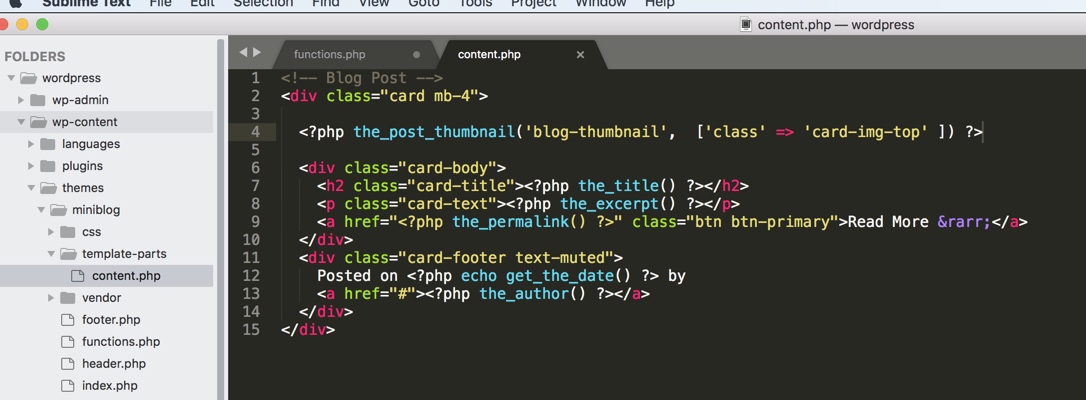
Tổng hợp các dữ liệu trên ta mở file content.php trong template-parts và chèn các hàm sau:
<div class="card mb-4">
<?php the_post_thumbnail('blog-thumbnail', ['class' => 'card-img-top' ]) ?>
<div class="card-body">
<h2 class="card-title"><?php the_title() ?></h2>
<p class="card-text"><?php the_excerpt() ?></p>
<a href="<?php the_permalink() ?>" class="btn btn-primary">Read More →</a>
</div>
<div class="card-footer text-muted">
Posted on <?php echo get_the_date() ?> by
<a href="#"><?php the_author() ?></a>
</div>
</div>

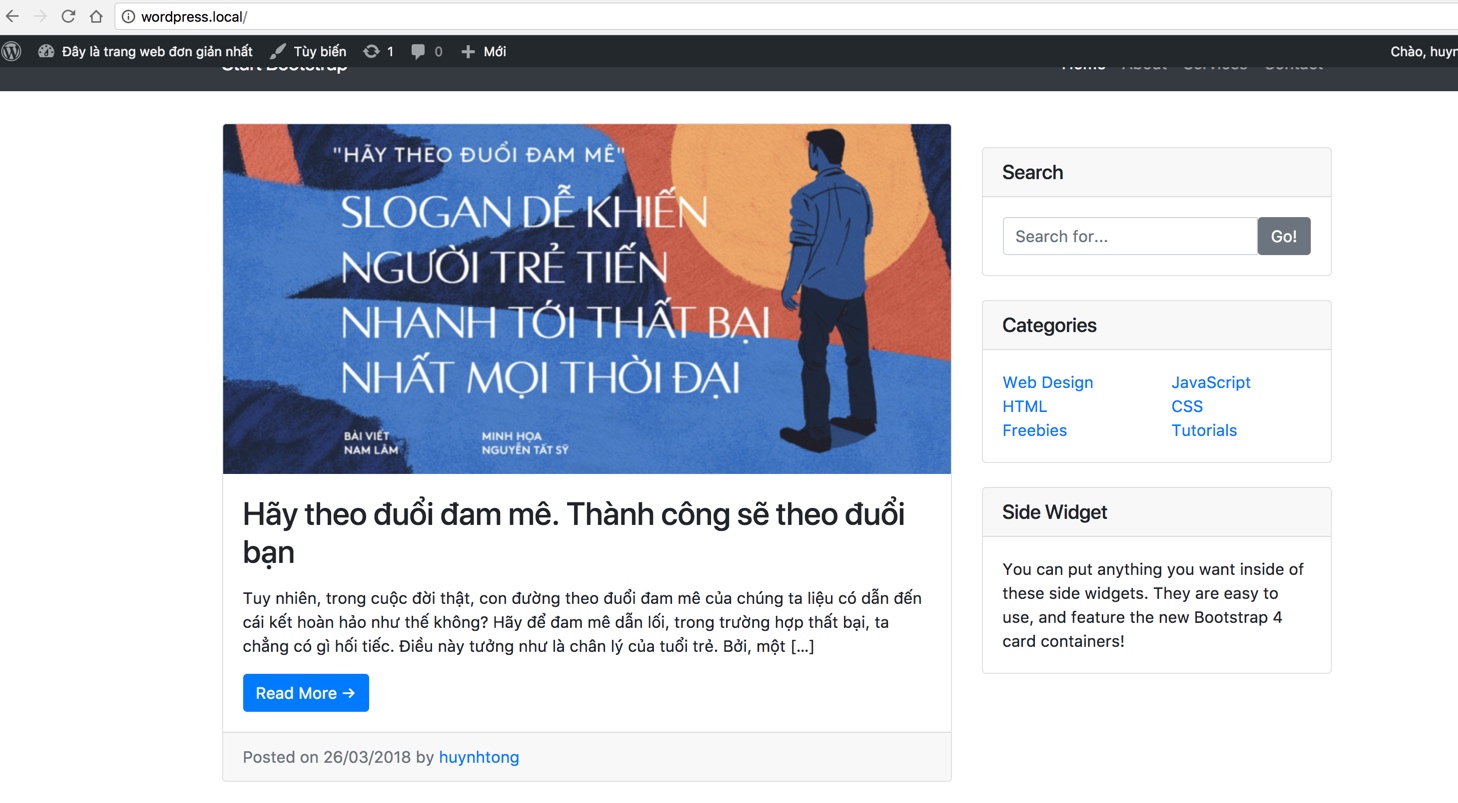
Ra ngoài Frontend bạn sẽ thấy được kết quả sau:

Vì chúng ta custom hình ảnh dạng 700x x 350px thế nên chúng ta cần dùng regenerate thumbnails để đưa tất cả các hình về 700x x 350px
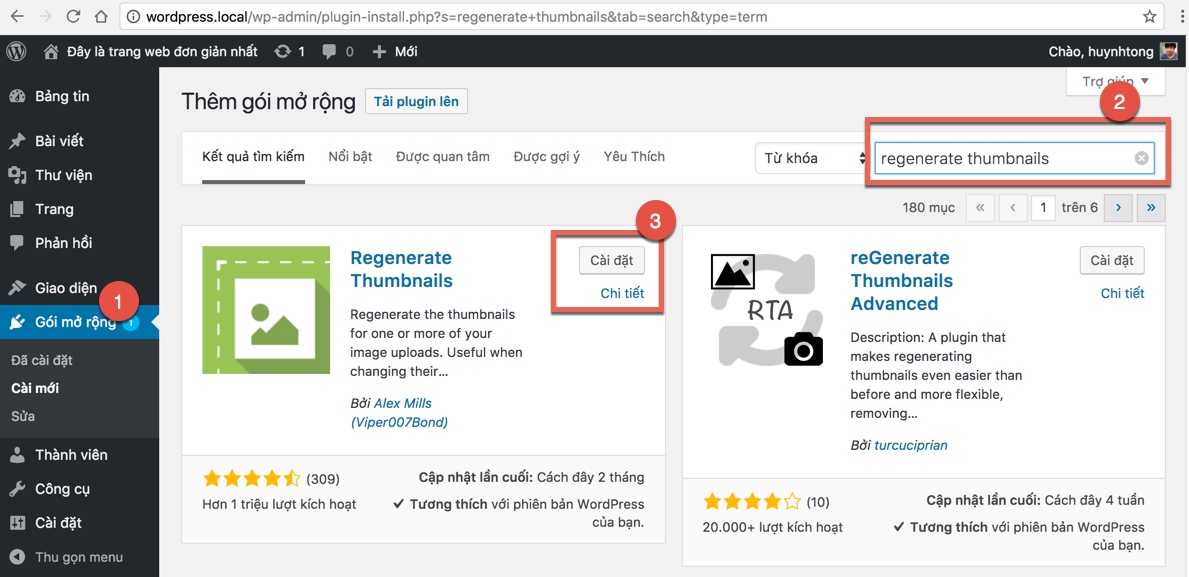
Bạn vào backend phần plugin search và cài đặt regenerate thumbnails

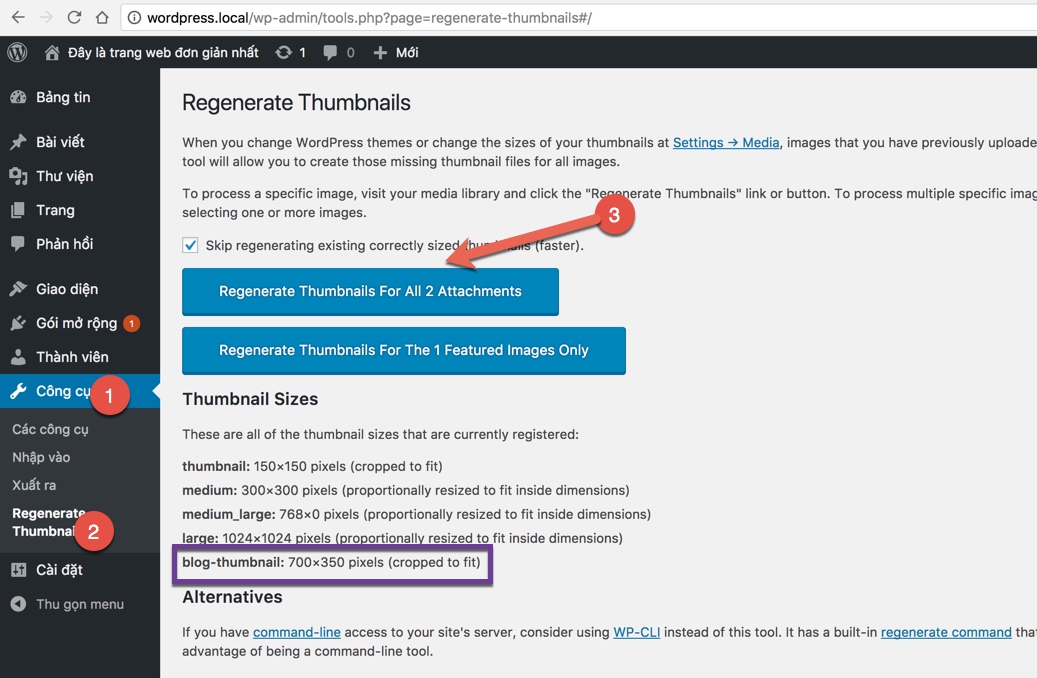
Sau khi cài đặt bạn vào công cụ -> Regenerate thumbnails -> và click vào bước 3

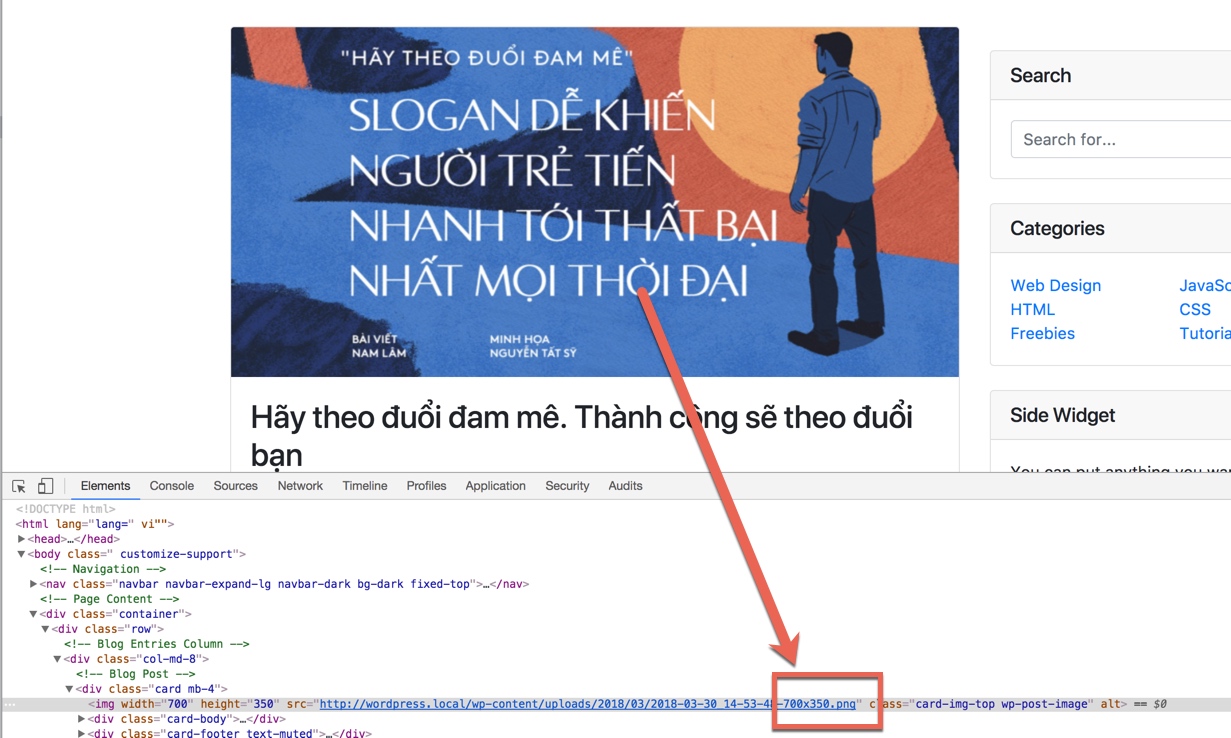
Quay trở lại trang chủ, bạn sẽ thấy hình ảnh đã fix theo đúng kích thước theo yêu cầu.

Hẹn gặp bạn ở phần 3 nhé.
Link code phần 2:
File code phần 2
Cám ơn bạn đã đọc bài viết, nếu thấy hữu ích thì chia sẻ giúp mình nhé.
