Ở phần 3 mình sẽ đi về nội dung của blog, logo, nav và sidebar.
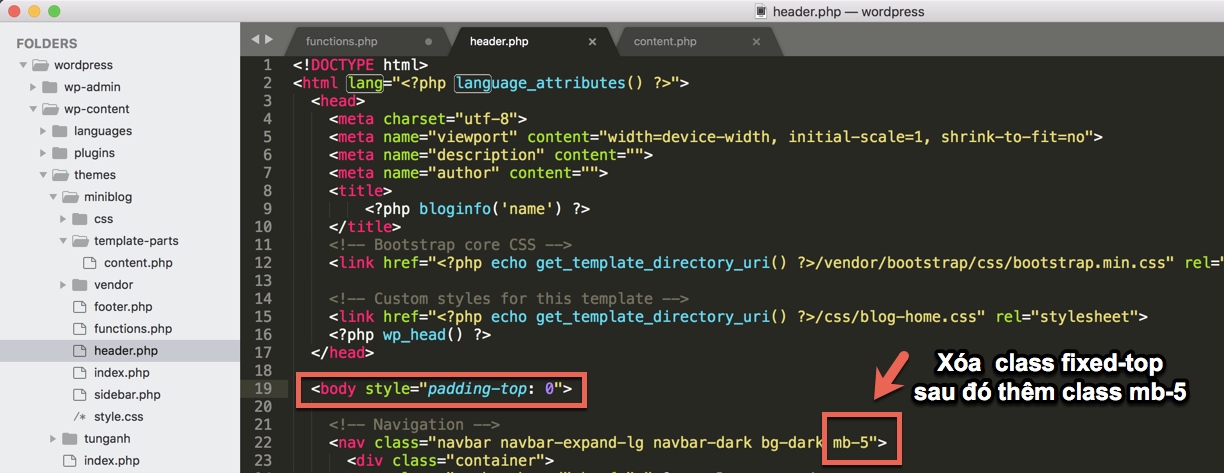
Mở file Header.php ta cần loại bỏ fix top nav và fix lại một số css.

Xóa class fixed-top và thay thế bằng mb-5 trong thẻ nav nên ta cần set thẻ body padding-top: 0
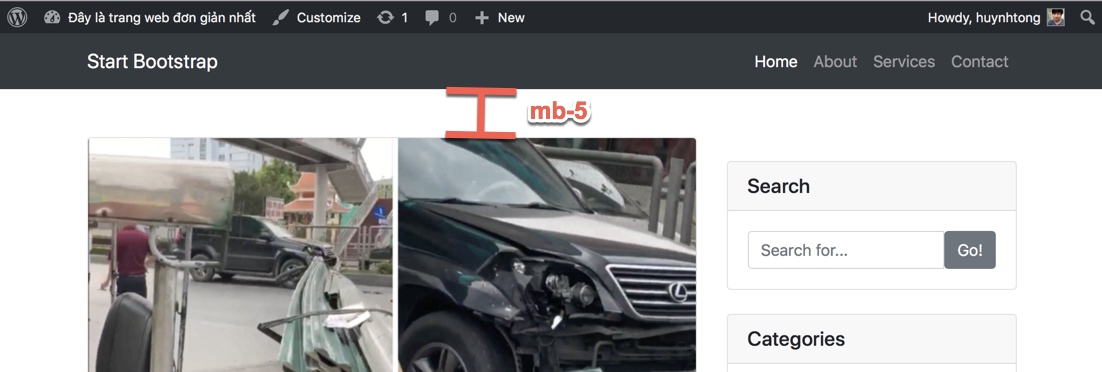
mb-5 là class của bootstrap 4: viết tắt của margin-bottom: 50px
Bạn sẽ có kết quả sau:

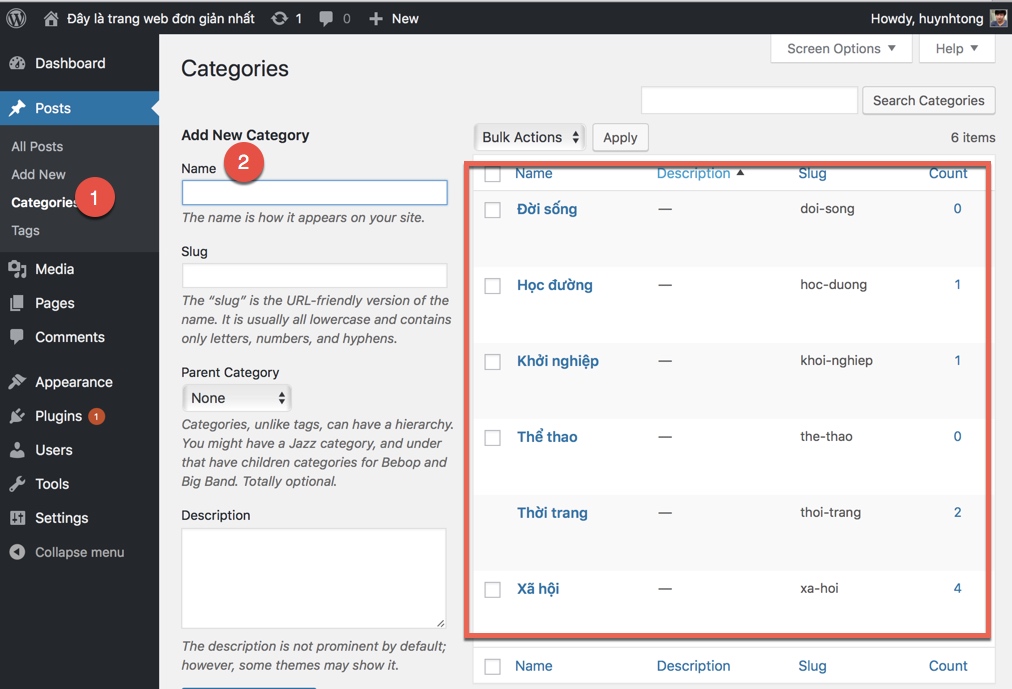
Ở trong backend bạn tiến hành tạo các danh mục sau nhé:

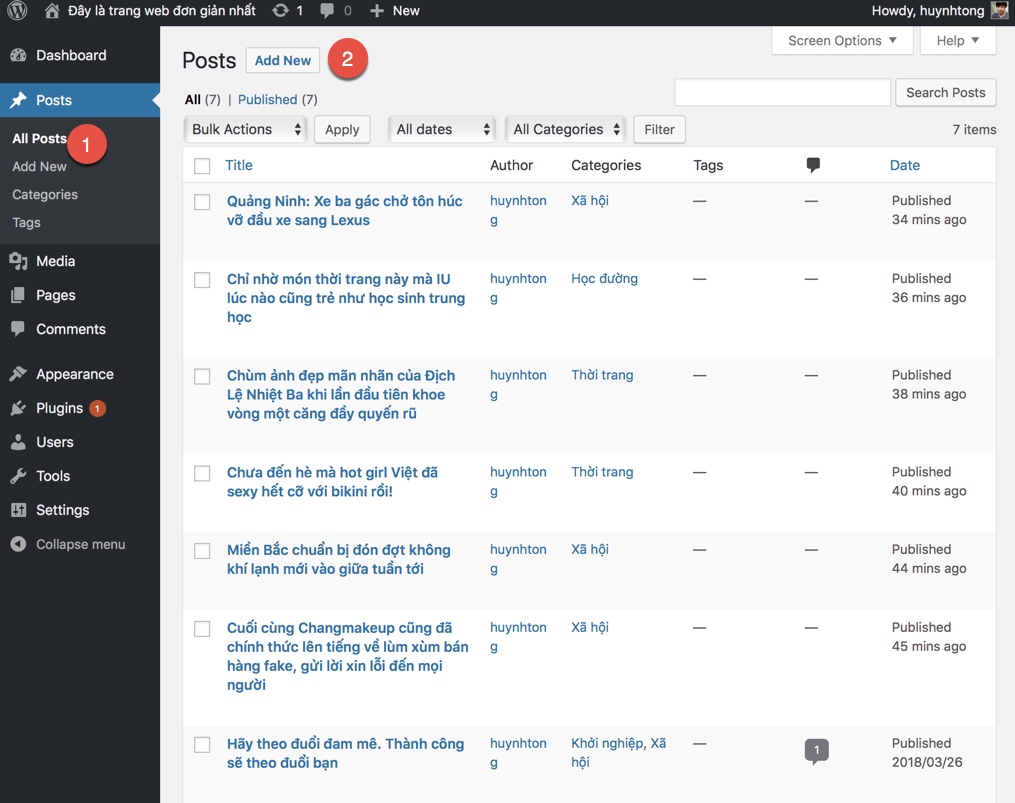
Ở phần Bài viết cũng vậy, viết nhiều bài càng tốt, mục đích ở đây là demo cho nó xôm tụ.

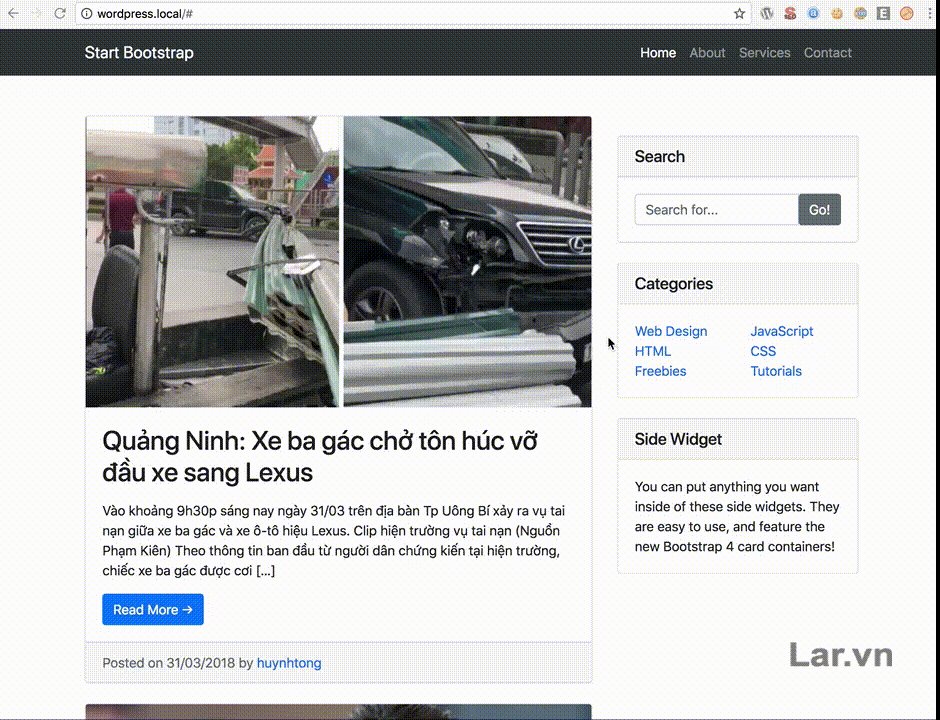
Sau khi post bài và tạo danh mục đầy đủ ra ngoài trang chủ sẽ như sau:

Vậy là ta đã chuẩn bị đầy đủ nội dung cho website.
Mặc định để thêm menu cho wordpress ta cần phải khai báo trong functions.php
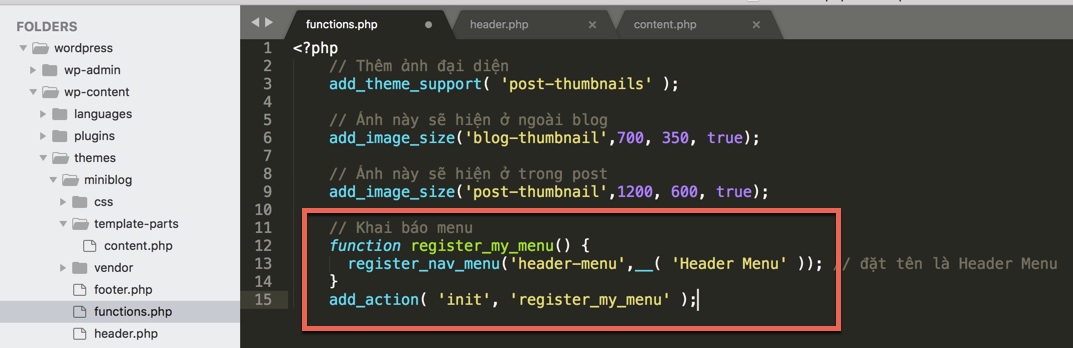
Mở functions.php thêm hàm sau:
function register_my_menu() {
register_nav_menu('header-menu',__( 'Header Menu' )); // đặt tên là Header Menu
}
add_action( 'init', 'register_my_menu' );
Menu có tên: header-menu
Nhãn là: Header Menu

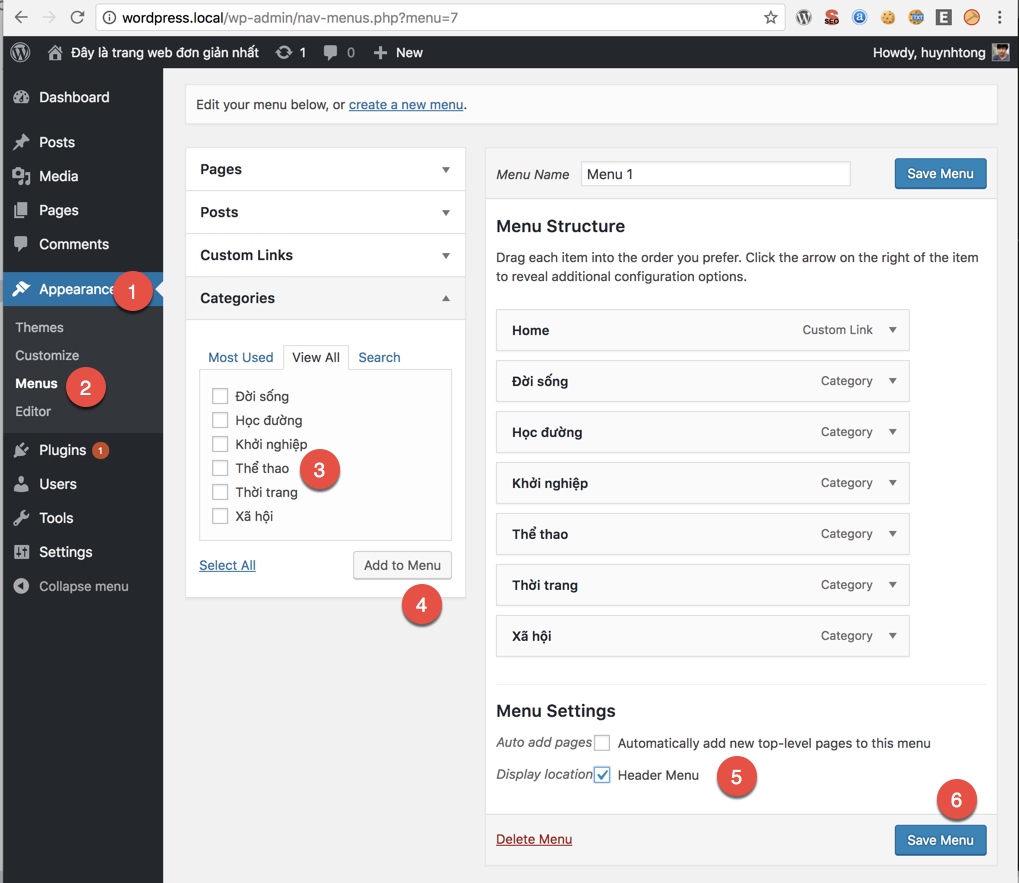
Sau đó bạn vào phần backend

- Chọn Appearance
- Chọn Menu
- Chọn danh mục muốn hiện ra menu
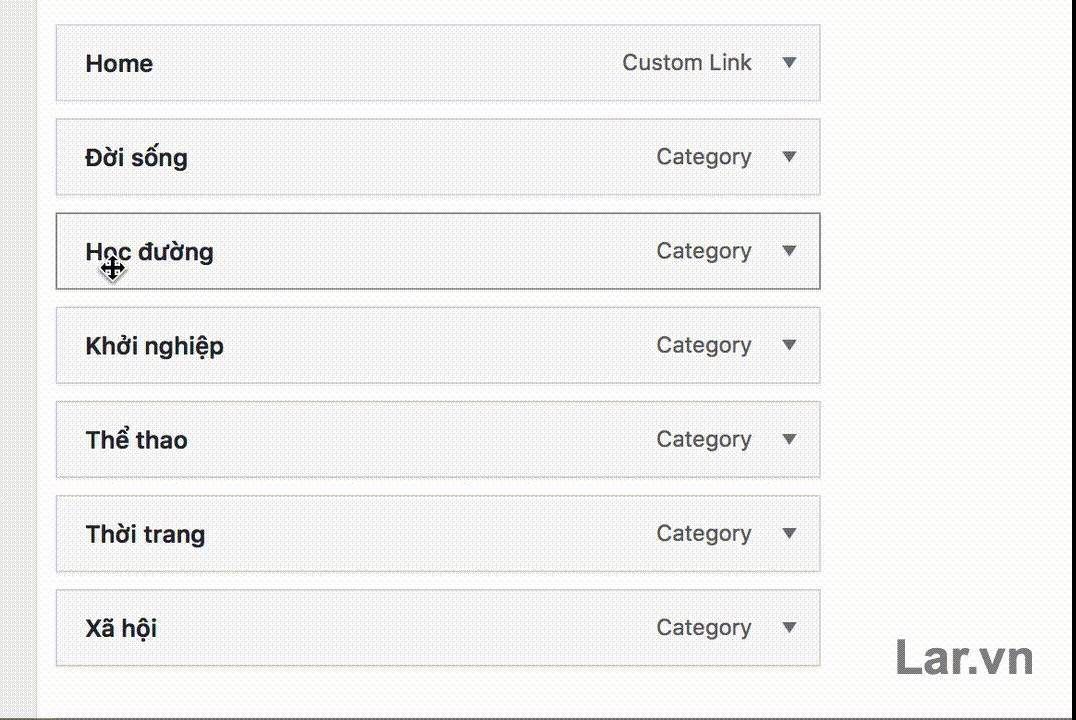
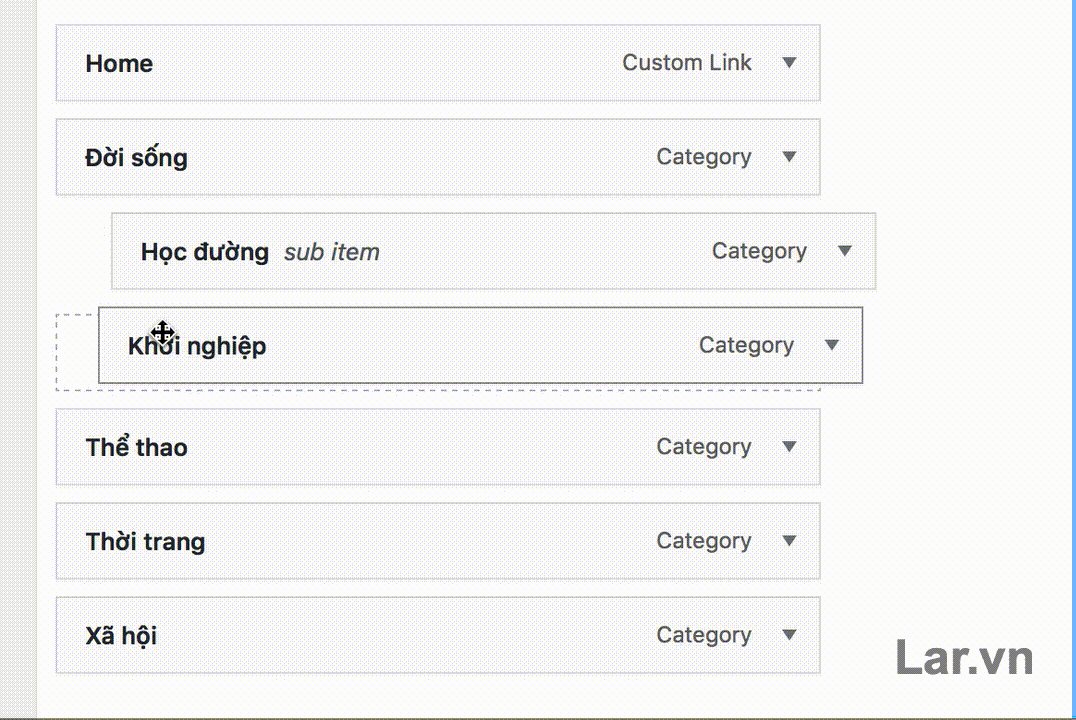
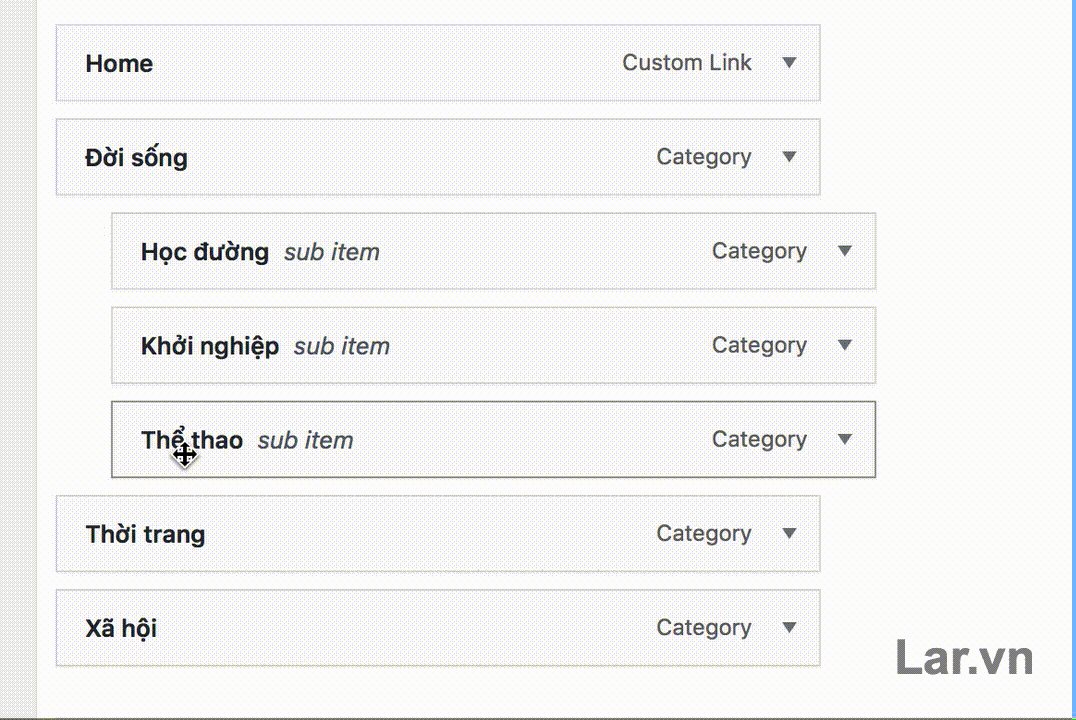
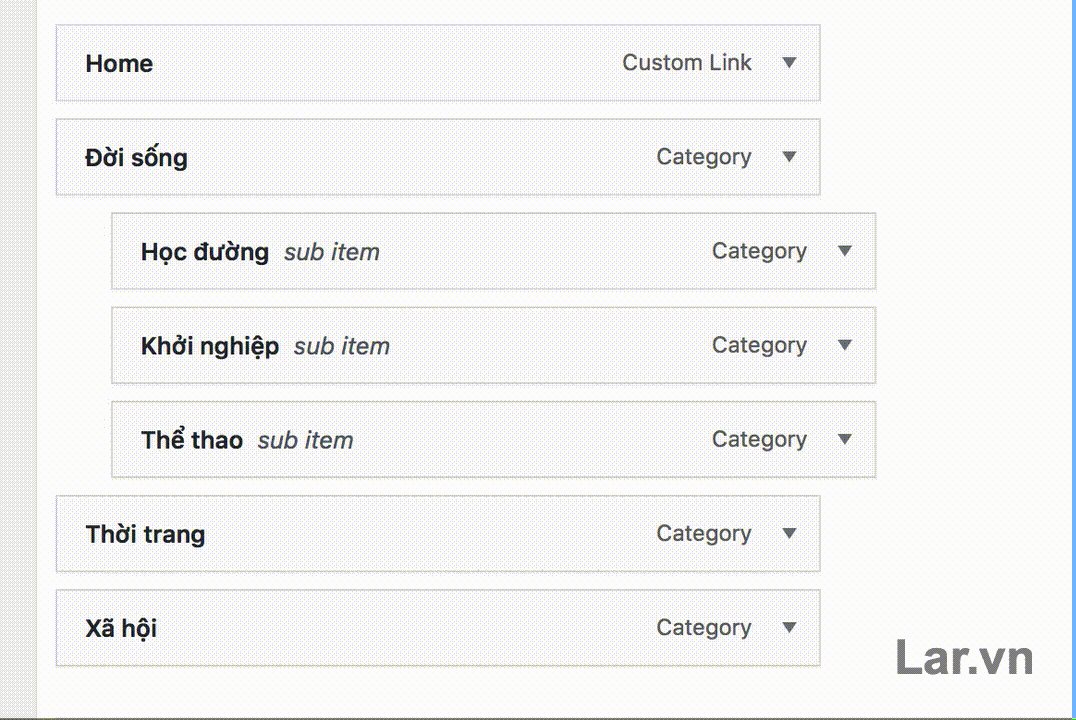
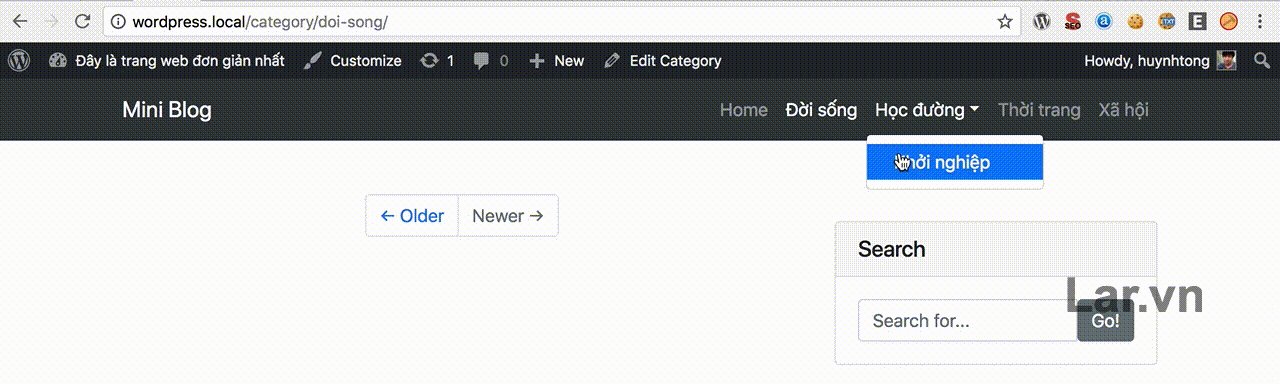
- Thêm vào menu, bạn có thể kéo menu sang trái để tạo cấp ví dụ: "Học đường con của Khởi Nghiệp"
- Chọn Header Menu mà mình đã thêm đăng ký trong function
- Save lại

Để sử dụng menu dropdown chuyên nghiệp ta sẽ cần đến 1 thư viện: wp-bootstrap-navwalker để hỗ trợ tạo dropdown.
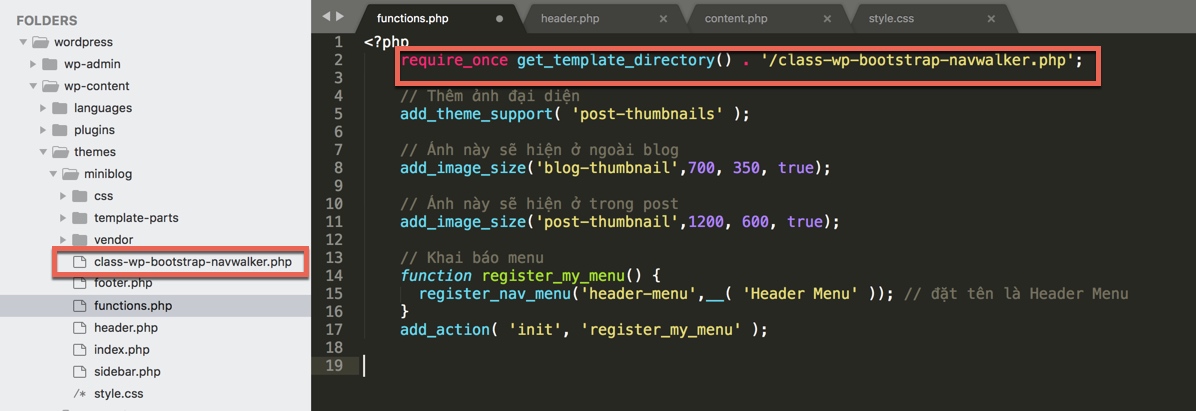
Giải nén và chép file: class-wp-bootstrap-navwalker.php vào thư mục theme. Kế đến thêm lệnh sau vào funtions.php
require_once get_template_directory() . '/class-wp-bootstrap-navwalker.php';

Mở file header.php ta thấy menu đang được bọc bởi
<ul class="navbar-nav ml-auto>Nội dung Menu</ul>
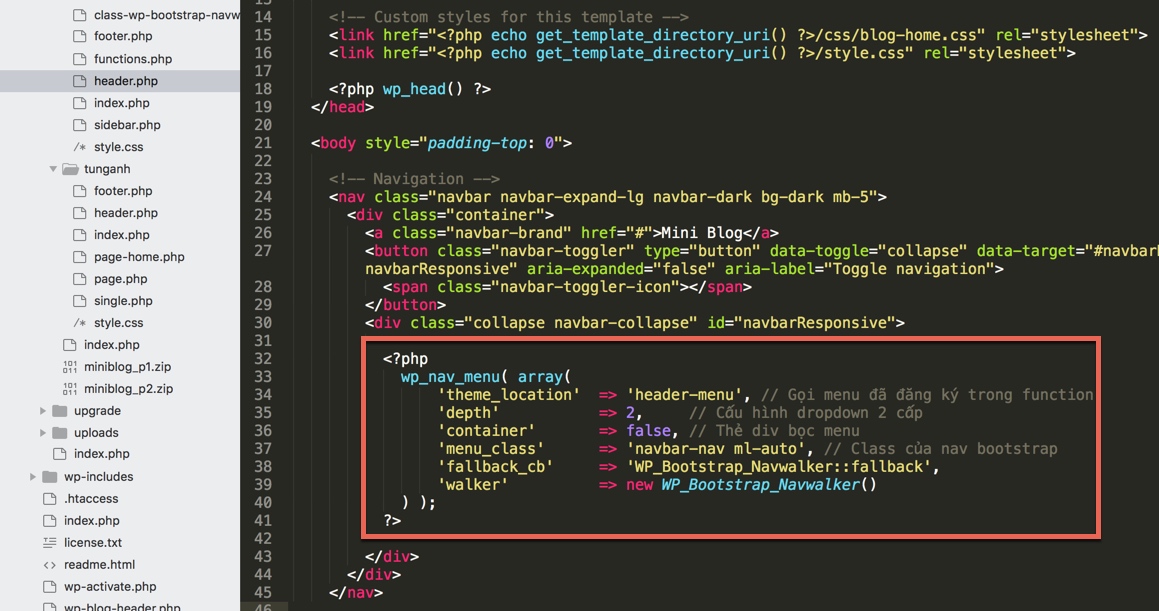
Xóa menu đi và chèn hàm sau:
<?php
wp_nav_menu( array(
'theme_location' => 'header-menu', // Gọi menu đã đăng ký trong function
'depth' => 2, // Cấu hình dropdown 2 cấp
'container' => false, // Thẻ div bọc menu
'menu_class' => 'navbar-nav ml-auto', // Class của nav bootstrap
'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback',
'walker' => new WP_Bootstrap_Navwalker()
));
?>
Hàm wp-nav-menu dùng để gọi menu trong Wordpress, sử dụng class WP_Bootstrap_Navwalker để cấu hình menu bootstrap đơn giản

Ra ngoài trang chủ

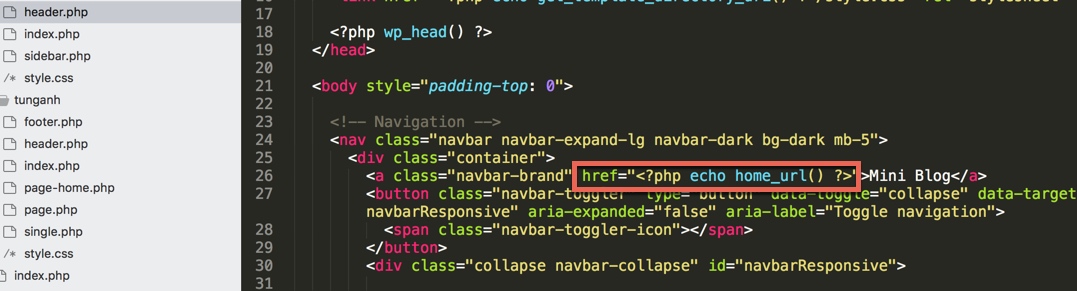
Để add đường dẫn trang chủ ta dùng hàm sau:
<?php echo home_url() ?>

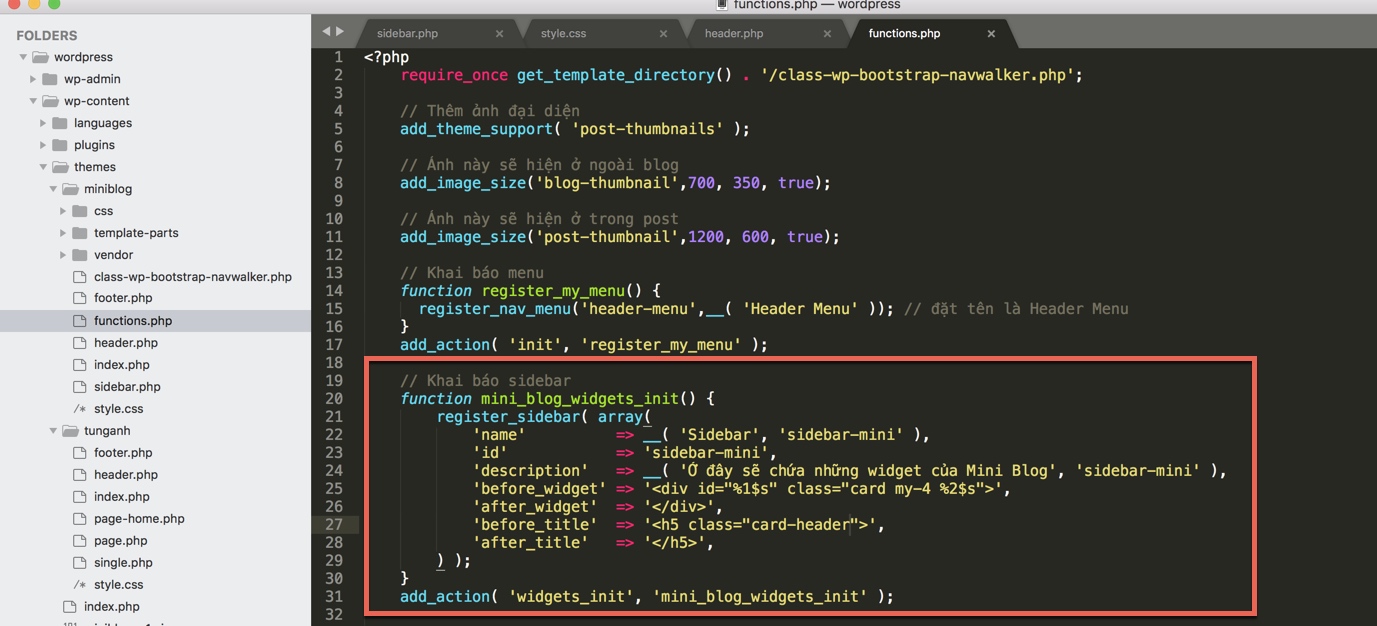
Mặc định widget sẽ không hỗ trợ, ta cần phải khai báo trong functions.php bằng hàm sau:
function mini_blog_widgets_init() {
register_sidebar( array(
'name' => __( 'Sidebar', 'sidebar-mini' ),
'id' => 'sidebar-mini',
'description' => __( 'Ở đây sẽ chứa những widget của Mini Blog', 'sidebar-mini' ),
'before_widget' => '<div id="%1$s" class="card my-4 %2$s">',
'after_widget' => '</div>',
'before_title' => '<h5 class="card-header">',
'after_title' => '</h5>',
) );
}
add_action( 'widgets_init', 'mini_blog_widgets_init' );
before_widget: là div bọc widget
before_title: là thẻ bọc tiêu đề của widget
Ở theme bootstrap họ dùng card my-4 và tiêu đề card-header

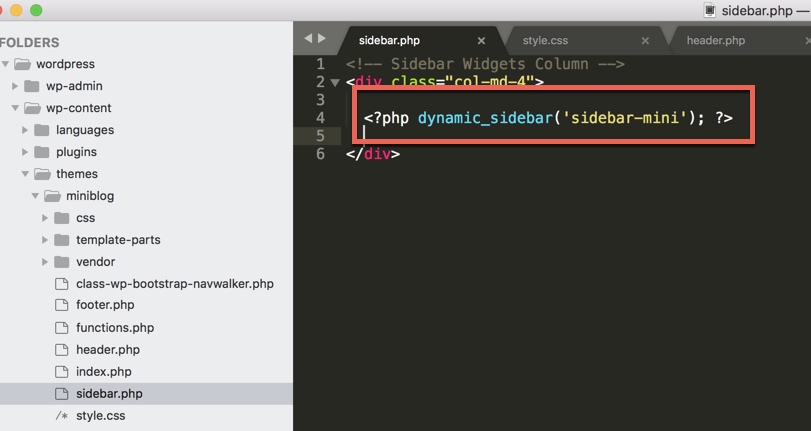
Mở file sidebar.php
Xóa hết chỉ để mỗi code sau:
<?php dynamic_sidebar('sidebar-mini'); ?>
Hàm này dùng để gọi Sidebar đã đăng ký với id là sidebar-mini

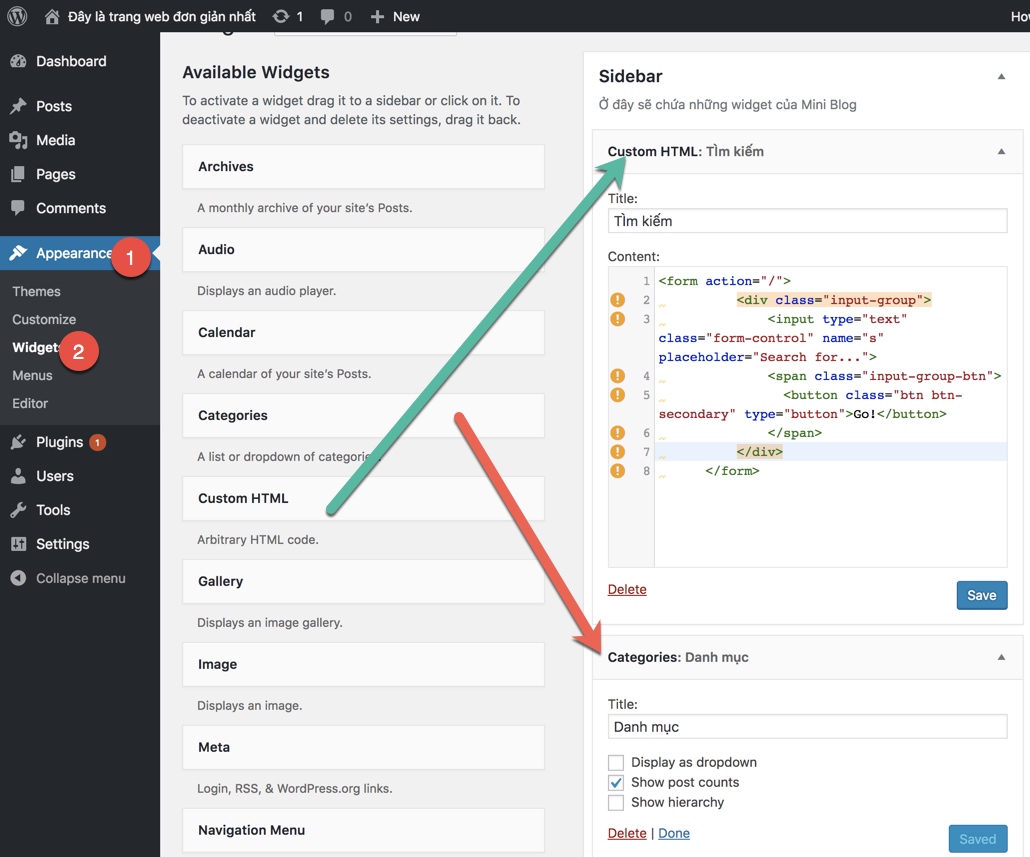
Vào phần backend WP
Appearance > Widget
Bạn sẽ thấy Sidebar đã được thêm ở functions.php

Kéo widget Custome HTML vào sidebar
Tiêu đề: Tìm kiếm
Content:
<form action="/">
<div class="input-group">
<input type="text" class="form-control" name="s" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</form>
Với name="s" trong input là tên mặc định của wordpress bắt buộc có:
Bạn lưu ý nếu chưa cấu hình virtual host là wordpress.local thì bạn cần thay thế trong:
<form action="http://localhost/wordpress">
Tương tự như trên bạn kéo widget categories vào sidebar.
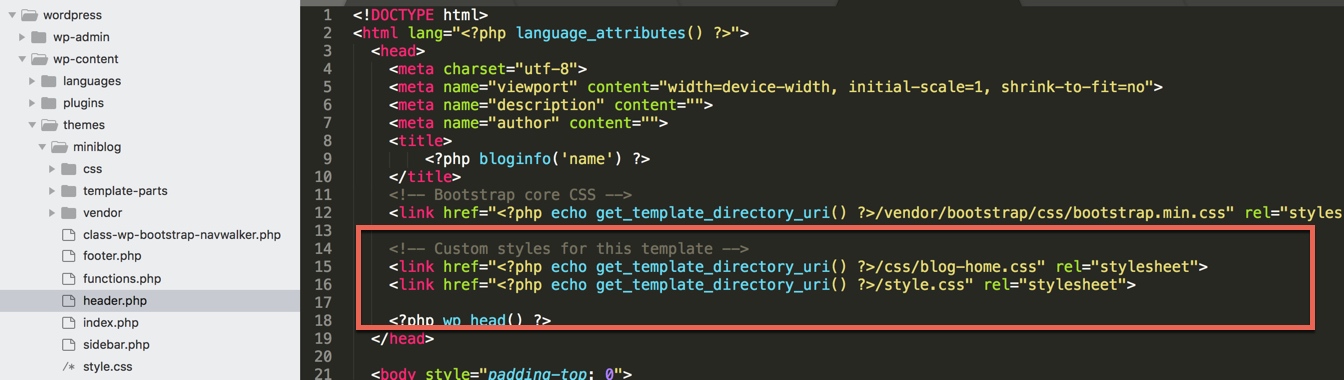
Chèn file style.css vào header.php

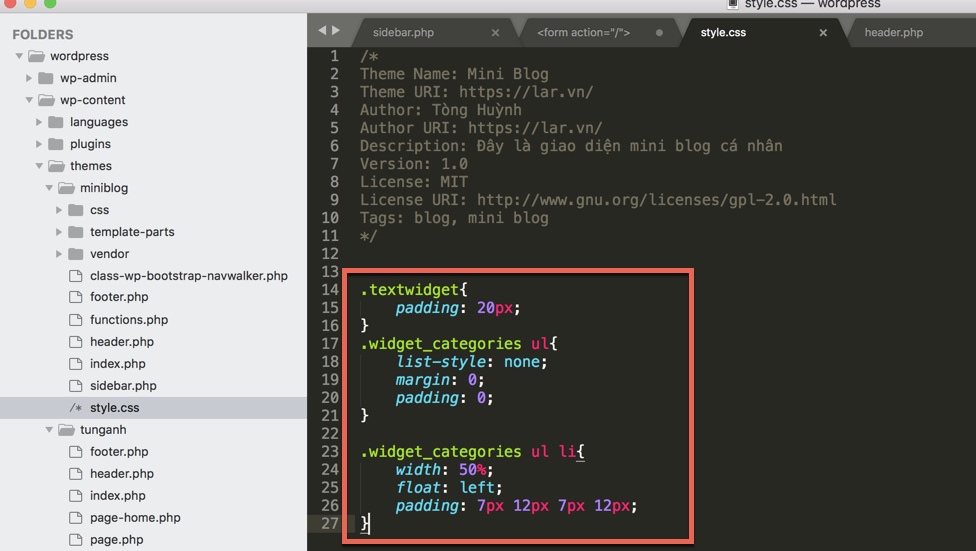
Mở file style.css và thêm code sau để css widget:
.textwidget{
padding: 20px;
}
.widget_categories ul{
list-style: none;
margin: 0;
padding: 0;
}
.widget_categories ul li{
width: 50%;
float: left;
padding: 7px 12px 7px 12px;
}

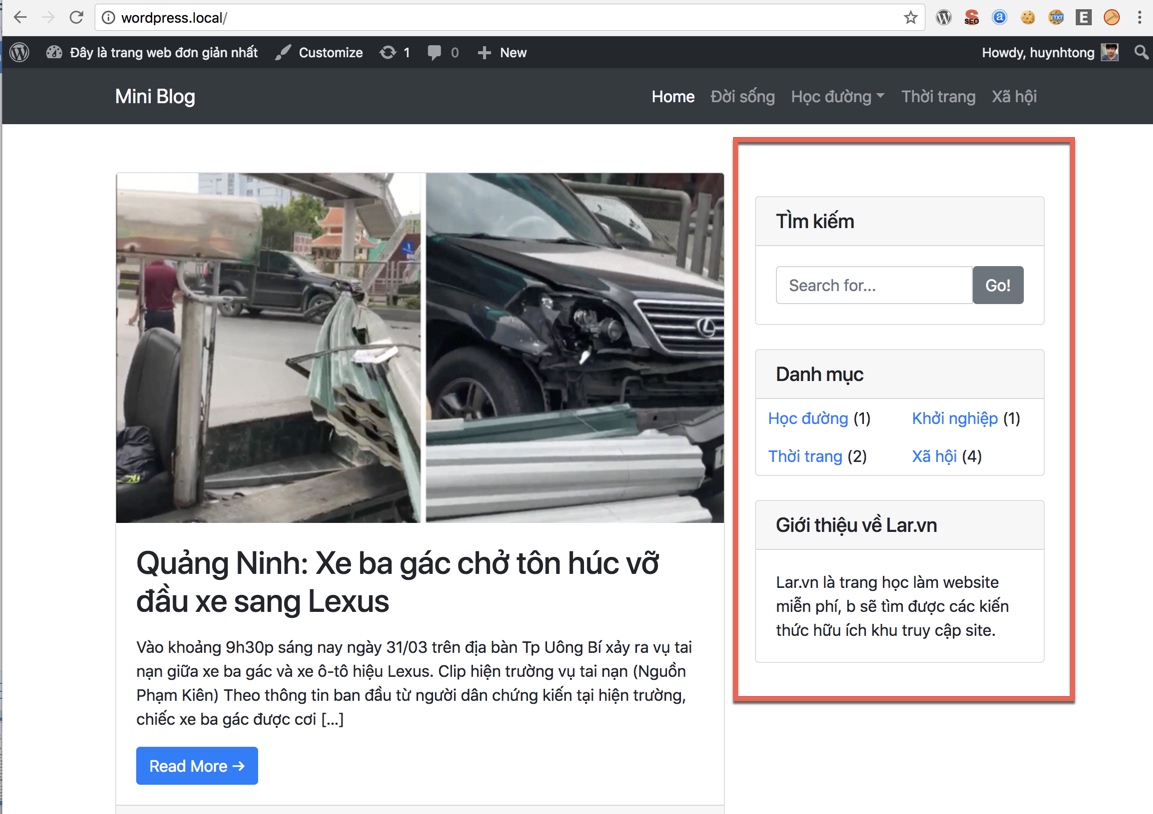
Bây giờ ra ngoài trang chủ bạn sẽ thấy:

File code của phần 3: miniblog_p3
Chúc các bạn thành công!
Cám ơn bạn đã đọc bài viết, hãy share giúp mình bài viết đến với mọi người nhé.
