Ở phần 4 mình sẽ viết phân trang ( pagination ), liên kết bánh mì ( breadcrumbs ) cho theme.
Pagination Bootstrap cho Wordprees
Để thêm phân trang bootstrap ta cần vào xem ở phiên bản 4 nó ra sao:
https://getbootstrap.com/docs/4.0/components/pagination/
Cấu trúc của nó là ul.pagination > li.page-item
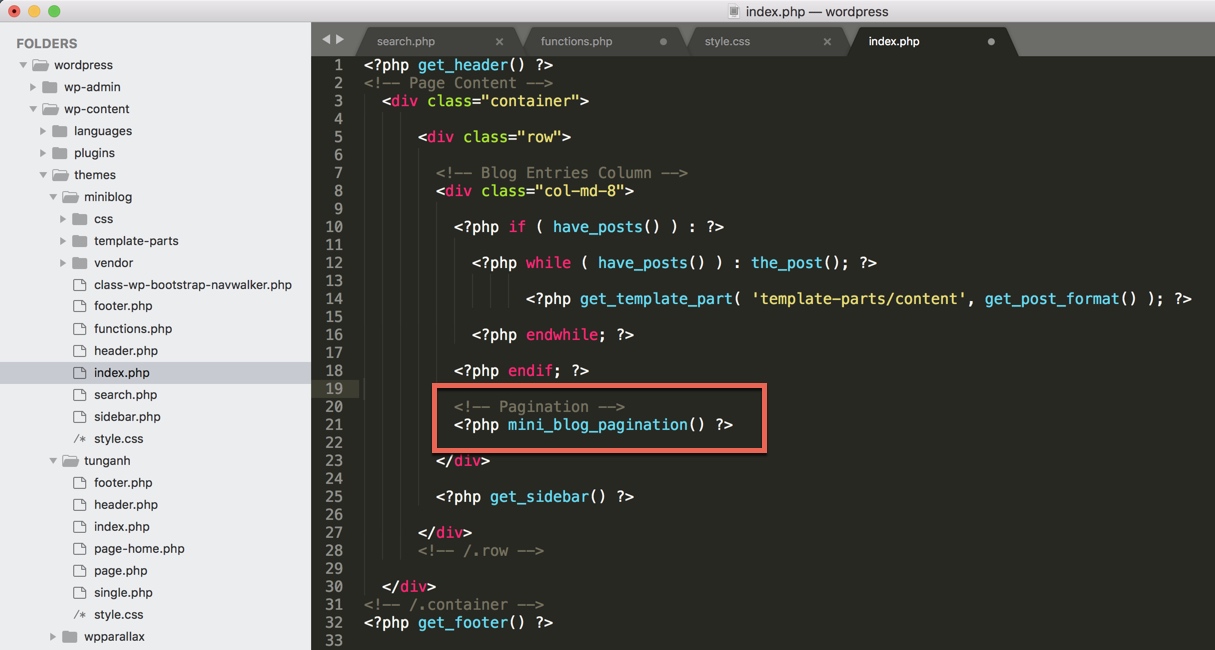
Mở file file index.php
Chèn hàm sau vào thay thế các thẻ ul.pagination:
<?php mini_blog_pagination() ?>
Ta sẽ viết hàm mini_blog_pagination để phân trang cho Wordpress

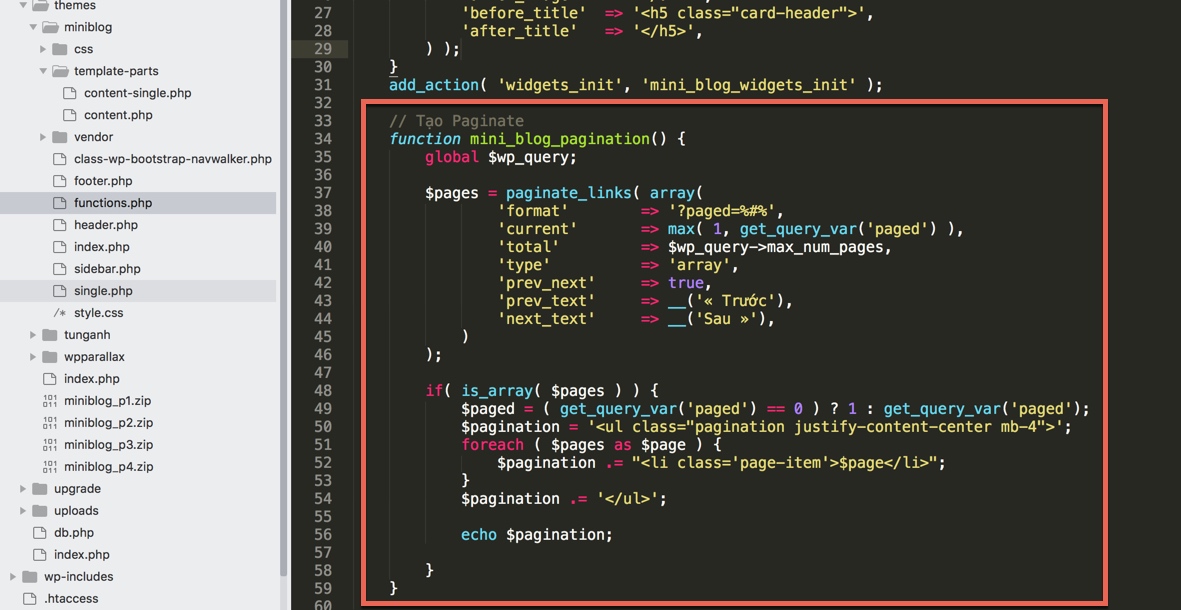
Mở file functions.php
Tạo hàm mini_blog_pagination
function mini_blog_pagination() {
global $wp_query;
$pages = paginate_links( array(
'format' => '?paged=%#%',
'current' => max( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages,
'type' => 'array',
'prev_next' => true,
'prev_text' => __('« Trước'),
'next_text' => __('Sau »'),
)
);
if( is_array( $pages ) ) {
$paged = ( get_query_var('paged') == 0 ) ? 1 : get_query_var('paged');
$pagination = '<ul class="pagination justify-content-center mb-4">';
foreach ( $pages as $page ) {
$pagination .= "<li class='page-item'>$page</li>";
}
$pagination .= '</ul>';
echo $pagination;
}
}
Đây là hàm mình viết sử dụng cho Bootstrap 4.

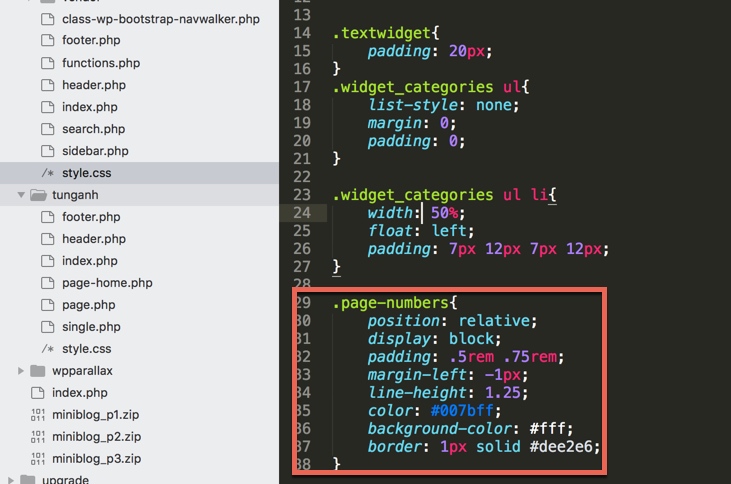
Mở file style.css và chèn code sau mục đích css thẻ a trong pagination:
.page-numbers{
position: relative;
display: block;
padding: .5rem .75rem;
margin-left: -1px;
line-height: 1.25;
color: #007bff;
background-color: #fff;
border: 1px solid #dee2e6;
}
.page-numbers.current{
z-index: 1;
color: #fff;
background-color: #007bff;
border-color: #007bff;
}

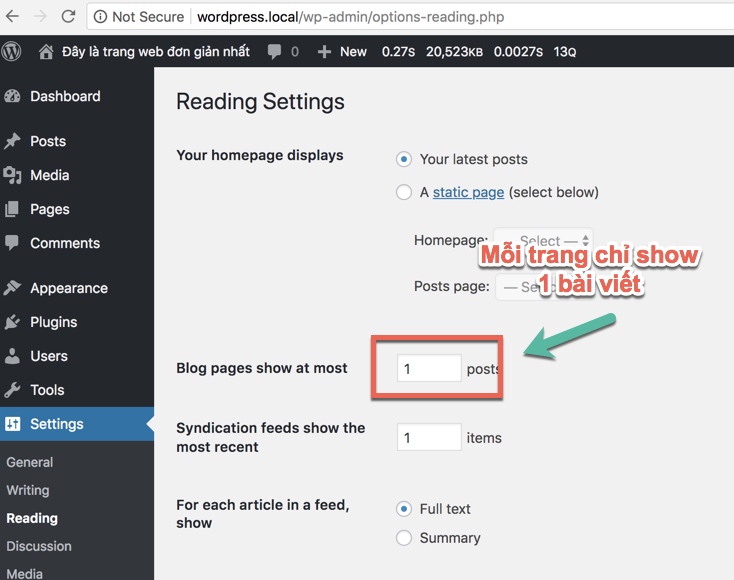
Truy cập vào backend wp vào
Settings -> Reading
Nhập số lượng bài viết bạn muốn hiển thị, ở đây mình sẽ nhập là 1 để demo cho bạn dễ hình dung.

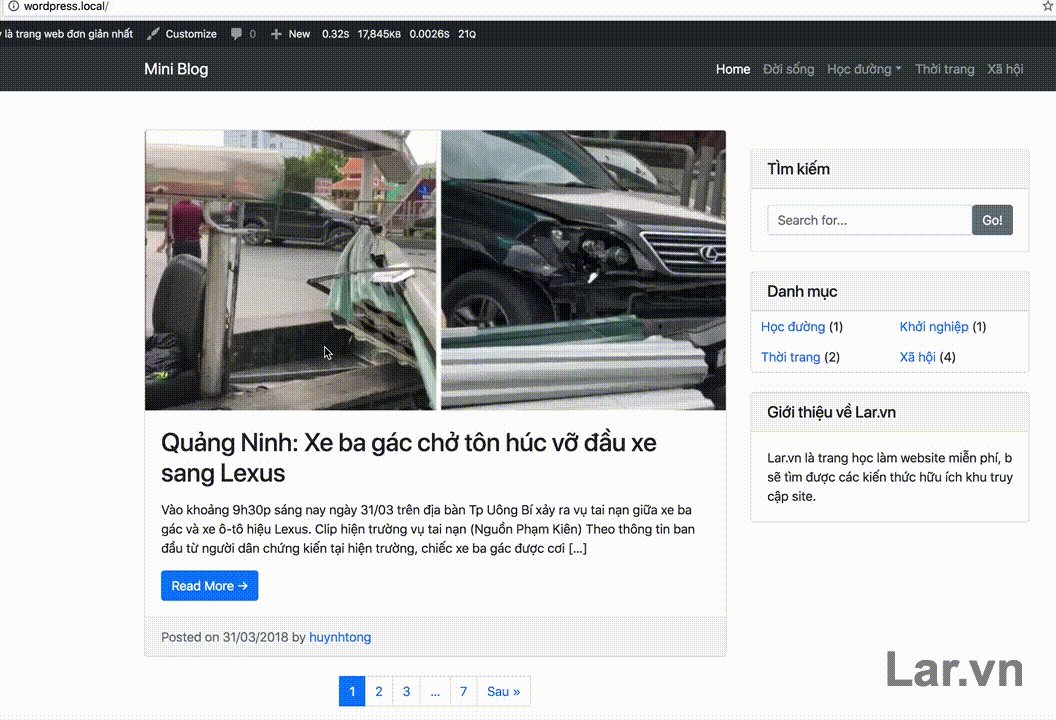
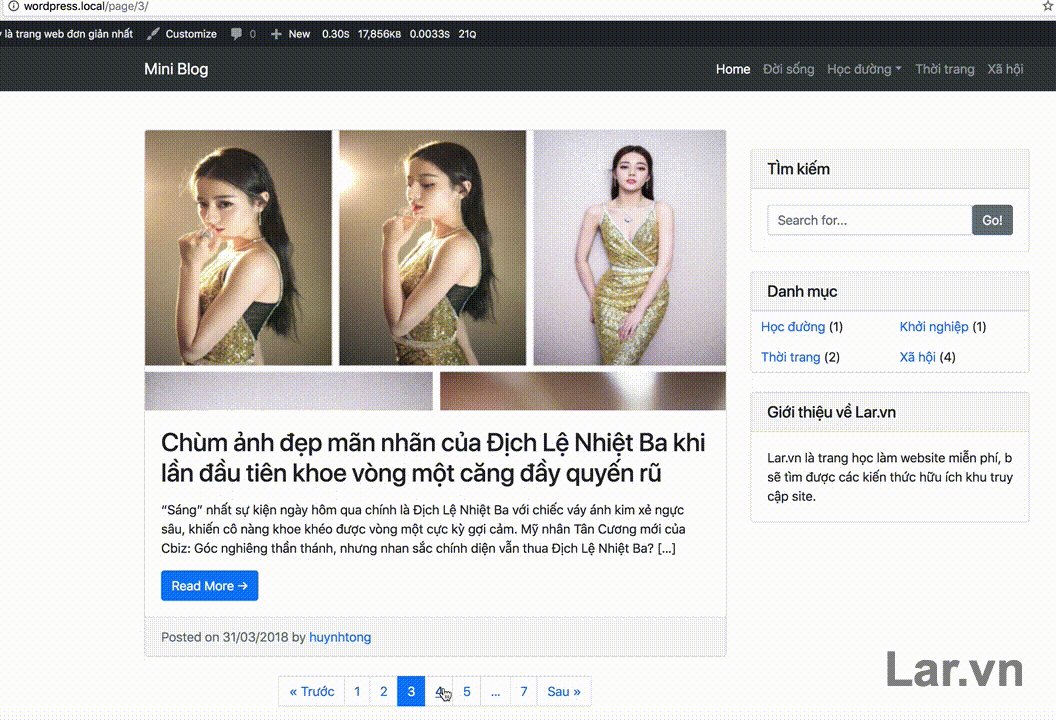
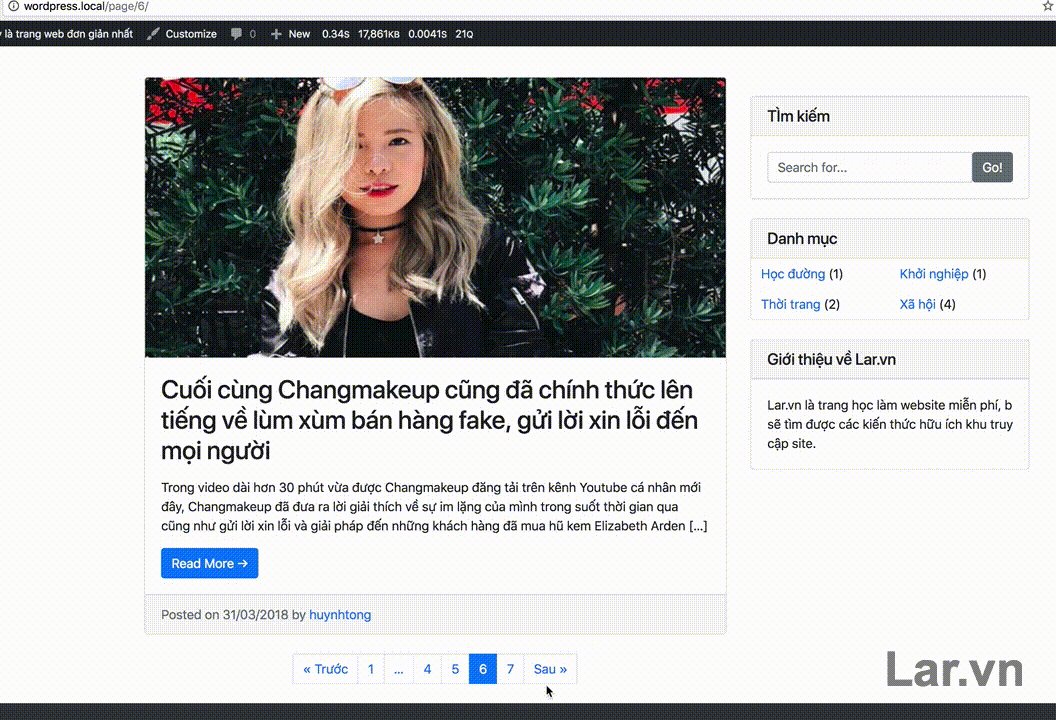
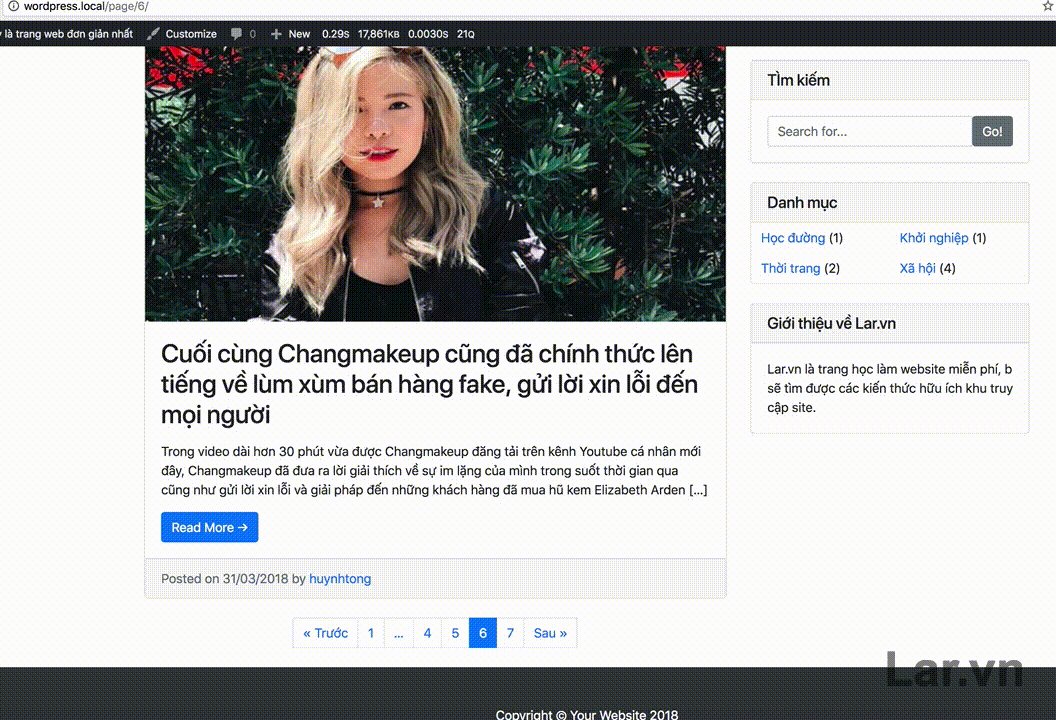
Kết quả ra ngoài trang chủ bạn sẽ thấy:


Tạo breadcrumbs cho wordpress
Tiếp theo mình sẽ tạo Breadcrumbs cho theme
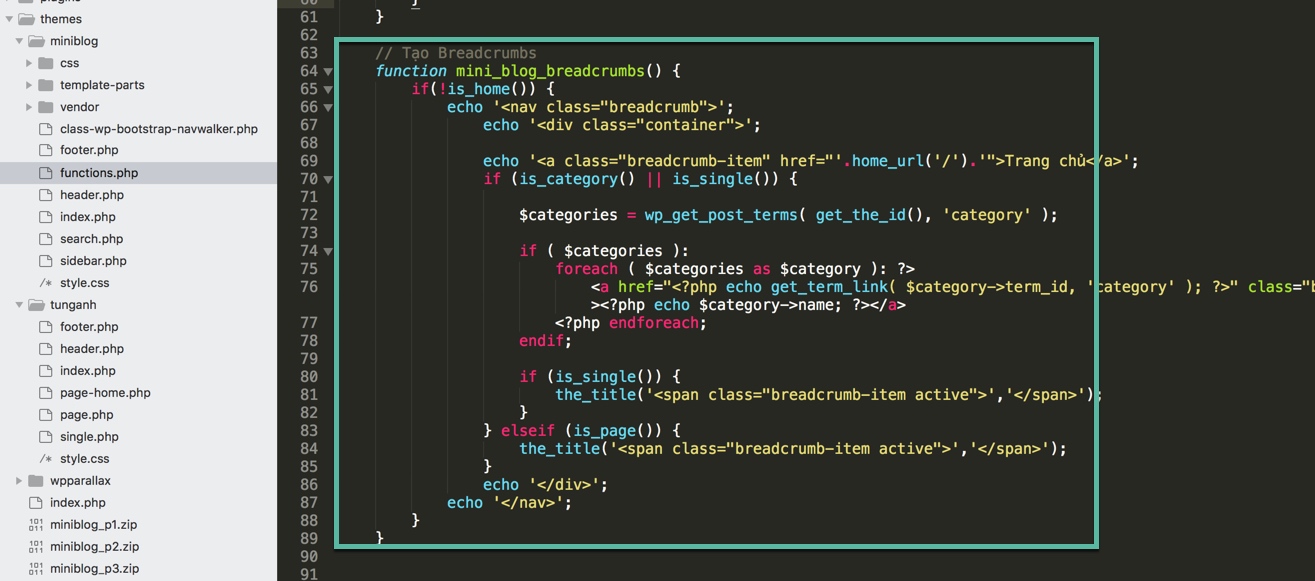
Mở file functions.php và chèn hàm sau
function mini_blog_breadcrumbs() {
if(!is_home()) {
echo '<nav class="breadcrumb">';
echo '<div class="container">';
echo '<a class="breadcrumb-item" href="'.home_url('/').'">Trang chủ</a>';
if (is_category() || is_single()) {
$categories = wp_get_post_terms( get_the_id(), 'category' );
if ( $categories ):
foreach ( $categories as $category ): ?>
<a href="<?php echo get_term_link( $category->term_id, 'category' ); ?>" class="breadcrumb-item"><?php echo $category->name; ?></a>
<?php endforeach;
endif;
if (is_single()) {
the_title('<span class="breadcrumb-item active">','</span>');
}
} elseif (is_page()) {
the_title('<span class="breadcrumb-item active">','</span>');
}
echo '</div>';
echo '</nav>';
}
}
Do cấu trúc hàm breadcrumbs sử dụng bootstrap 4 nên mình sẽ viết hàm theo bootstrap cấu trúc sau:
<nav class="breadcrumb">
<a class="breadcrumb-item" href="#">Home</a>
<a class="breadcrumb-item" href="#">Library</a>
<a class="breadcrumb-item" href="#">Data</a>
<span class="breadcrumb-item active">Bootstrap</span>
</nav>
Link tham khảo: https://v4-alpha.getbootstrap.com/components/breadcrumb/

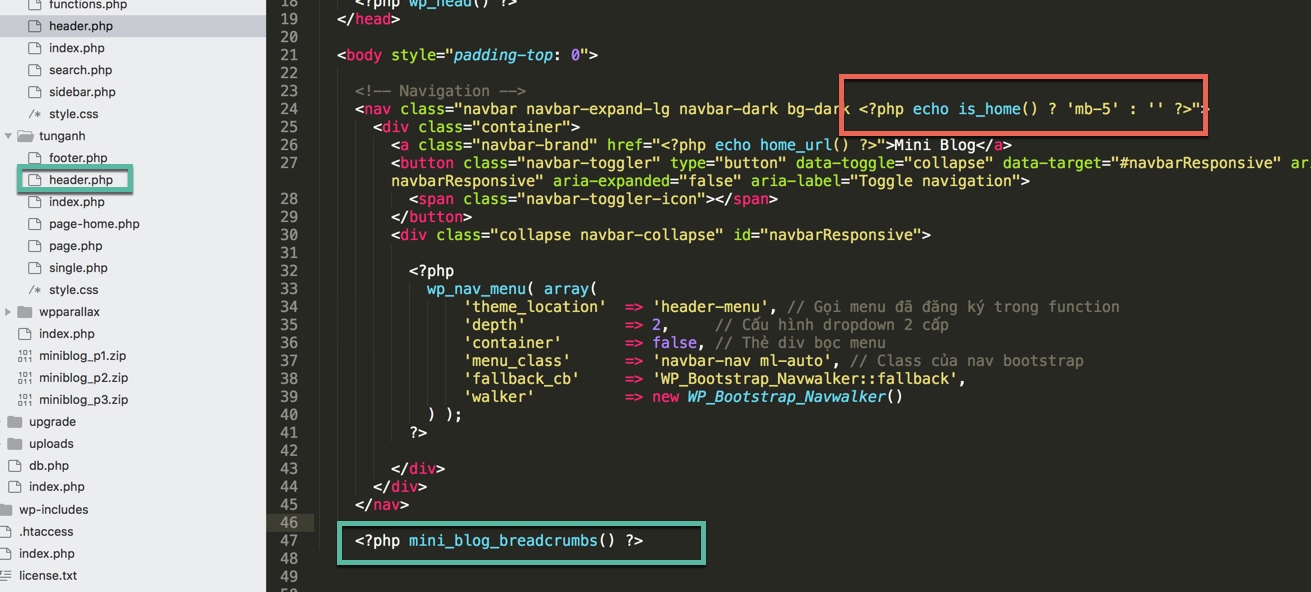
Mở file header.php và chèn hàm
<?php mini_blog_breadcrumbs() ?>

Theo kịch bản phần breadcrumbs sẽ chỉ xuất hiện ở trang con và sẽ ẩn ở trang chủ vì thế trong hàm mini_blog_breadcrumbs() mình sẽ viết chỉ khác HOME thì mới show breadcrumbs.
Ví thế class mb-5 chỉ có tác dụng khi ở trang HOME. Bạn chèn hàm sau thay thế class mb-5
<?php echo is_home() ? 'mb-5' : '' ?>"
Kết quả ta được như hình:

File code của phần 4: miniblog_p4
Cám ơn bạn đã đọc bài viết. Hãy chia sẻ bài viết giúp mình nhé. Nếu có gì thắc mắc vui lòng bình luận bên dưới nhé.
