Ở phần 5 này mình sẽ hướng dẫn về single.php, các hàm cần thiết trong một bài viết và viết hàm liệt kê những bài viết liên quan.
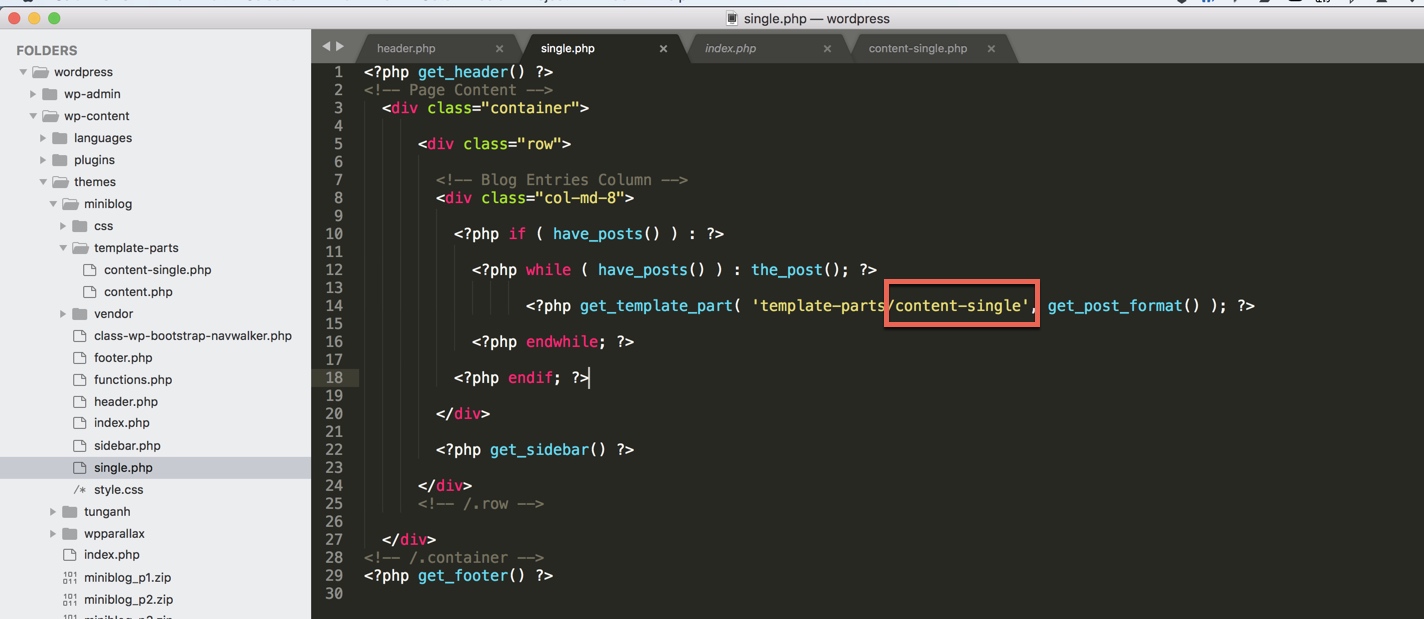
Tạo file single.php.
- wp-content/themes/miniblog/single.php
Copy toàn bộ nội dung trong file index.php vào single.php xóa bỏ hàm phân trang mini_blog_pagination.

Thay template-parts/content thành template-parts/content-single, mục đích sẽ gọi file content-singe.php trong template-parts.
Tạo file content-single.php
- wp-content/themes/miniblog/template-parts/content-single.php
và nó sẽ có nội dung sau:
<!-- Title -->
<h1 class="mt-4"><?php the_title() ?></h1>
<!-- Author -->
<p class="lead">
by
<?php the_author_posts_link() ?>
in
<?php the_category(' / ') ?>
</p>
<hr>
<!-- Date/Time -->
<p>Posted on <?php echo get_the_date() ?></p>
<hr>
<!-- Preview Image -->
<?php the_post_thumbnail('post-large',['class'=> 'img-fluid rounded']) ?>
<hr>
<!-- Post Content -->
<?php the_content() ?>
Đây là phần sẽ show nội dung chi tiết của một bài viết:
the_author_posts_link() // Thông tin tác giả
the_category() // Các danh mục cách nhau " / "
the_post_thumbnail('post-large',['class'=> 'img-fluid rounded']) // lấy ảnh đại diện của lớn nhất của bài viết
the_content() // Lấy nội dung bài viết
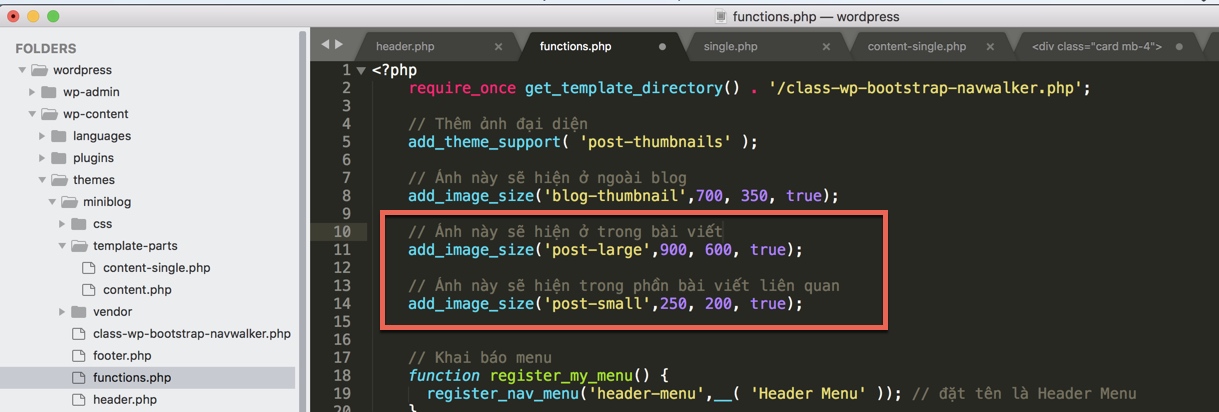
Mở file functions.php
thêm 2 dạng hình ảnh:
1 là hình ảnh lớn nhất của bài viết: post-large
2 là hình ảnh cho bài viết liên quan: post-small

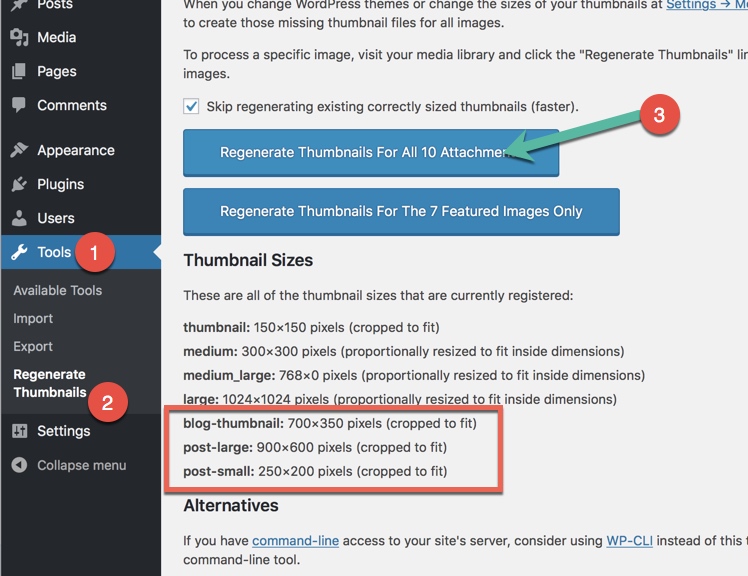
Mở plugin regeneration thumbnails tiến hành resize ảnh:

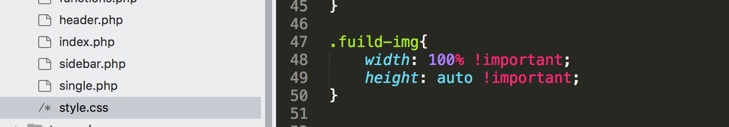
Mở file style.css thêm class sau:
.fuild-img{
width: 100% !important;
height: auto !important;
}
.post-small{
width: 120px;
height: auto;
}

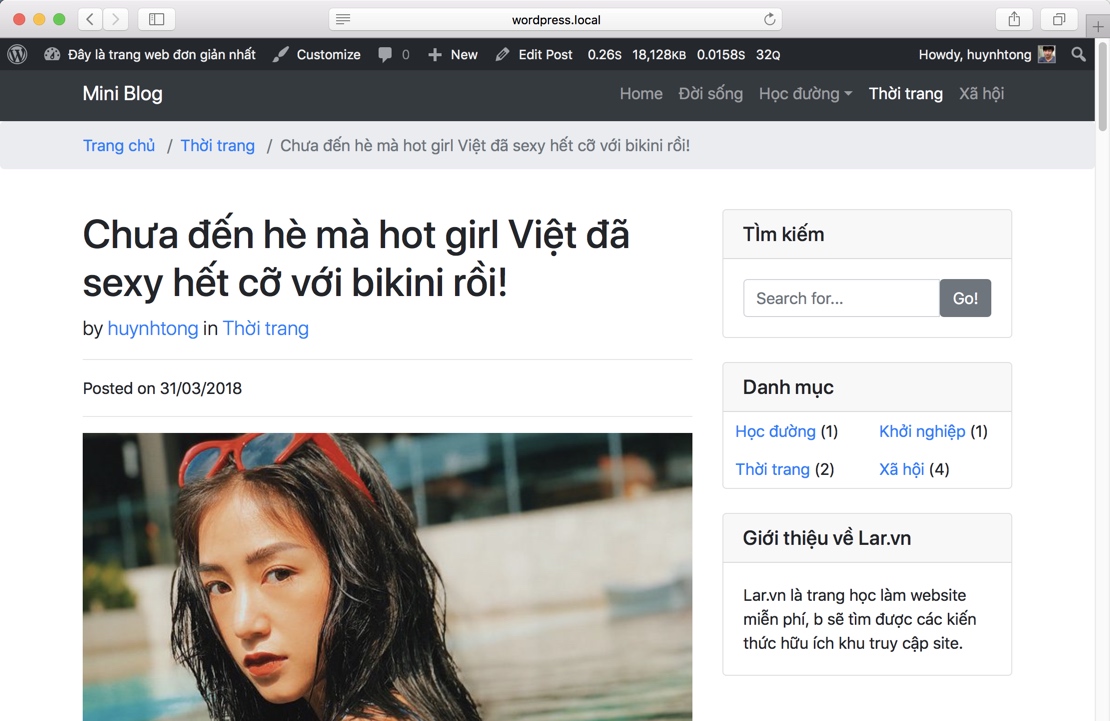
Kết quả ở trang bài viết

Mà đã là bài viết thì không chỉ có riêng một bài mà phải có những bài liên quan cùng chủ đề với nó.
Vậy nên ta sẽ viết hàm show những bài viết liên quan,
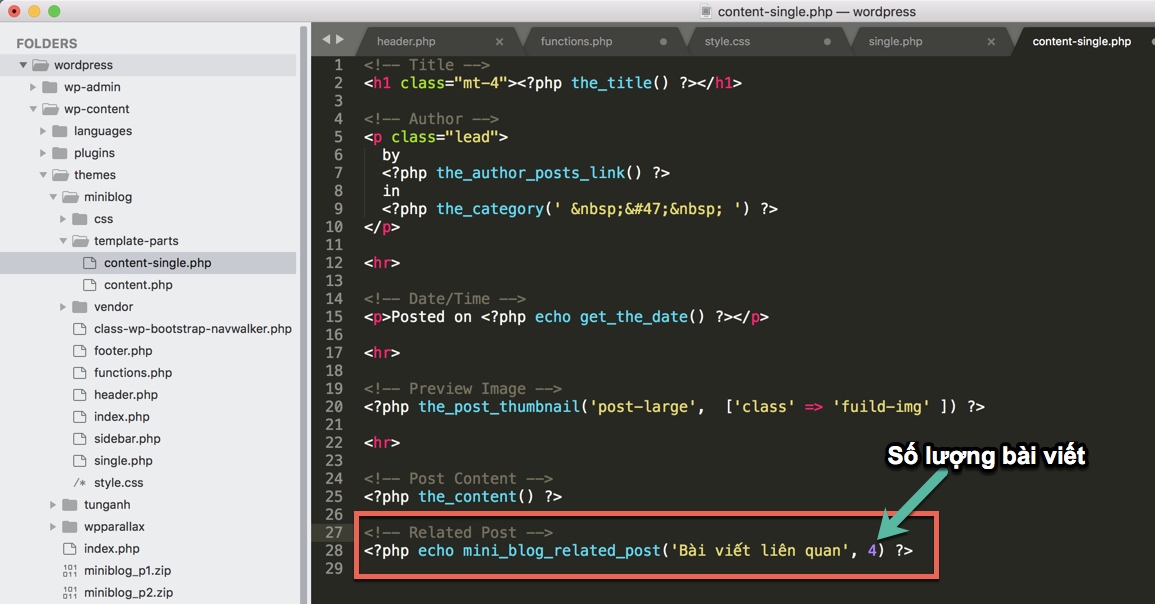
Mở file content-single.php chèn hàm sau:
<?php echo mini_blog_related_post('Bài viết liên quan', 4) ?>

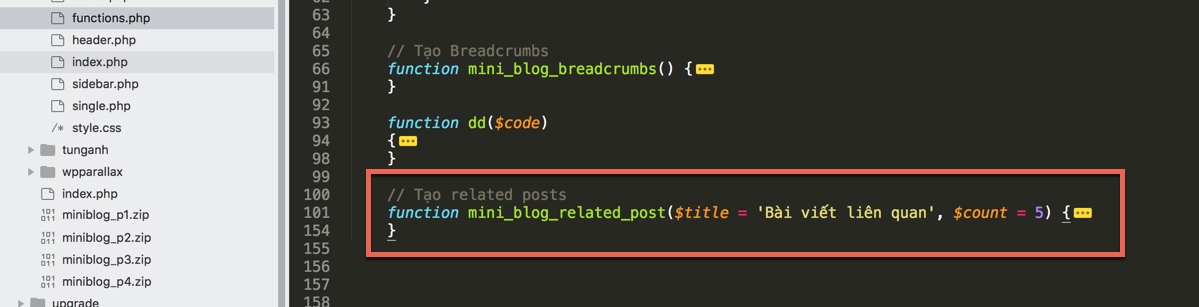
Mở file functions.php ta sẽ tiến hành viết hàm mini_blog_related_post
function mini_blog_related_post($title = 'Bài viết liên quan', $count = 5) {
global $post;
$tag_ids = array();
$current_cat = get_the_category($post->ID);
$current_cat = $current_cat[0]->cat_ID;
$this_cat = '';
$tags = get_the_tags($post->ID);
if ( $tags ) {
foreach($tags as $tag) {
$tag_ids[] = $tag->term_id;
}
} else {
$this_cat = $current_cat;
}
$args = array(
'post_type' => get_post_type(),
'numberposts' => $count,
'orderby' => 'rand',
'tag__in' => $tag_ids,
'cat' => $this_cat,
'exclude' => $post->ID
);
$related_posts = get_posts($args);
if ( empty($related_posts) ) {
$args['tag__in'] = '';
$args['cat'] = $current_cat;
$related_posts = get_posts($args);
}
if ( empty($related_posts) ) {
return;
}
$post_list = '';
foreach($related_posts as $related) {
$post_list .= '<div class="media mb-4 ">';
$post_list .= '<img class="mr-3 img-thumbnail" style="width: 150px" src="'.get_the_post_thumbnail_url($related->ID, 'post-small').'" alt="Generic placeholder image">';
$post_list .= '<div class="media-body align-self-center">';
$post_list .= '<h5 class="mt-0"><a href="'.get_permalink($related->ID).'">'.$related->post_title.'</a></h5>';
$post_list .= get_the_category( $related->ID )[0]->cat_name;
$post_list .= '</div>';
$post_list .= '</div>';
}
return sprintf('
<div class="card my-4">
<h4 class="card-header">%s</h4>
<div class="card-body">%s</div>
</div>
', $title, $post_list );
}

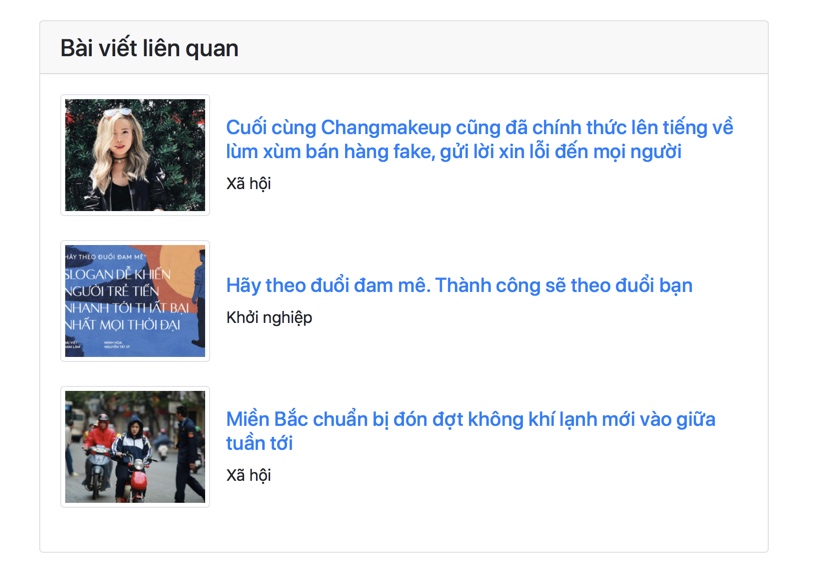
Kết quả:

File code: miniblog_p5
Cám ơn bạn đã đọc bài viết, chúc bạn một ngày làm việc tốt lành, hãy share nếu có thể nhé.
