Đôi khi mô tả dài quá làm tràn nội dung khiến bạn muốn nó thu ngắn lại thì hàm the_excerpt() có thể làm tốt việc này, mặc định của hàm chỉ show ra 20 chữ, đôi khi mình muốn dài hơn như 50 chữ thì sao? Lúc ấy ta cần là tối ưu hàm the_excerpt() theo ý của mình.
Còn với ảnh đại điện
<?php the_post_thumbnail() ?>
Không phải lúc nào dự án án cũng fix sẵn size 300x300, 200x150, việc của chúng ta là biến hóa nó, phục vụ cho mọi dự án. Tôi sẽ cùng bạn làm điều đó.
Hàm the_excerpt()
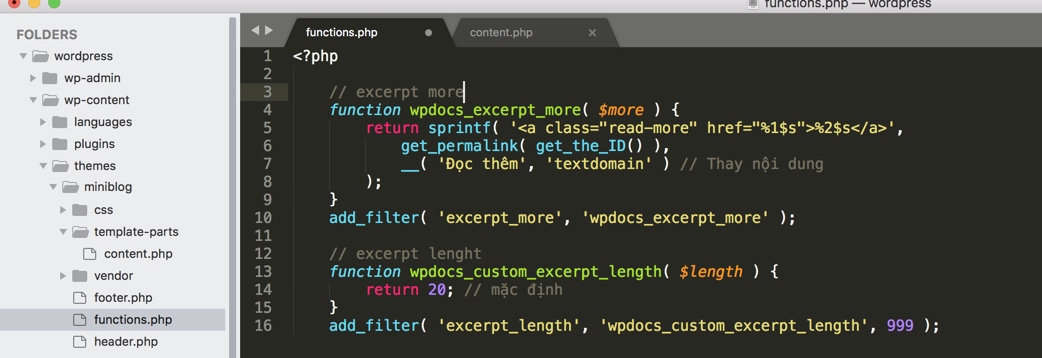
Tùy biến chữ Đọc thêm
Mở file function.php và thêm nội dung sau:
function wpdocs_excerpt_more( $more ) {
return sprintf( '<a class="read-more" href="%1$s">%2$s</a>',
get_permalink( get_the_ID() ),
__( 'Đọc thêm', 'textdomain' ) // Thay nội dung
);
}
add_filter( 'excerpt_more', 'wpdocs_excerpt_more' );
Số lượng chữ muốn hiển thị
function wpdocs_custom_excerpt_length( $length ) {
return 20; // mặc định
}
add_filter( 'excerpt_length', 'wpdocs_custom_excerpt_length', 999 );

Hàm the_post_thumbnail()
Đây là hàm lấy ảnh đại diện của bài viết:
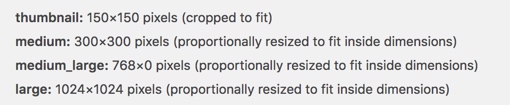
Mặc định Wordpress sẽ hỗ trợ 4 dạng và bạn có thể thay đổi trong Cài đặt -> thư viện

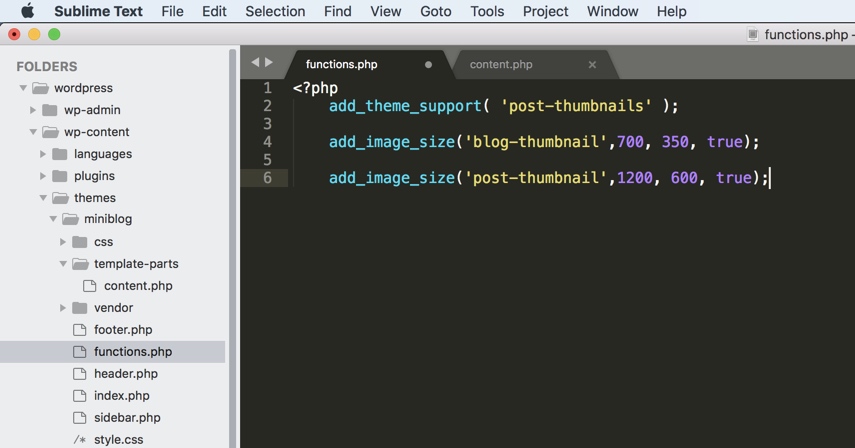
Nếu muốn theme hỗ trợ ảnh đại diện bạn cần gọi hàm sau trong file functions.php
add_theme_support( 'post-thumbnails' );
Để fix ảnh đại diện theo ý mình: ví dụ ở đây ảnh đại diện ở blog (700px * 350px) khác với ảnh đại diện trong bài viết (1200px * 600px)
Sử dụng cho ở blog
add_image_size('blog-thumbnail',700, 350, true);
//Cách gọi hàm
the_post_thumbnail('blog-thumbnail',['class' => 'class của hình nếu có']);
Sử dụng trong bài viết
add_image_size('post-thumbnail',1200, 600, true);
//Cách gọi hàm
the_post_thumbnail('post-thumbnail',['class' => 'class của hình nếu có']);
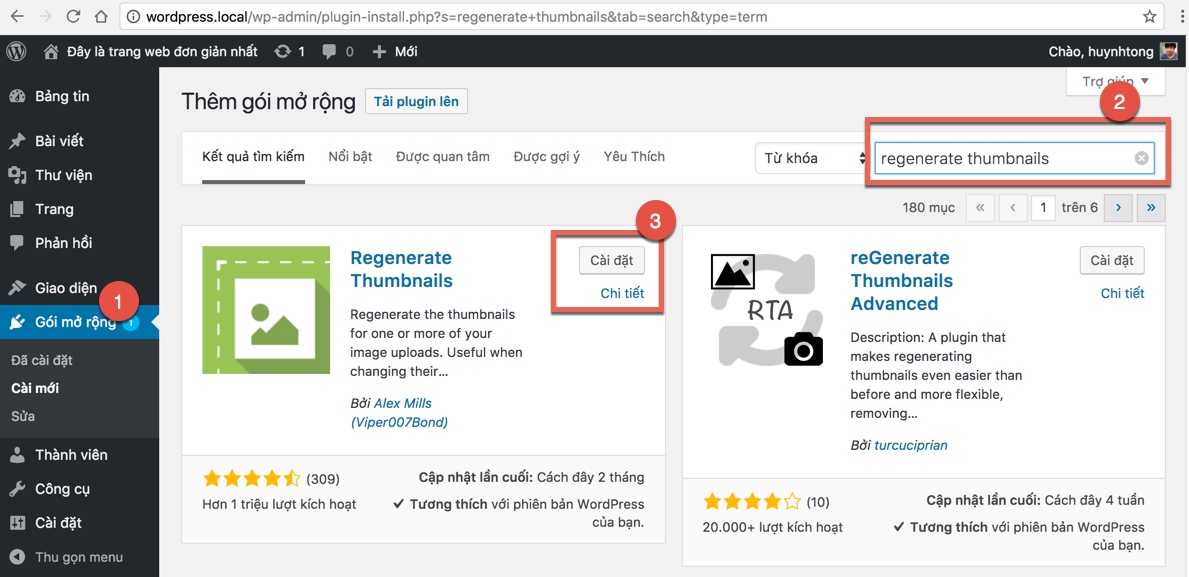
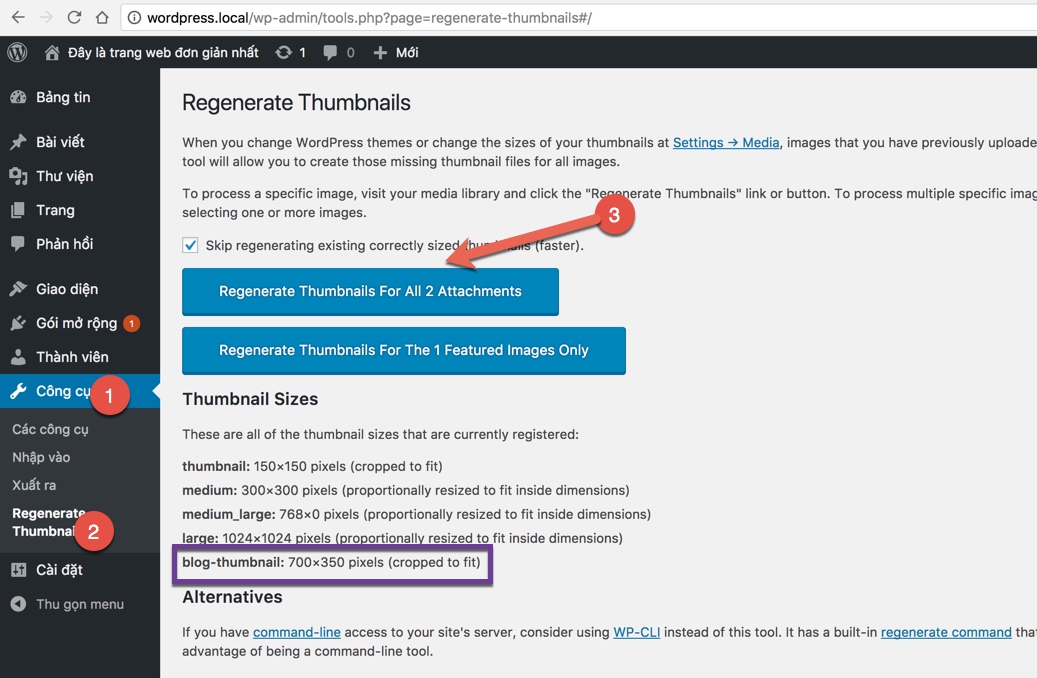
Hình hướng dẫn

Bạn vào backend phần plugin search và cài đặt regenerate thumbnails

Sau khi cài đặt bạn vào công cụ -> Regenerate thumbnails -> và click vào bước 3

Mục đích dùng plugin Regenerate thumbnails để tiến hành tạo hình ảnh đúng kích thước mà ta đã định nghĩa trong function.
Cám ơn bạn đã đọc bài viết, hãy chia sẻ nếu có thể bạn nhé.
