Khi đặt tên cho class, có thể bạn sẽ phải đắn đo nên đặt nó tên gì cho nó phù hợp, tránh trùng lặp? Mình cũng từng như bạn nên mình hiểu việc xác định các thành phần trong bản vẽ layout và lên kế hoạch đặt tên cho nó là một điều cần thiết.

Một trong những patterns mà mình hay dùng đó là BEM (Block Element Modifier) phổ biến được sử dụng là Bootstrap
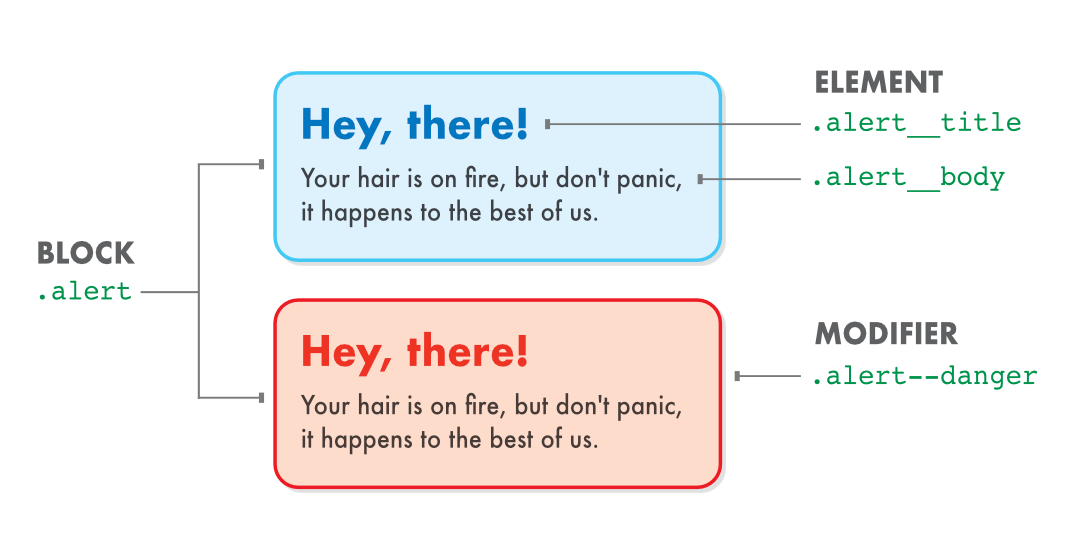
Cấu trúc của BEM là gì ?
Tôi với bạn hình dung ra một bài viết cơ bản sẽ bao gồm: tiêu đề, mô tả, nội dung phải không thì ta sẽ hiểu các phần của BEM như sau:
- Block: Đối tượng cần viết CSS. Ví dụ:
.post{ } - Element: Các phần tử bên trong của Block: Ví dụ:
.post__title{ },.post__description{ },.post__content{ } - Modifier: Các tính chất của các Element. Ví dụ
.post__tile--red
Qua 3 phần trên bạn có thể hiểu như sau:
- Sử dụng - ( 1 gạch ) để ngăn cách tên
- Sử dụng __ ( 2 gạch chân ) đặt trước các phần tử,
- Sử dụng -- ( 2 gạch ngang ) đặt trước các tính chất
Nhìn phức tạp vậy chứ khi bạn sử dụng thành thạo bạn sẽ có một cấu trúc CSS rất vững và project của bạn rất dễ control vì sức mạnh của BEM không thể nói hết được, trải nghiệm và cảm nhận là tùy ở mỗi bạn.

Ứng dụng thực tế khi sử dụng BEM
HTML
<div class="post post--bg-red">
<div class="post__title post__title--color-red">Đây là tiêu đề bài viết</div>
<div class="post__description post__decsription--size-small">Đây là mô tả ngắn của bài viết</div>
<div class="post__content post__decsription--size-small">Đây là mô tả ngắn của bài viết</div>
</div>
CSS
.post{
background: white;
}
.post__title{
font-size: 30px;
color: black;
}
.post__description{
font-size: 18px;
}
.post__content{
font-size: 16px;
}
.post--bg-red{
background: red;
}
.post__title--color-red{
color: red;
}
.post__decsription--size-small{
font-size: 12px;
}
.post__content--size-small{
font-size: 12px;
}
Sử dụng Prefix trong BEM
- Component:
c-. Ví dụ: .c-card - Layout:
l-. Ví dụ: .l-grid, .l-container - Helpers:
h-. Ví dụ: .h-show, .h-hide - States:
is-, .has. Ví dụ: .is-visible, .has-loader - Javascript:
js-. Ví dụ: .js-tab-switcher
Hi vọng qua bài viết này bạn sẽ có thêm kiến thức về cách đặt tên trong CSS. Cám ơn bạn đã đọc bài viết
