Có một thực tế khi code nhiều bạn sẽ gặp phải vấn đề đó là chiều cao các div trong col không bằng nhau bởi vì nội dung trong các cột là khác nhau nên chiều cao sẽ khác nhau.
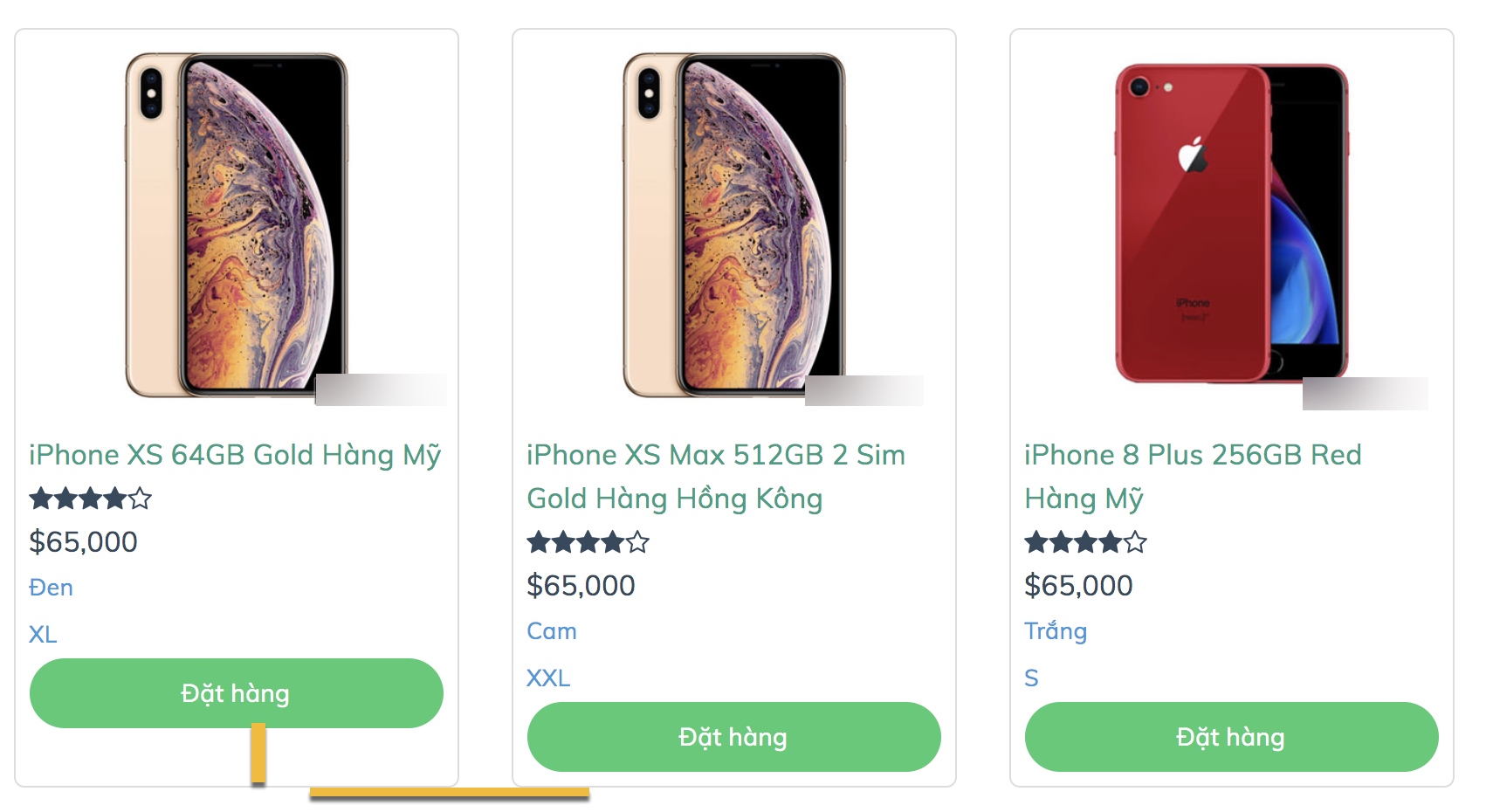
Trong bài này mình sẽ hướng dẫn bạn thêm vài class thôi, sẽ giúp bạn canh đều các cột như hình

Sử dụng class .d-flex ở mỗi col
<div class="row">
<div class="col-4 d-flex">
<div class="item" style="border: 1px solid #ddd">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500
</div>
</div>
<div class="col-4 d-flex">
<div class="item" style="border: 1px solid #ddd">
Lorem Ipsum is simply dummy text of the printing and typesetting industry
</div>
</div>
<div class="col-4 d-flex">
<div class="item" style="border: 1px solid #ddd">
Lorem Ipsum is simply dummy text
</div>
</div>
</div>
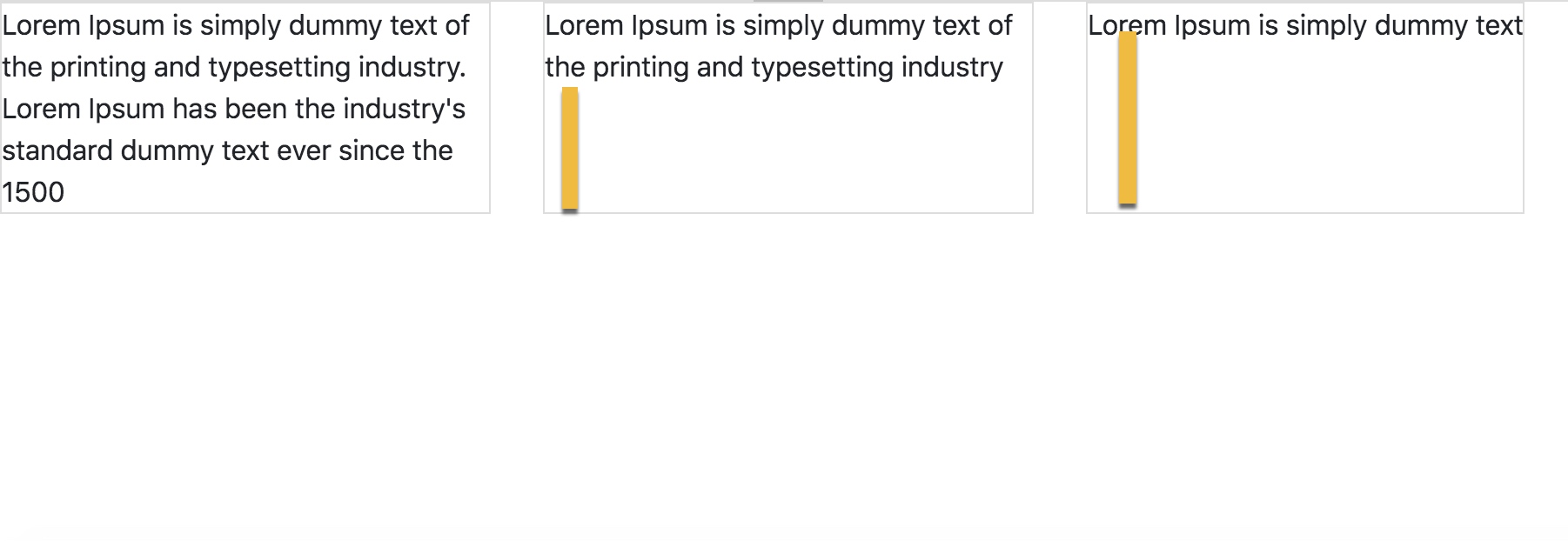
Kết quả:

Cám ơn bạn đã đọc bài viết!
