Nếu bạn là người mới bước chân vào con đường làm website thì bạn cần phải học qua HTML và vững cấu trúc của nó, mình sẽ giúp bạn đi trên con đường này, hãy tập gõ nhiều lần, gõ đến khi ngủ cũng nhớ, ăn cũng nhớ vì nó là nền tảng đầu tiên cũng là đầu cuối, mọi ngôn ngữ lập trình web cho dù cao siêu mấy cũng chỉ là công cụ đưa dữ liệu ra HTML, Google hay các công cụ tìm kiếm khác cũng chỉ biết đọc HTML trang của bạn để đánh dấu chỉ mục.
Việc tùy biến HTML, top Google là ở bạn, vì thế những kiến thức cơ bản luôn là nền móng, luôn là cái dễ nhất mà người dùng thường bỏ qua. Một chi tiết nhỏ cũng giúp bạn vượt qua biển lớn trong tương lai.
Cấu trúc HTML
Nói về HTML thì bạn có thể search Google để tìm hiểu nó là gì, còn với Lar.vn thì mình chỉ nói thực tế, cách dùng để bạn có thể nắm gọn kiến thức.
<!DOCTYPE html>
<html>
<head>
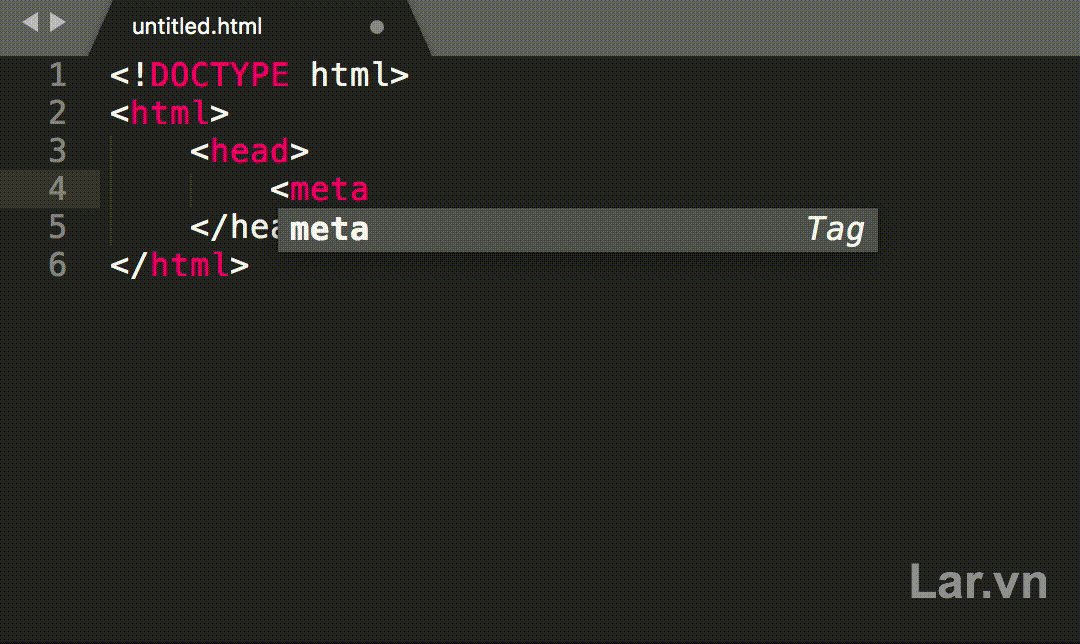
<meta charset="UTF-8">
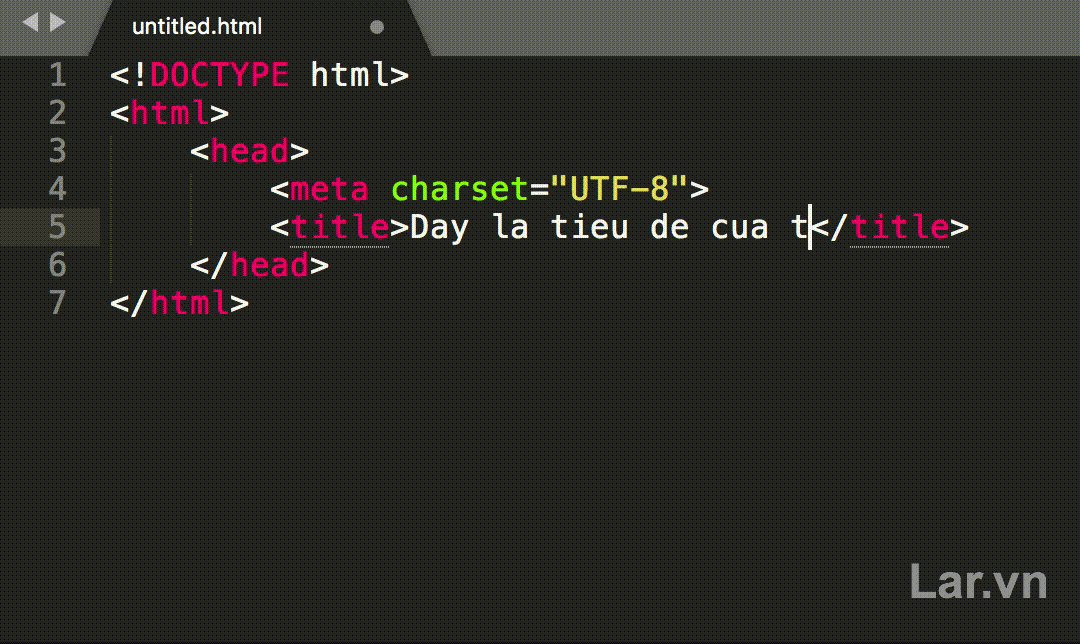
<title>Tiêu đề của trang sẽ nằm ở đây</title>
</head>
<body>
Nội dung của trang sẽ nằm ở đây
</body>
</html>
Cấu trúc của một file HTML cơ bản mà bạn cần phải nắm đó là:
- HTML có đuôi file là .html hoặc .htm
Thẻ trong html được nằm trong
<tên thẻ>ví dụ: <img>- Thẻ tự đóng:
- Ví dụ:
<img />có/trước>, trong HTML5 bạn có thể bỏ/viết thành<img >
- Ví dụ:
- Thẻ có mở và đóng:
- Ví dụ:
<b>Nội dung</b>với thẻ đóng là</b>, thẻ đóng và thẻ mở chỉ khác nhau là/ở thẻ đóng. - Bạn lưu ý đã là thẻ có mở và đóng thì phải có thẻ đóng, nếu không sẽ bị vỡ giao diện nhé.
- Ví dụ:
- Thẻ tự đóng:
<!DOCTYPE html>Khai báo đây là một file có định dạng là HTML5 để giúp trình duyệt biết bạn đang dùng phiên bản html bao nhiêu, có cũng được, không có cũng được nhưng sẽ bị hạn chế nhiều thẻ mới, thuộc tính trong thẻ mà trình duyệt không phát hiện được.Thẻ
<html>Cấu trúc file htmlThẻ
<head>Nằm sau thẻ<html>, có thẻ đóng</head>, nó chứa những thẻ khai báo thông tin cho trang như tiêu đề, mô tả, bảng mã ký tự.headkhông hiển thị nội dung những gì nó chứa đựng ra ngoài.- Thuộc tính (attribute)
charsetnằm trong thẻmetacó nhiệm vụ khai báo bảng mã, ngôn ngữ tiếng việt nên dùngUTF-8 - Thẻ
<title>dùng để khai báo tiêu đề của trang, và gần như đây là bắt buộc phải có trong một file html.
- Thuộc tính (attribute)
Thẻ
<body>Nằm sau thẻ</head>, có thẻ đóng</body>nằm trước</html>. Body là nơi chứa những gì mà mọi người sẽ thấy trên trang như thanh menu, banner, quảng cáo.
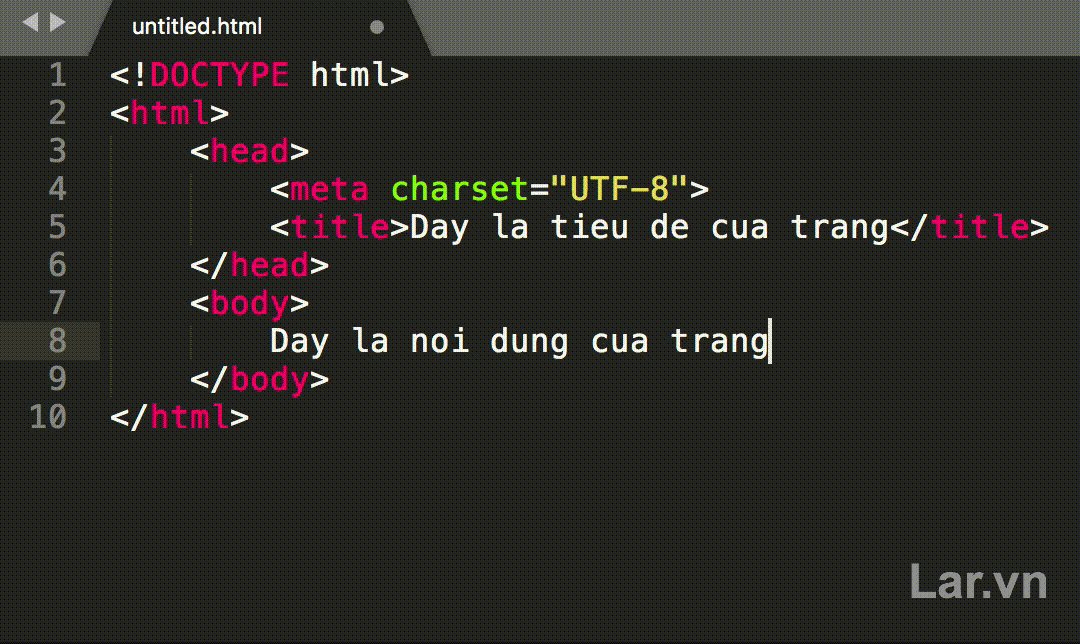
Bạn có thể xem cách code một file HTML cơ bản như bên dưới.
Thực hành
Tạo một file index.html bằng notepad hoặc sublime text và bắt đầu code.

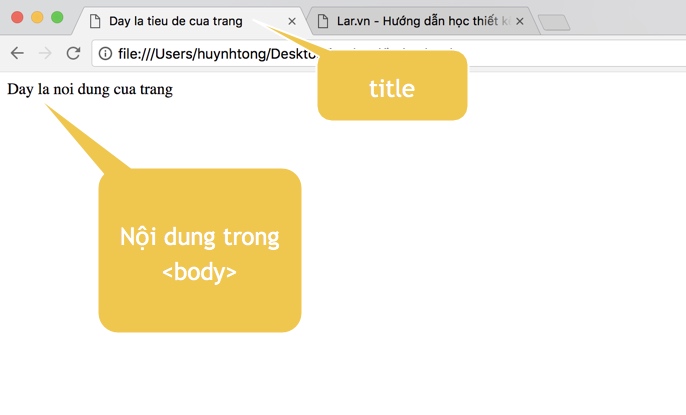
Sau khi code xong bạn nhấn Ctrl + S để lưu lại và mở file index.html bằng trình duyệt web như chrome, cốc cốc, safari, internet explorer.
Kết quả bạn sẽ thấy như hình.

Mình hi vọng bài viết này có thể giúp bạn làm được một file HTML cơ bản.
Cám ơn bạn đọc bài viết.
