Ở phần 7 mình sẽ hướng dẫn về file home.php, trong đó có có carousel slider bootstrap, lấy bài viết theo từng danh mục.
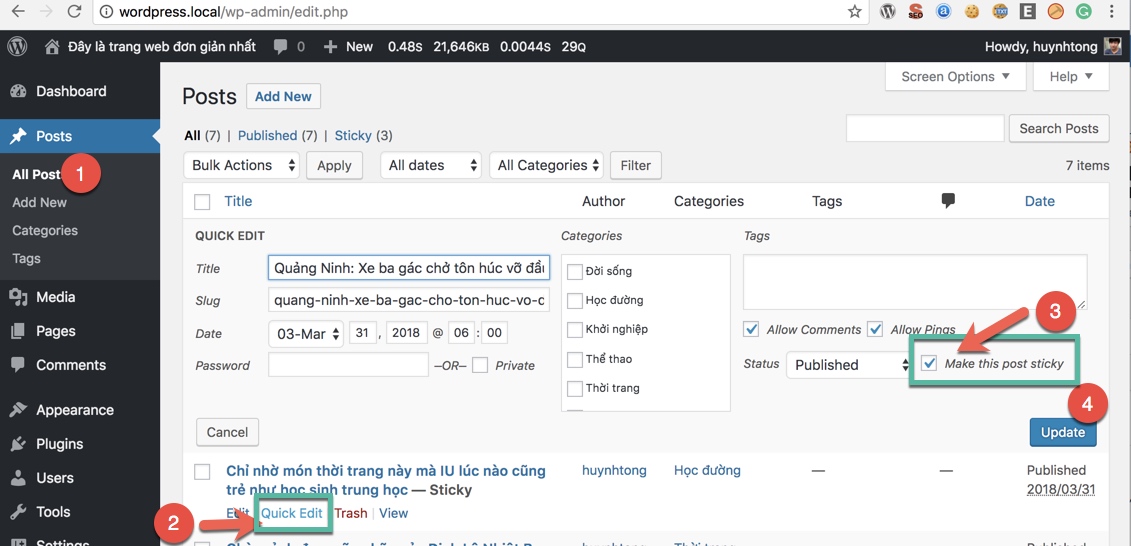
Bạn vào backend WP và chọn những bài viết nổi bật để chạy ở slider
All Post > Quick edit > Check make this post sticky

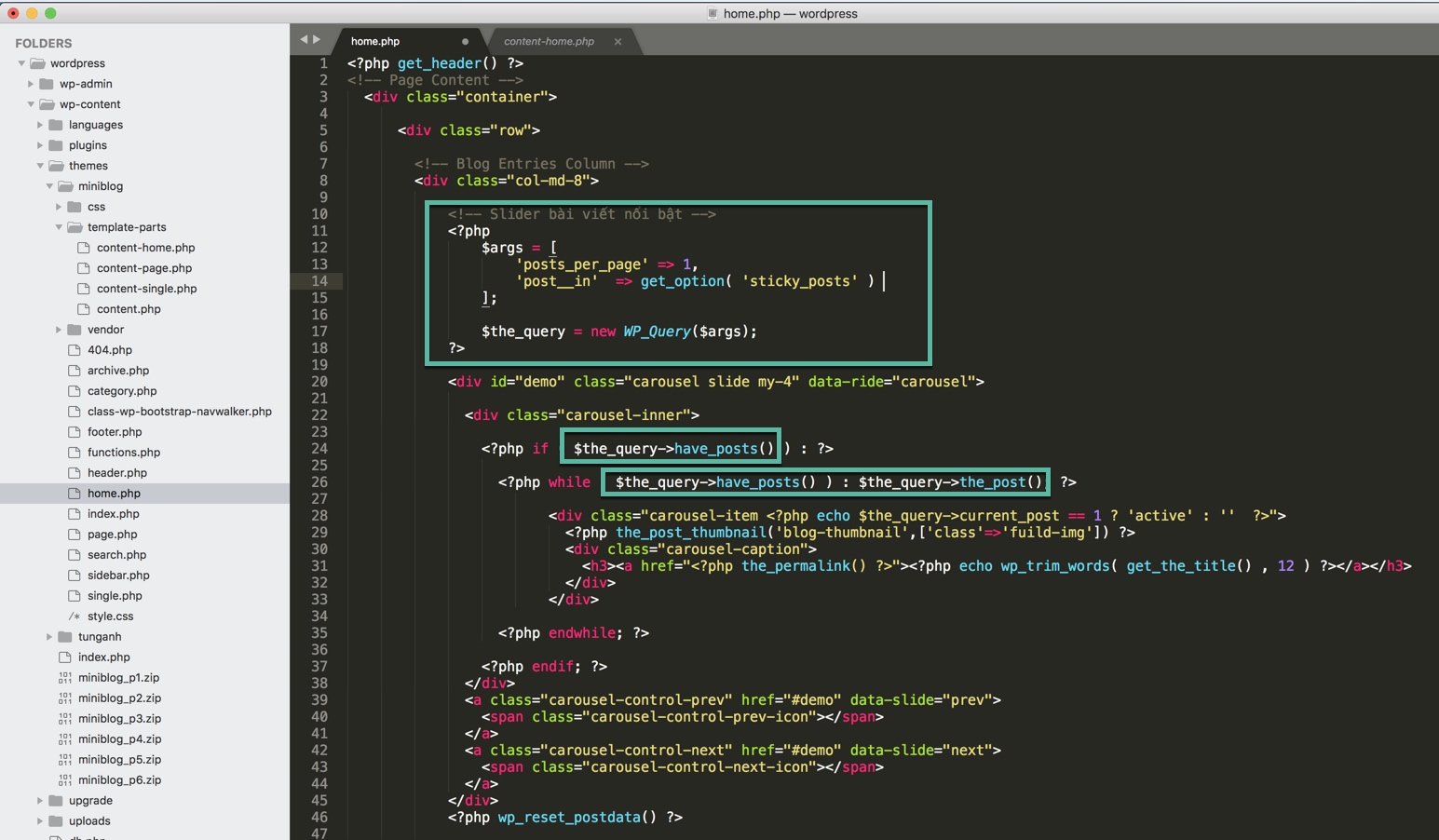
Tạo file home.php
- wp-content/themes/miniblog/home.php
Phần này mình sẽ hướng dẫn các bạn cách lấy bài viết theo từng danh mục,
$args = [
'posts_per_page' => 1, // Số lượng bài
'post__in' => get_option( 'sticky_posts' ) // Lấy bài viết được đánh dấu sticky
];
$the_query = new WP_Query($args); // Gọi hàm WP_Query

Bạn lưu ý rằng khi chúng ta sử dụng WP_Query() thì trước hàm have_posts() và hàm the_post() phải có $the_query->
$the_query->have_posts();
$the_query->the_post();
Sử dụng hàm wp_trim_words để cắt chuỗi tiêu đề, ví dụ ở đây cắt 12 chữ
<?php echo wp_trim_words( get_the_title() , 12 ) ?>
Hàm get_the_title() sẽ lấy tiêu đề bài viết.
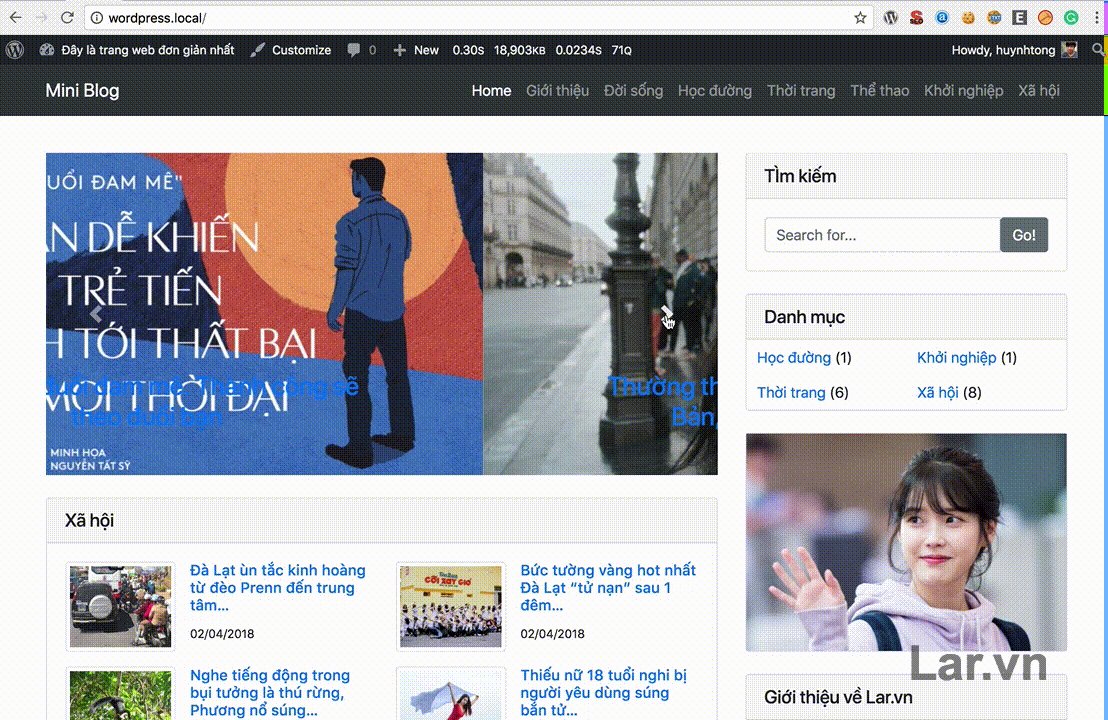
Vì carousel slider của bootstrap cần slide đầu tiên phải có class .active thế nên ta sử dụng
$the_query->current_post // Lấy key của bài viết hiện tại nếu là 1 thì gán class active
Hàm wp_reset_postdata() dùng để reset các giá trị trong WP_Query(), cần thiết nếu trong 1 trang sử dụng nhiều WP_Query().
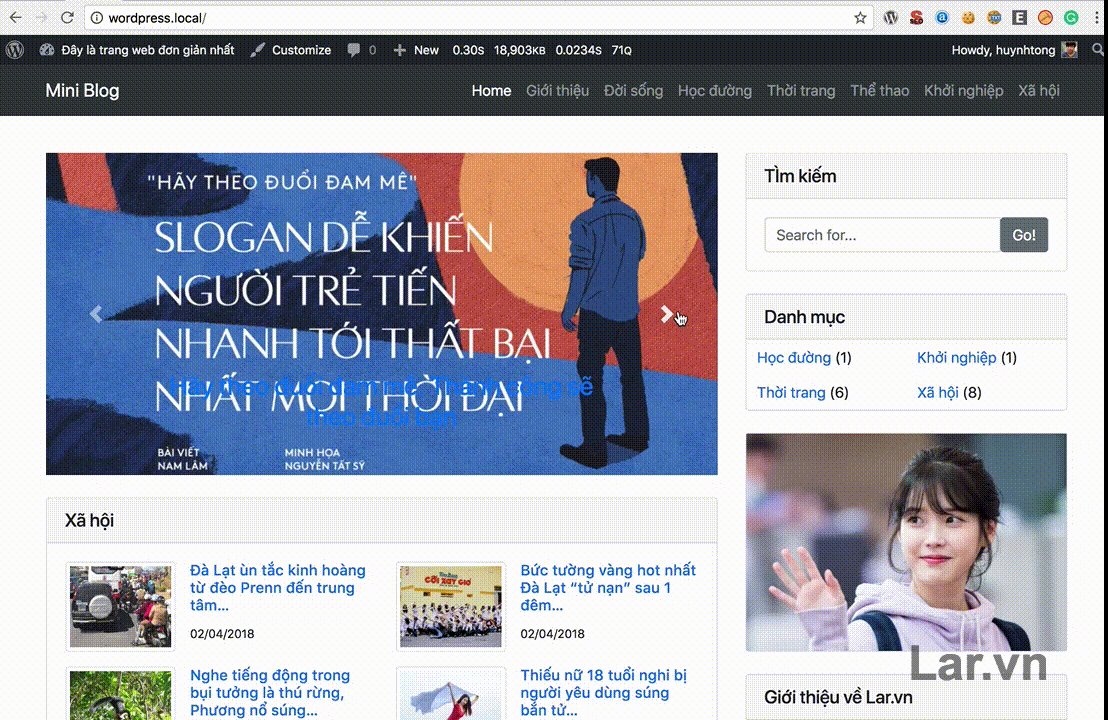
Code carousel slider
<?php
$args = [
'posts_per_page' => 1,
'post__in' => get_option( 'sticky_posts' )
];
$the_query = new WP_Query($args);
?>
<div id="demo" class="carousel slide my-4" data-ride="carousel">
<div class="carousel-inner">
<?php if ( $the_query->have_posts() ) : ?>
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<div class="carousel-item <?php echo $the_query->current_post == 1 ? 'active' : '' ?>">
<?php the_post_thumbnail('blog-thumbnail',['class'=>'fuild-img']) ?>
<div class="carousel-caption">
<h3><a href="<?php the_permalink() ?>"><?php echo wp_trim_words( get_the_title() , 12 ) ?></a></h3>
</div>
</div>
<?php endwhile; ?>
<?php endif; ?>
</div>
<a class="carousel-control-prev" href="#demo" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#demo" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
<?php wp_reset_postdata() ?>
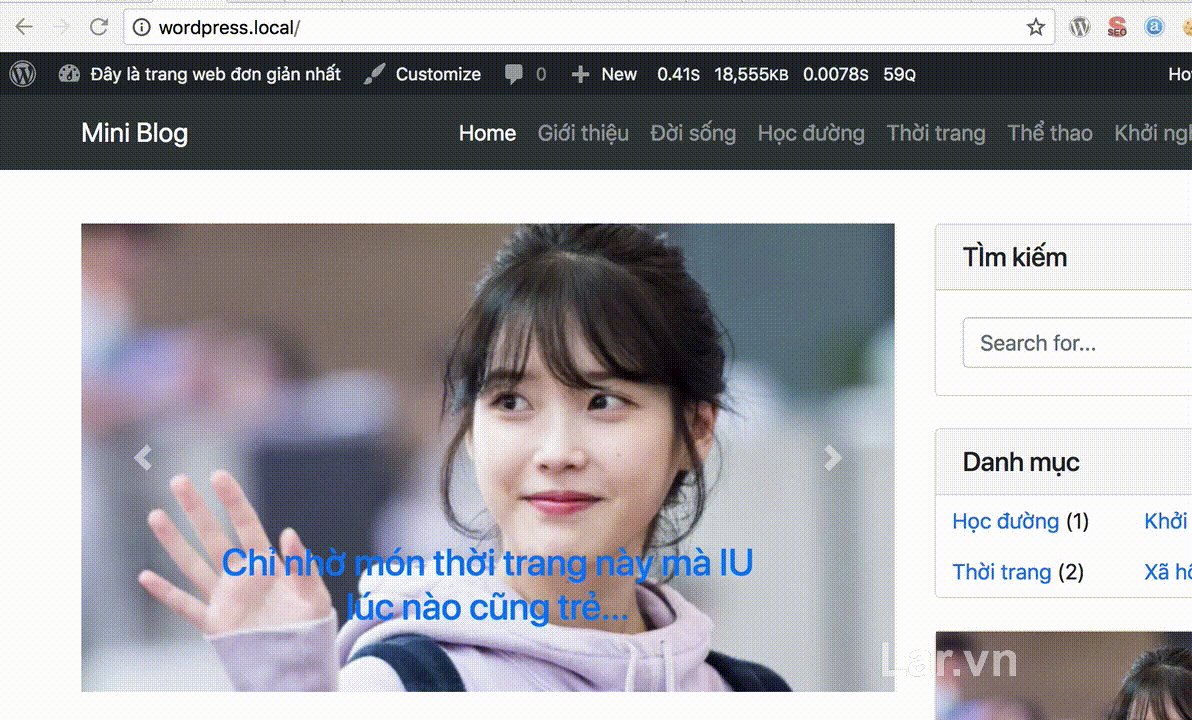
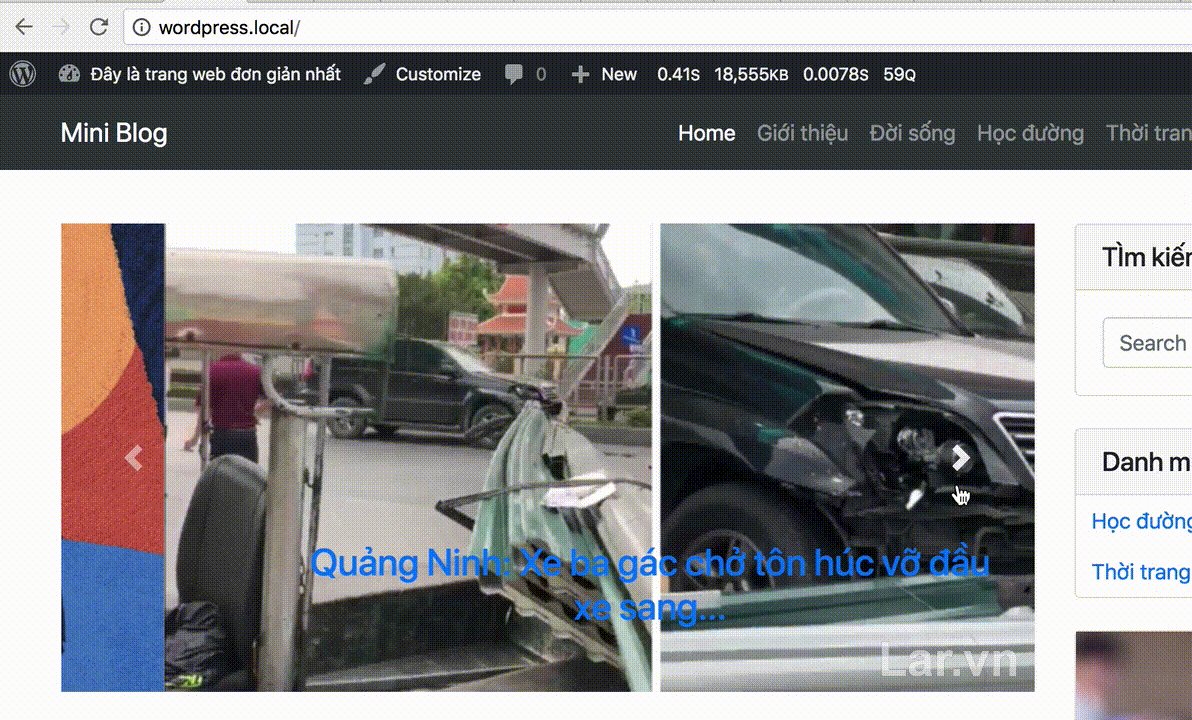
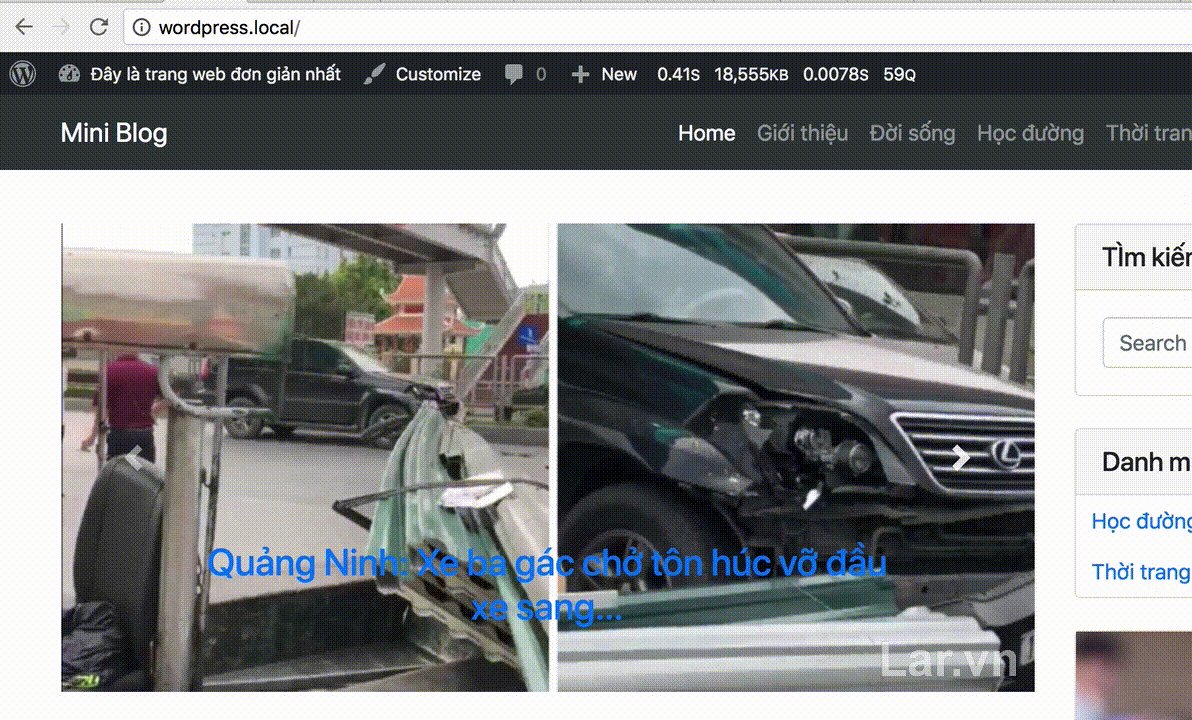
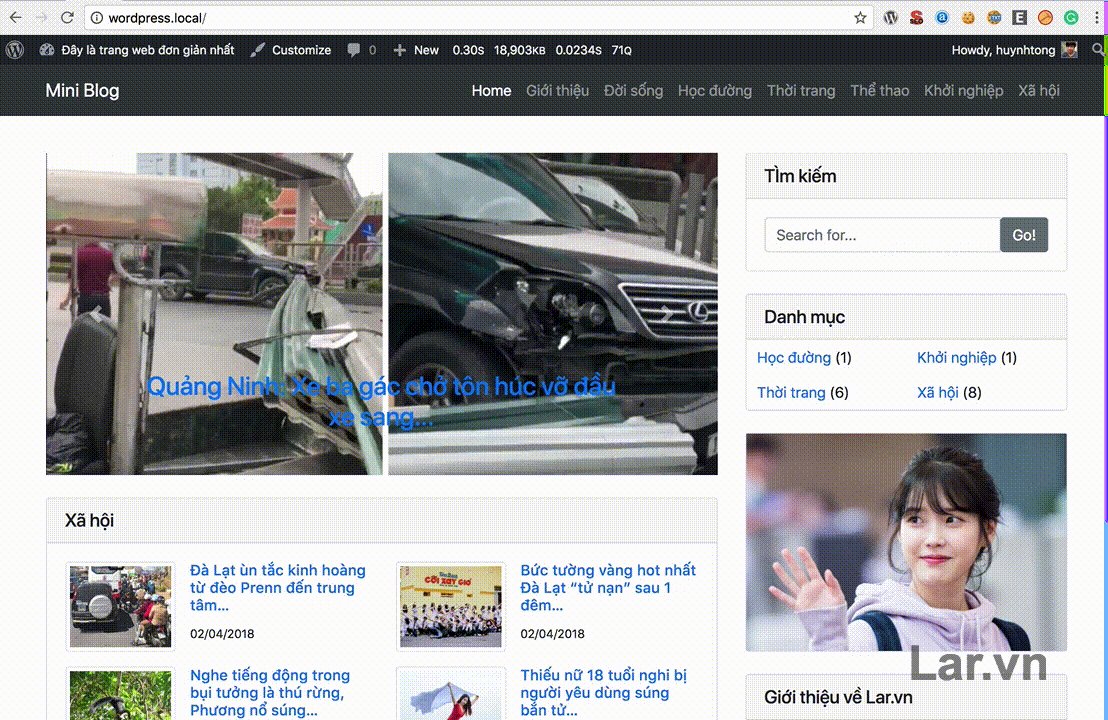
Kết quả:

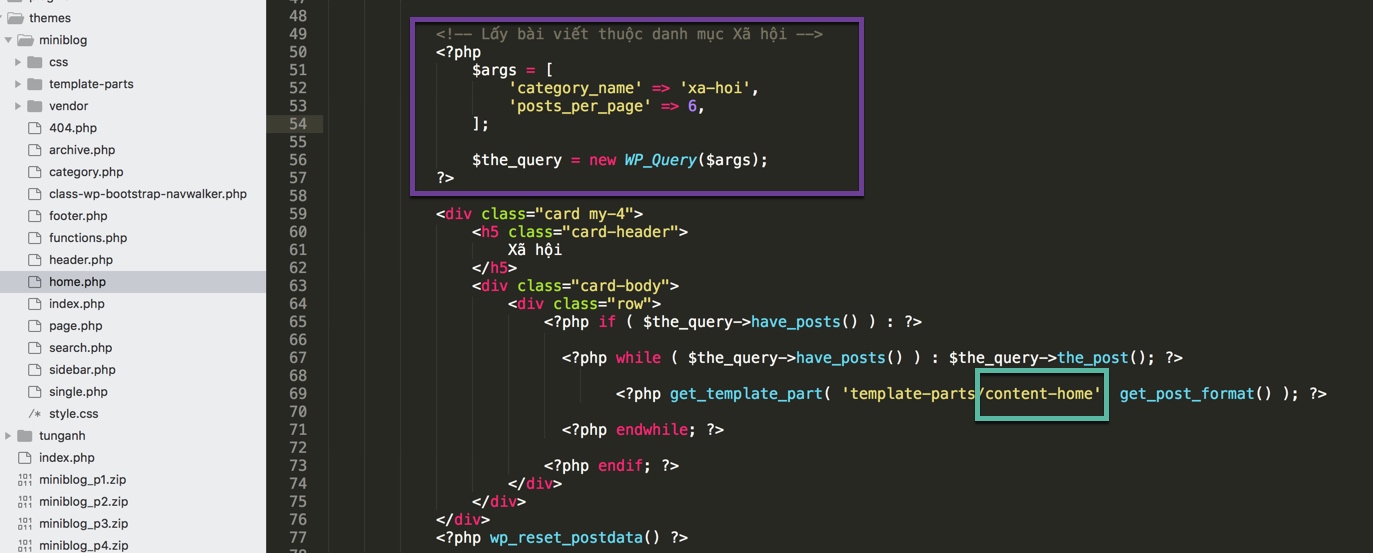
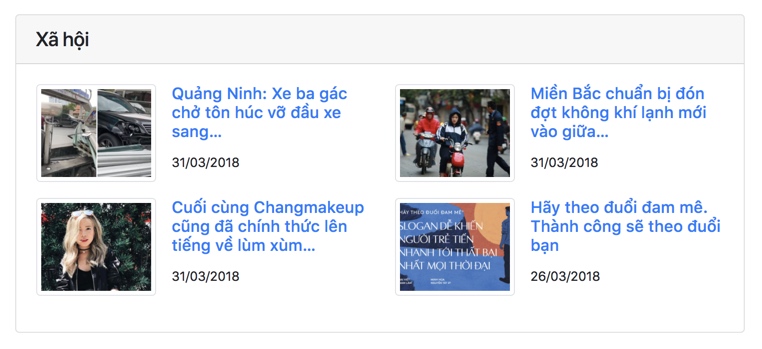
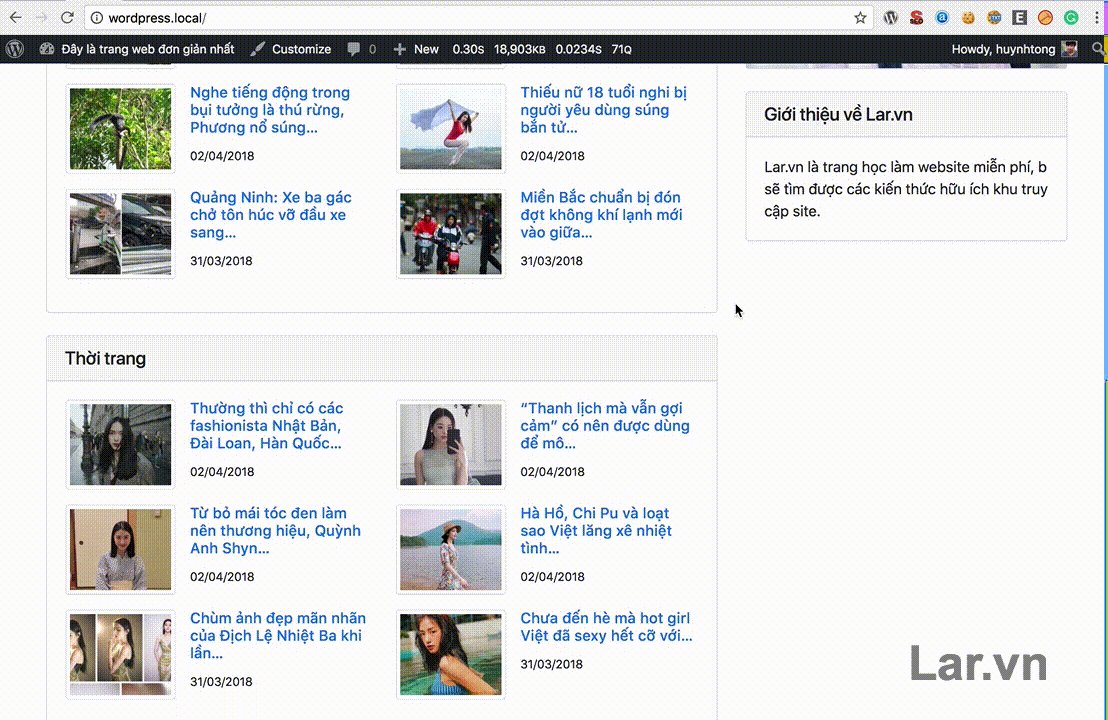
Kế tiếp mình sẽ lấy bài viết thuộc danh mục Xã Hội có slug = 'xa-hoi'
<?php
$args = [
'category_name' => 'xa-hoi', // Slug của danh mục. Bạn có thể thêm danh mục nữa cách nhau bởi dấu , vd: 'xa-hoi,thoi-trang'
'posts_per_page' => 6, // Số lượng bài viết
];
$the_query = new WP_Query($args);
?>
<div class="card my-4">
<h5 class="card-header">
Xã hội
</h5>
<div class="card-body">
<div class="row">
<?php if ( $the_query->have_posts() ) : ?>
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<?php get_template_part( 'template-parts/content-home', get_post_format() ); ?>
<?php endwhile; ?>
<?php endif; ?>
</div>
</div>
</div>
<?php wp_reset_postdata() ?>

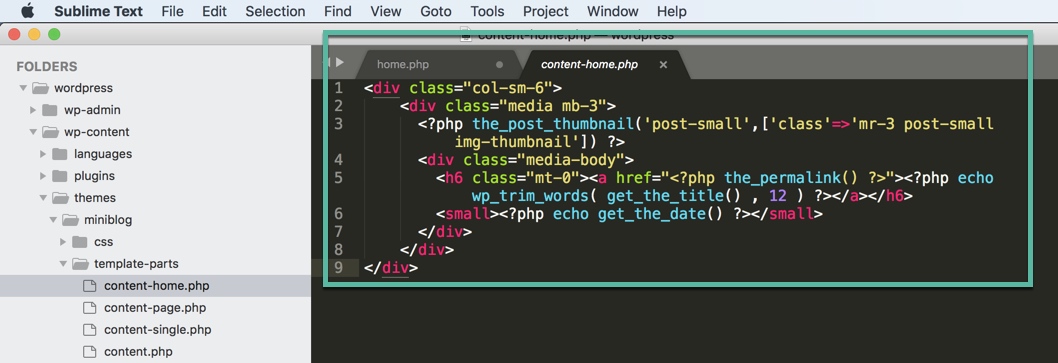
Tạo file content-home.php trong template-parts có nội dung như sau:
<div class="col-sm-6">
<div class="media mb-3">
<?php the_post_thumbnail('post-small',['class'=>'mr-3 post-small img-thumbnail']) ?>
<div class="media-body">
<h6 class="mt-0"><a href="<?php the_permalink() ?>"><?php echo wp_trim_words( get_the_title() , 12 ) ?></a></h6>
<small><?php echo get_the_date() ?></small>
</div>
</div>
</div>

Kết quả:

Bạn nhân bản số lượng danh mục bạn muốn hiển thị nhé, kết quả ta có được.

File code phần 7: miniblog_p7
Cám ơn bạn đã đọc bài viết, có gì không hiểu nhớ comment bên dưới nhé. Chúc bạn ngày mới tốt lành.
