Sau bài hướng dẫn cài đặt Package Control và những packages cần thiết cho Sublime Text 3, mình sẽ hướng dẫn thêm những package có thể sẽ hữu ích cho bạn.
Các Packages trong bài này sẽ gồm:
A File Icon
Color HighLighter
AutoPrefixer
AutoFileName
PostCSS Sorting
1. A File Icon
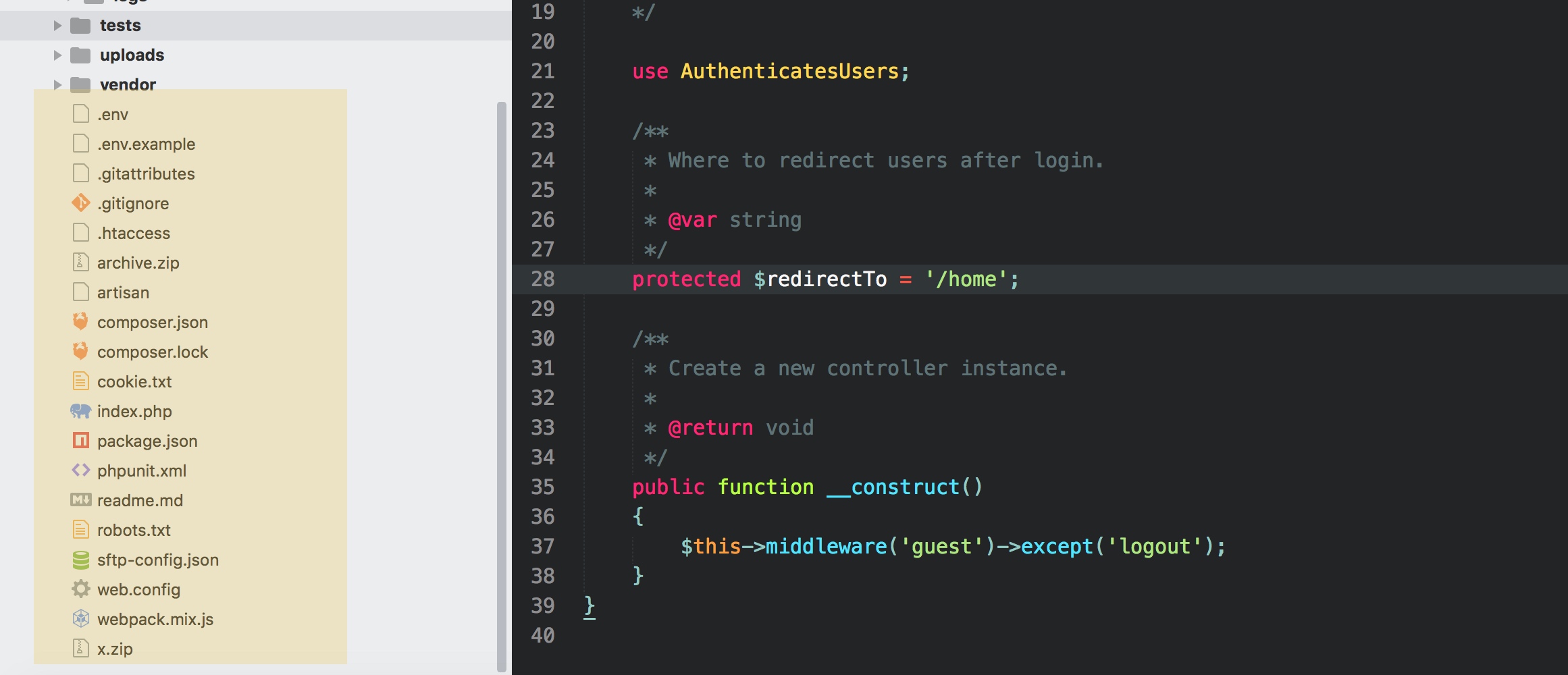
Package A File Icon sẽ tạo icon theo từng file, giúp bạn có thể định hình nhanh à đây là file gì thông qua icon .
Cách cài đặt: Mở Command Palette ( Ctrl + Shift + P ) gõ A File Icon và cài đặt, khởi động lại Sublime Text là xong, không cần cấu hình gì cả.
![]()
Khi ứng dụng vào Sublime Text:

Thật ra nó đã được tích hợp sẵn trong một số theme như: Boxy Theme, Material Theme, nếu bạn đã dùng những theme này thì không cần cài nữa nhé. Nếu đã cài mà chưa thấy A file icon thì bạn mở Command Palette và gõ A File Icon: Revert to a Freshly Installed State, kế đến reload lại Sublime Text.
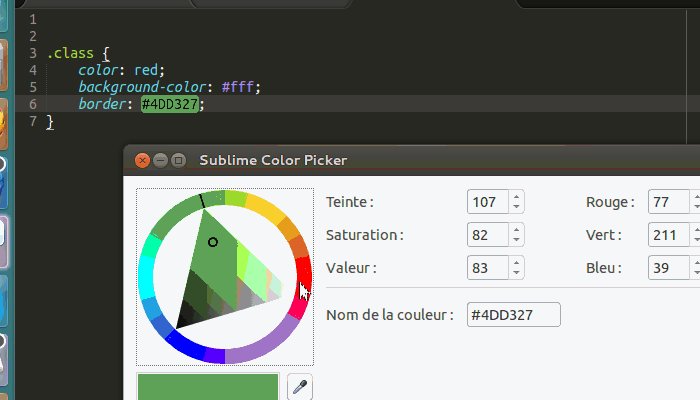
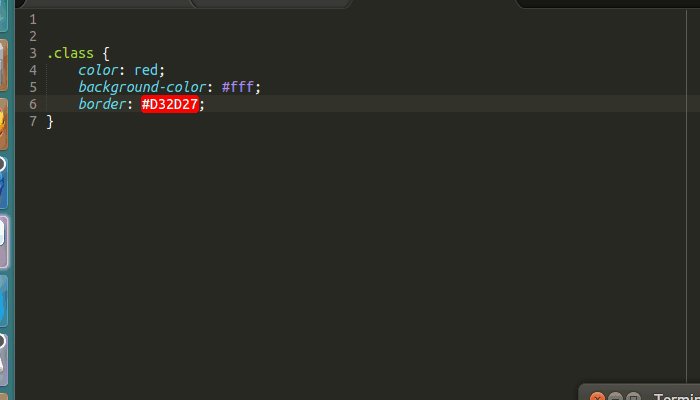
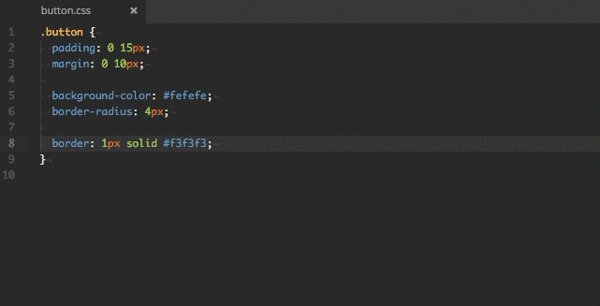
2. Color HighLighter
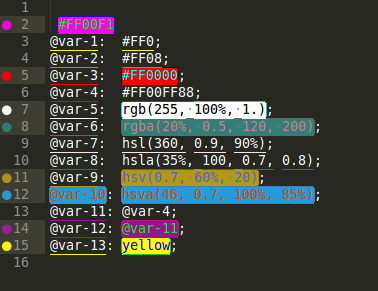
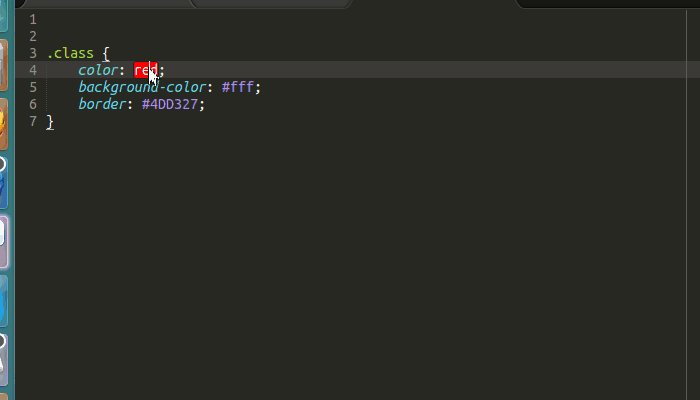
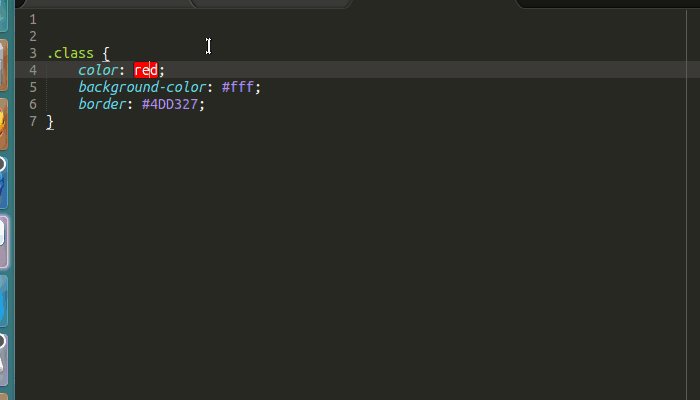
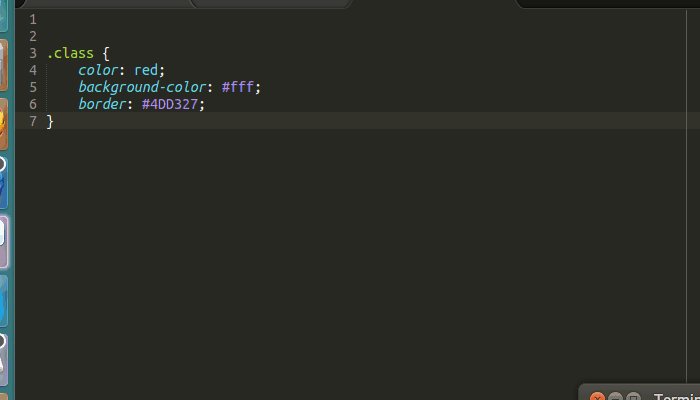
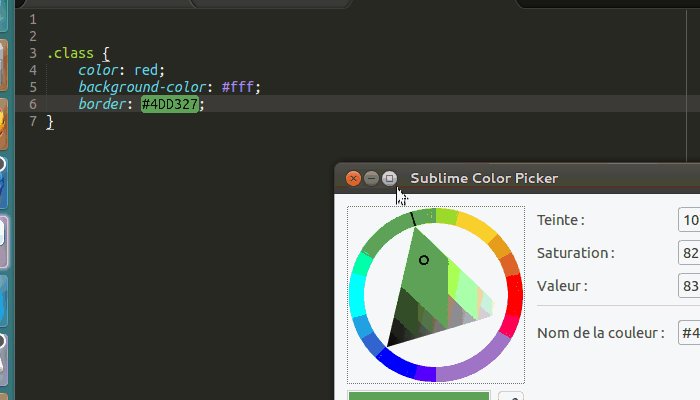
#FF0000 là màu gì? đố bạn biết đó, câu hỏi tưởng chừng đơn giản nhưng nó sẽ giúp bạn rất nhiều khi sử dụng với CSS bạn có thể nhìn và nhận biết nó là màu gì thông qua package Color HighLighter. Chưa hết nó còn cho phép bạn Picker màu bạn muốn ngay trong Sublime Text.
Cách cài đặt thì đã quen thuộc .



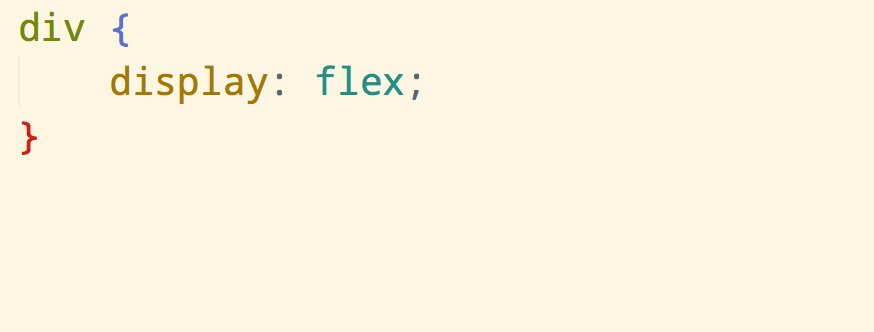
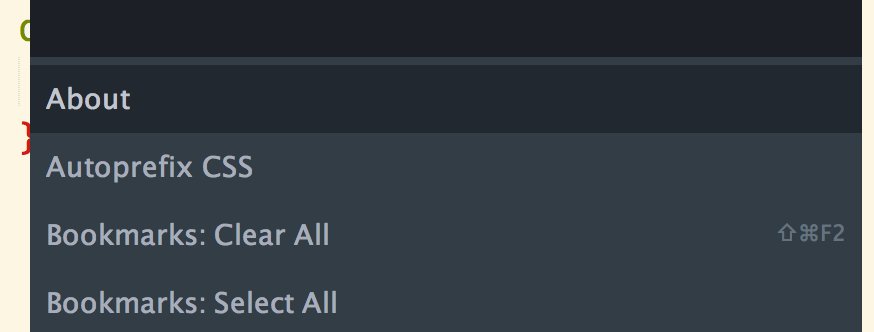
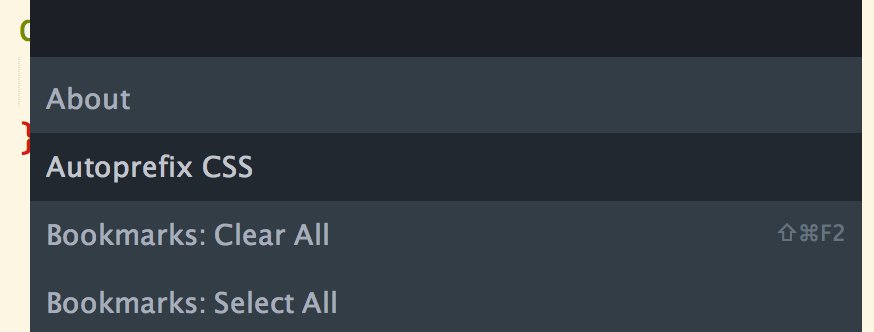
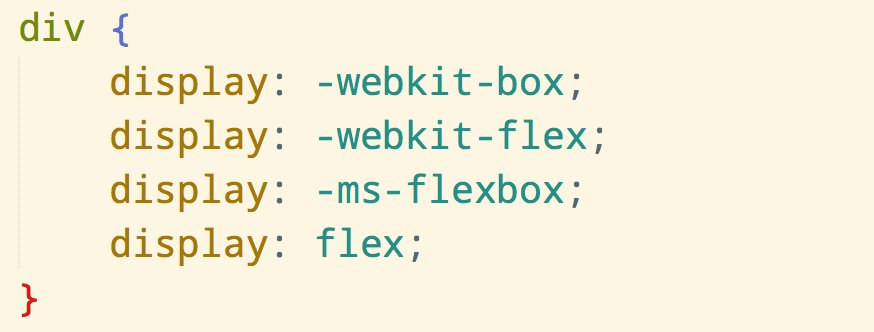
3. AutoPrefixer
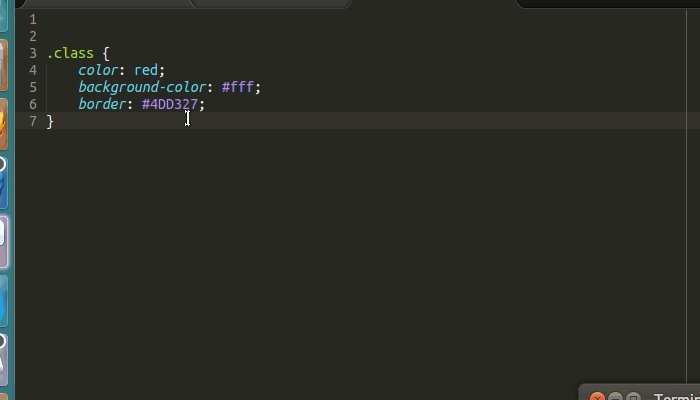
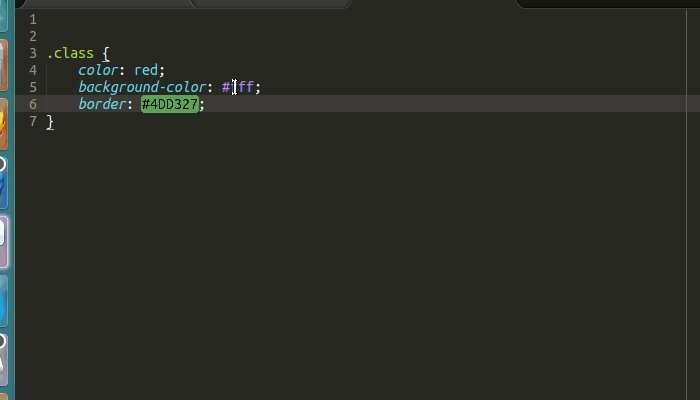
Đây là package cần thiết cho người thiết kế frontend, đơn giản bạn không thể nào nhớ hết để prefix cho mọi trình duyệt, xem hình bạn sẽ hiểu vấn đề hơn nhé.

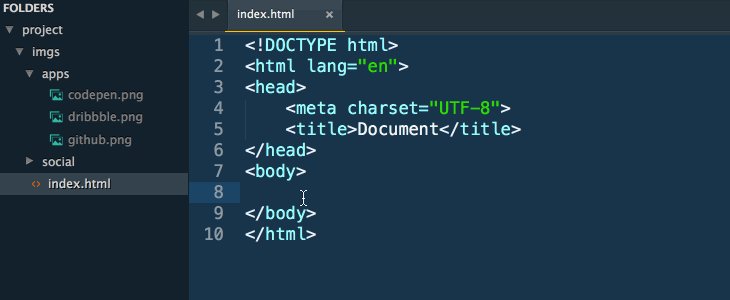
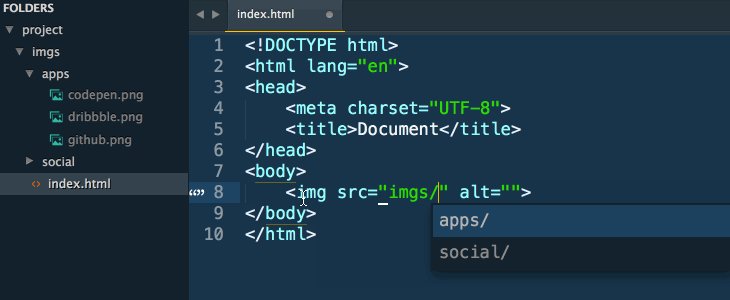
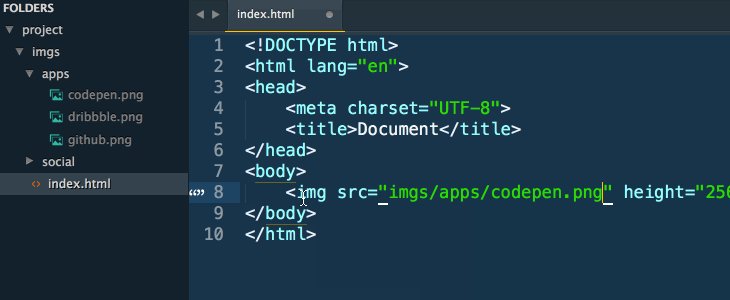
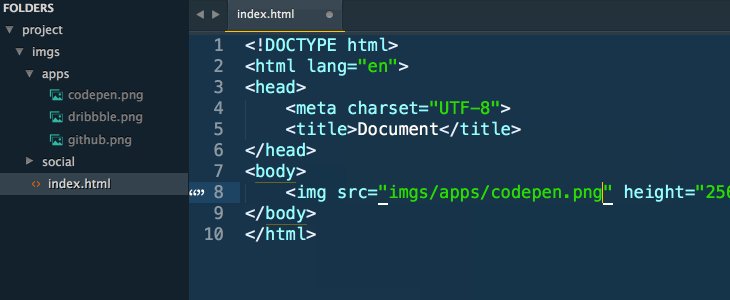
4. AutoFileName
Với package này thì bạn khỏi lo phải nhớ tên file có trong thư mục nhé, nó sẽ auto gọi tên các file ở đường dẫn bạn truy cập.

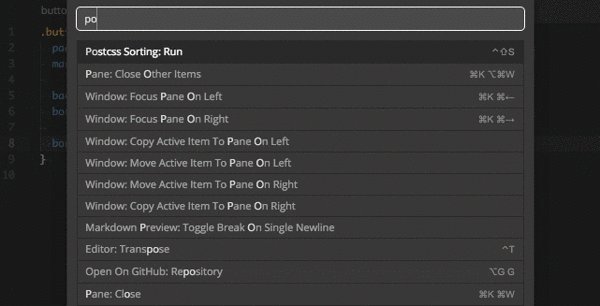
5. PostCSS Sorting
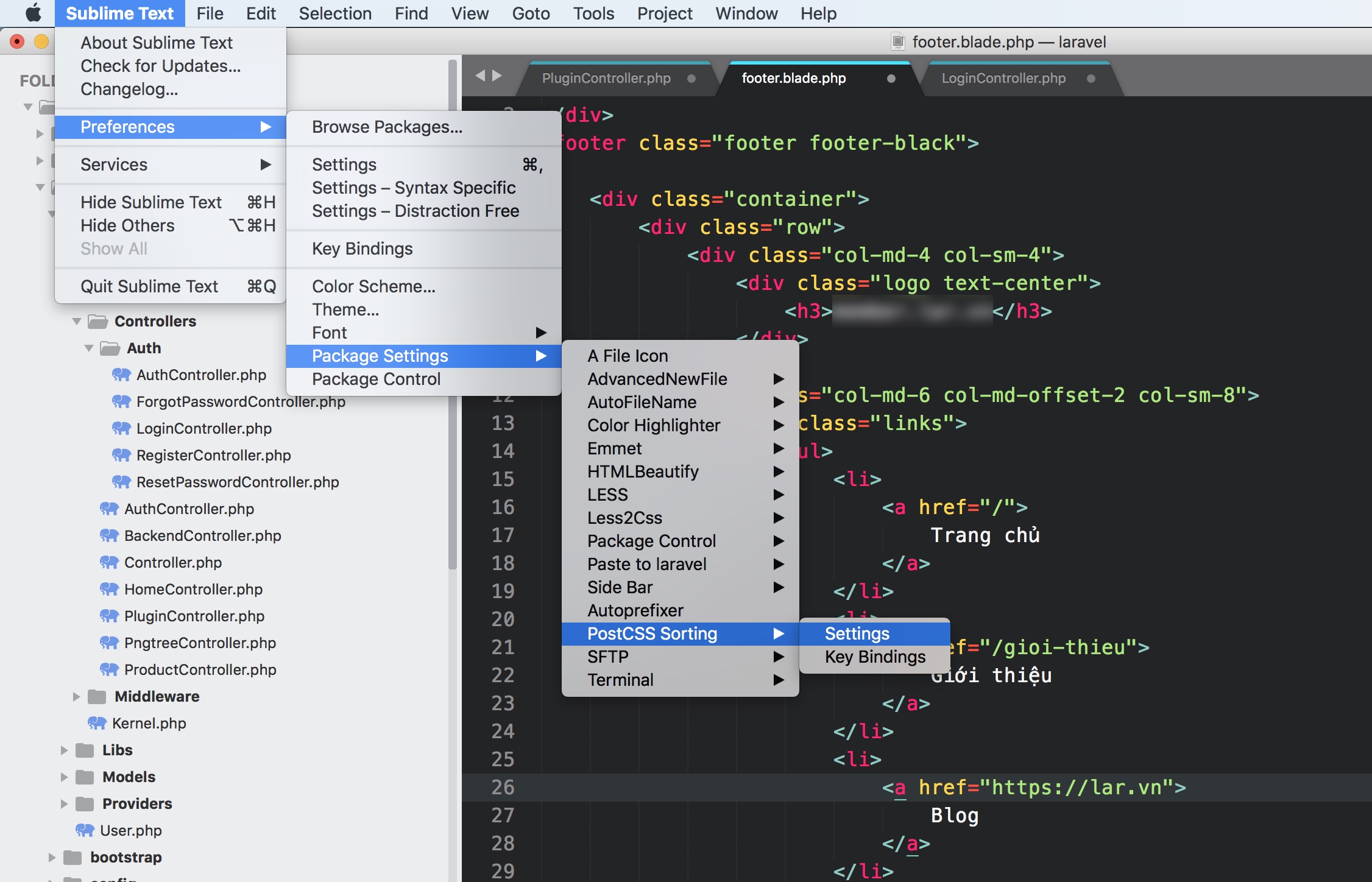
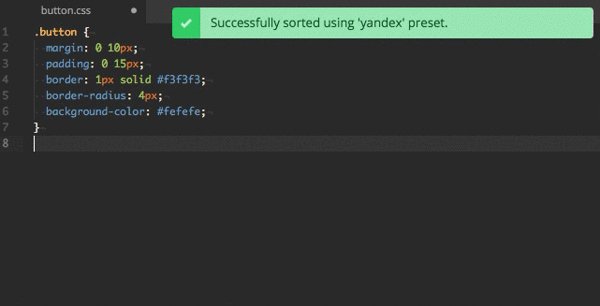
Hãy thoải mái viết CSS đi nhé, vì đã có PostCSS Sorting nó sẽ giúp bạn vấn đề sắp xếp thứ tự trong CSS, bạn có thể chạy lệnh trực tiếp hoặc để nó auto khi save file lại. Mặc định nó sẽ không auto save sắp xếp lại đâu nhé, bạn cần vào:
Preferences → Package Settings → PostCSS Sorting → Settings
và thay
"sort-on-save": true

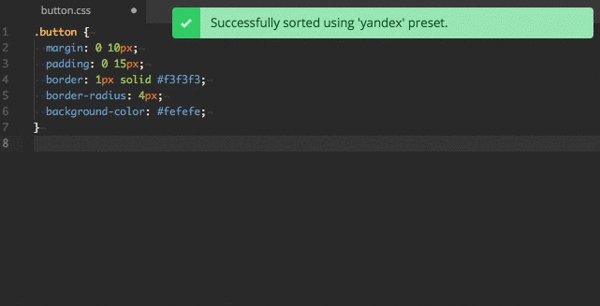
Kết quả:

Cám ơn bạn đã đọc bài viết, hẹn gặp bạn ở phần 2 nhé.
